[LayaAir 2.0]分享:关于自定义场景继承的实现
编辑器中创建场景,界面,弹框导出时在layaMaxUI.ts中生成对应的类模块(文件模式除外),这些类模块可以作为runtime类的基类,提供便捷的属性接口,方便去访问编辑器里的组件。
这些导出类默认情况下都是继承自Laya.View,Laya.Dialog,Laya.Scene,有些时候我们为了方便管理,需要将这些导出类不直接继承上面的三大基类,而是继承某个自定义的基类,来实现统一的功能。下面看下如何实现:
拿自定义Scene导出类的继承为例,假设基类为BaseScene。步骤如下:
一、项目设置
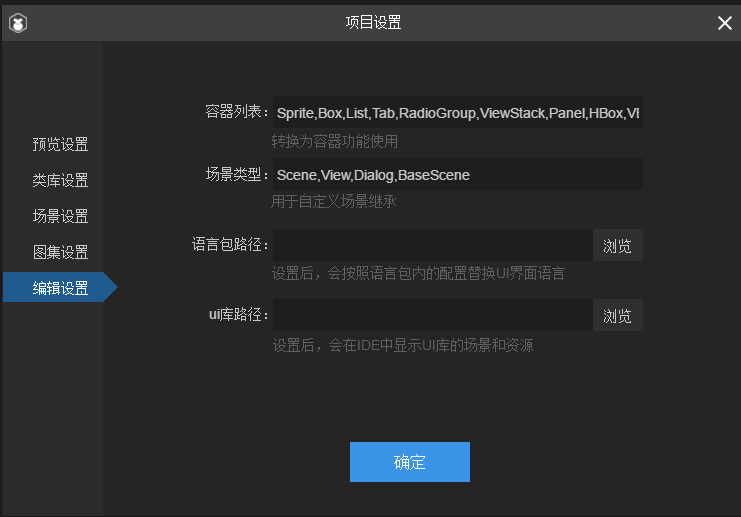
编辑器 文件->项目设置,或者F9进入项目设置界面,增加如下内容
在编辑设置下找到场景类型,在文本后面增加BaseScene。此部分会增加新建页面的BaseScene选项
在场景设置下找到Code导入类,增加如下内容:
二、导出效果
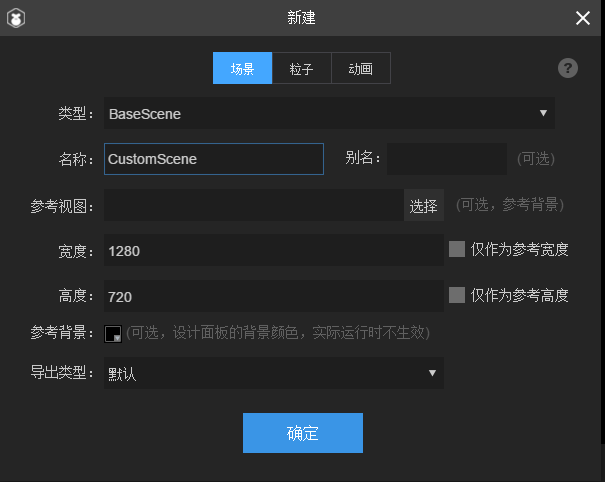
右键工程目录下的Scenes,新建->页面,类型下拉选中BaseScene,名称输入CustomScene ,确定完成创建。
VSCode里script/base下新建BaseScene.ts,继承Laya.Scene
BaseScene.ts
导出后layaMaxUI.ts的内容如下
如果想方便的引用导出类的组件,应该为界面绑定runtime类。如果不使用,CustomScene只会作为BaseScene被创建出来,且此时需要提前注册BaseScene类:
MyScene.ts
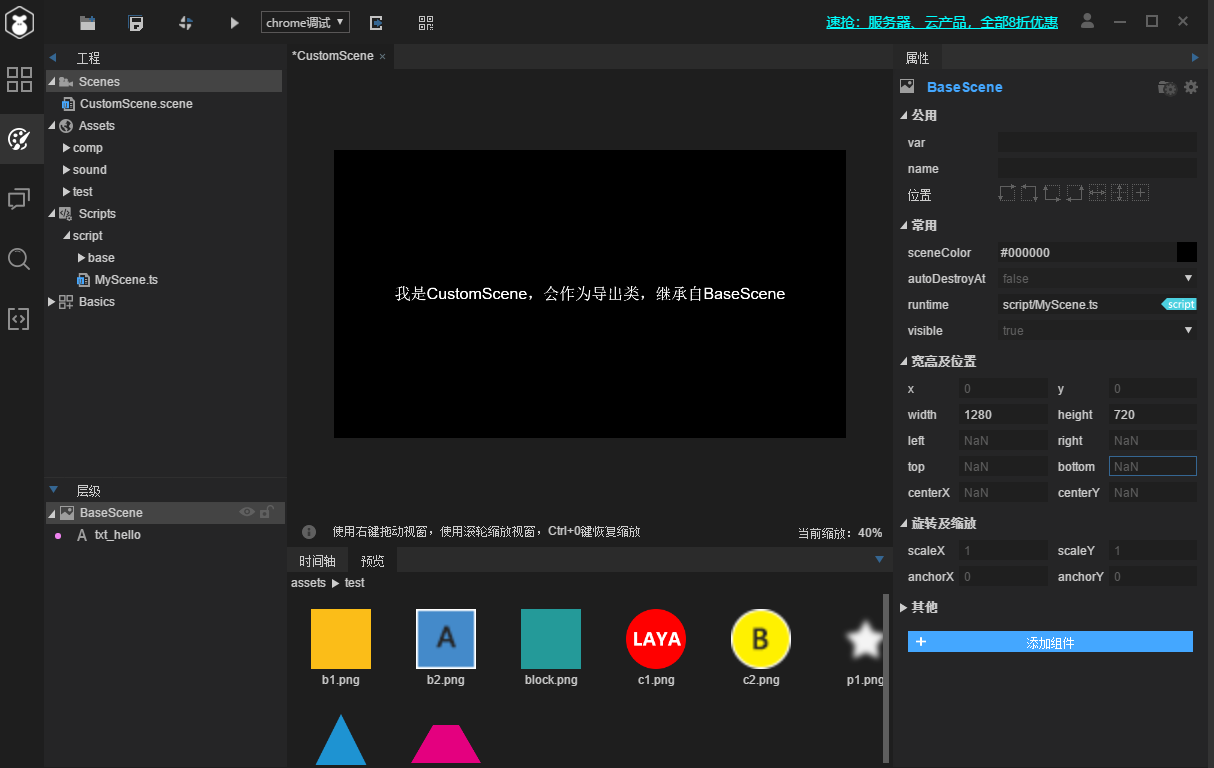
设置CustomScene的runtime为刚刚创建的MyScene类,并创建一个var为txt_hello的文本,用来测试MyScene对导出类里组件的引用
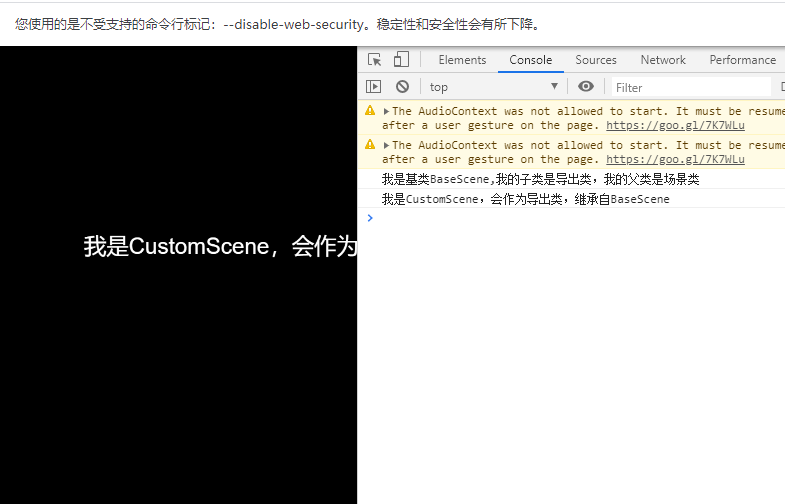
我们刚刚在MyScene里增加了控制台输出,打印导出类里的txt_hello的文本,运行调试结果如下:
输出了BaseScene构造函数的打印,输出了导出类组件的内容。
三、总结
至此,解决了导出类直接继承自Scene的问题,View,Dialog的继承也可以这样操作。整个实现的核心在于设置Code导入类时,使用命名空间绕过编辑器的导出限制。还有一些朋友直接修改了编辑器的源码,也是可以实现这个功能,但是必须跟着编辑器版本一起更新,比较麻烦。
以上通过demo版本测试,尚未实际应用,大家如果有好的建议和意见欢迎一起讨论,一起学习。
这些导出类默认情况下都是继承自Laya.View,Laya.Dialog,Laya.Scene,有些时候我们为了方便管理,需要将这些导出类不直接继承上面的三大基类,而是继承某个自定义的基类,来实现统一的功能。下面看下如何实现:
拿自定义Scene导出类的继承为例,假设基类为BaseScene。步骤如下:
一、项目设置
编辑器 文件->项目设置,或者F9进入项目设置界面,增加如下内容
- 场景类型
在编辑设置下找到场景类型,在文本后面增加BaseScene。此部分会增加新建页面的BaseScene选项
- Code导入类
在场景设置下找到Code导入类,增加如下内容:
import {base} from "../script/base/BaseScene";
import BaseScene=base.BaseScene;注意:这里的base为命名空间,由于IDE导出时只能识别命名空间的导入方式(也就是import xxx = xx.xx的形式),如果没识别到,则会自动将基类导出为Laya.xxx的形式,所以这里必须加一层命名空间。导入路径为相对layaMaxUI.ts的路径。二、导出效果
- 创建BaseScene
右键工程目录下的Scenes,新建->页面,类型下拉选中BaseScene,名称输入CustomScene ,确定完成创建。
VSCode里script/base下新建BaseScene.ts,继承Laya.Scene
BaseScene.ts
export namespace base{
export class BaseScene extends Laya.Scene{
constructor(){
super();
console.log('BaseScene:我是基类BaseScene,我的子类是导出类,我的父类是场景类');
}
}
}- 导出UI
导出后layaMaxUI.ts的内容如下
/**This class is automatically generated by LayaAirIDE, please do not make any modifications. */
import View=Laya.View;
import Dialog=Laya.Dialog;
import Scene=Laya.Scene;
import {base} from "../script/base/BaseScene";
import BaseScene=base.BaseScene;
var REG: Function = Laya.ClassUtils.regClass;
export module ui {
export class CustomSceneUI extends BaseScene {
public txt_hello:Laya.Label;
constructor(){ super()}
createChildren():void {
super.createChildren();
this.loadScene("CustomScene");
}
}
REG("ui.CustomSceneUI",CustomSceneUI);
}
- 创建runtime类
如果想方便的引用导出类的组件,应该为界面绑定runtime类。如果不使用,CustomScene只会作为BaseScene被创建出来,且此时需要提前注册BaseScene类:
Laya.ClassUtils.regClass("BaseScene",base.BaseScene);VSCode右键script文件夹创建MyScene.ts文件并创建类继承自CustomScene。MyScene.ts
import { ui } from "../ui/layaMaxUI";
export default class MyScene extends ui.CustomSceneUI{
constructor(){
super();
console.log(this.txt_hello.text);
}
}
设置CustomScene的runtime为刚刚创建的MyScene类,并创建一个var为txt_hello的文本,用来测试MyScene对导出类里组件的引用
- 导出调试
我们刚刚在MyScene里增加了控制台输出,打印导出类里的txt_hello的文本,运行调试结果如下:
输出了BaseScene构造函数的打印,输出了导出类组件的内容。
三、总结
至此,解决了导出类直接继承自Scene的问题,View,Dialog的继承也可以这样操作。整个实现的核心在于设置Code导入类时,使用命名空间绕过编辑器的导出限制。还有一些朋友直接修改了编辑器的源码,也是可以实现这个功能,但是必须跟着编辑器版本一起更新,比较麻烦。
以上通过demo版本测试,尚未实际应用,大家如果有好的建议和意见欢迎一起讨论,一起学习。
没有找到相关结果
已邀请:
要回复问题请先登录





1 个回复
Victor
赞同来自: