[LayaAir 1.0]native打包的安卓包,韩文字体显示异常,IOS上是正常的(已解决)
最近在做韩版的时候发现,根据文档换了安卓工程的里的layabox.ttf后,界面上的Text文本显示很怪异,韩文都叠到一起去了,顿时一脸懵逼,然后就查引擎源码,最后发现是
var t=Utils.measureText(this.char,this.font);这个方法的问题,在安卓、韩文字体的情况下,这个方法返回的t.width的值一直为0,导致在计算韩文的文本渲染宽度时,韩文字符的宽度一直为0,因此所有的韩文就都叠在一起了,解决方法是在laya.webgl.js文件中的WebGLCharImage的构造函数中
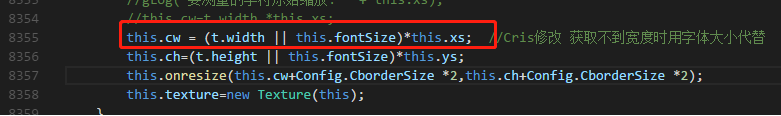
进行以上修改,修改完之后韩文应该可以正常显示了,但是文本换行还是有点问题,这个换行的修改需要在laya.core.js的Text类中的getTextWidth中做如下修改
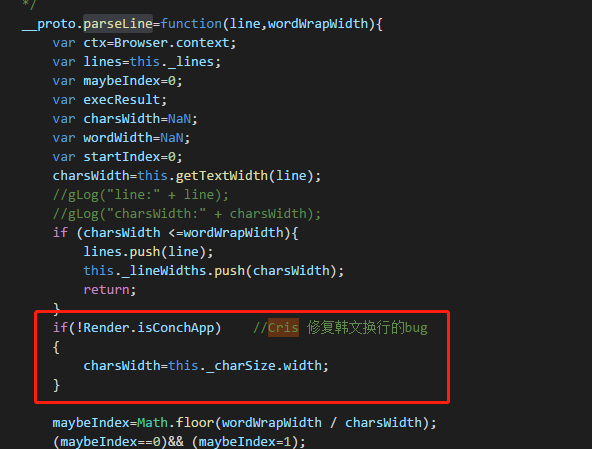
然后还是在Text类中的parseLine方法中添加如下代码防止charsWidth被覆盖
对应html文本,道理也是一样的,需要去修改获取的字符的宽度,在_getWords中修改为
var tHTMLChar=words[i]=new HTMLChar(txt.charAt(i),size.width || style.fontSize,size.height||style.fontSize,style);
var t=Utils.measureText(this.char,this.font);这个方法的问题,在安卓、韩文字体的情况下,这个方法返回的t.width的值一直为0,导致在计算韩文的文本渲染宽度时,韩文字符的宽度一直为0,因此所有的韩文就都叠在一起了,解决方法是在laya.webgl.js文件中的WebGLCharImage的构造函数中
进行以上修改,修改完之后韩文应该可以正常显示了,但是文本换行还是有点问题,这个换行的修改需要在laya.core.js的Text类中的getTextWidth中做如下修改
然后还是在Text类中的parseLine方法中添加如下代码防止charsWidth被覆盖
对应html文本,道理也是一样的,需要去修改获取的字符的宽度,在_getWords中修改为
var tHTMLChar=words[i]=new HTMLChar(txt.charAt(i),size.width || style.fontSize,size.height||style.fontSize,style);
没有找到相关结果
已邀请:
要回复问题请先登录




3 个回复
李尔
赞同来自:
simple
赞同来自:
孜然
赞同来自: