[0]分享一次为laya开发打包工具的经历
起因是最近有个H5的项目, 逛了一圈,发现还是最喜欢Laya1.x系列的版本
随后就选择了Laya进行开发,但Laya1.x 的发布工具已经年久失修,现在已经无法发布了。于是就有此贴了
打包效果
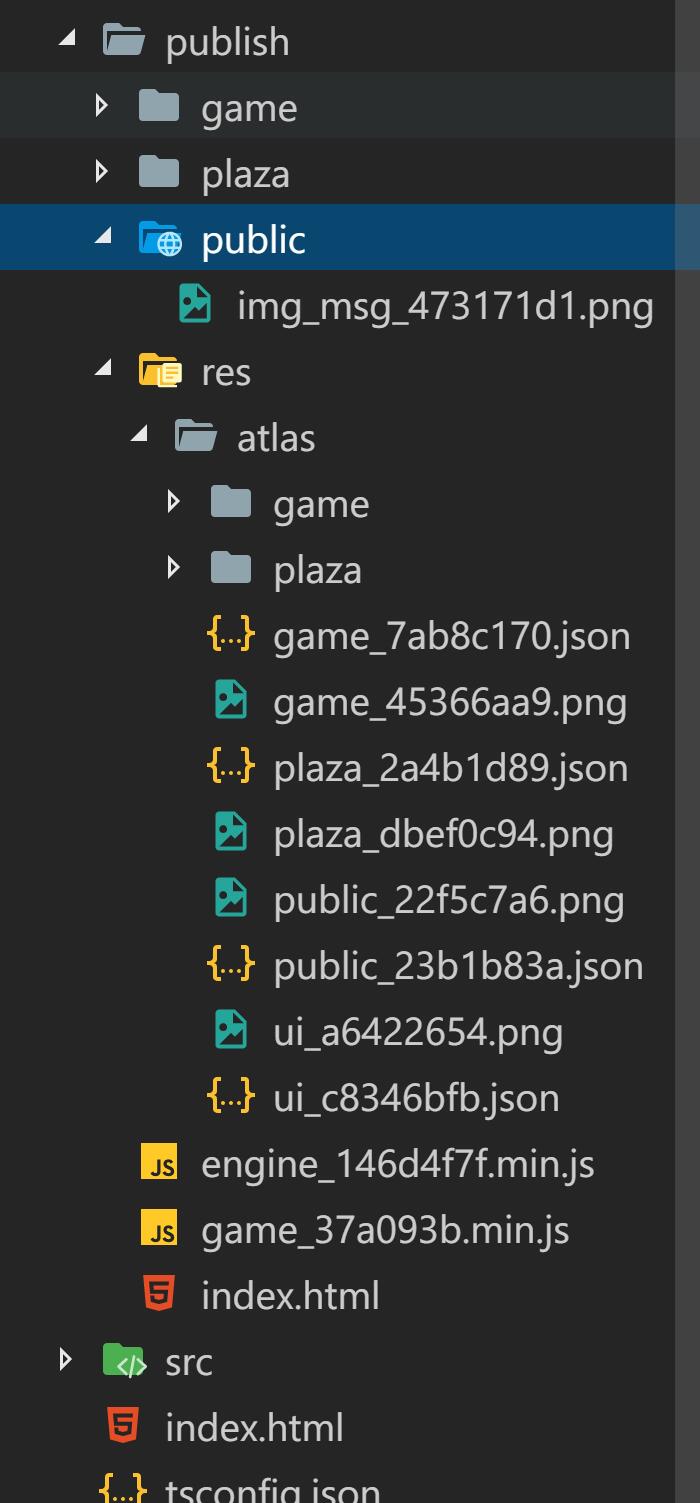
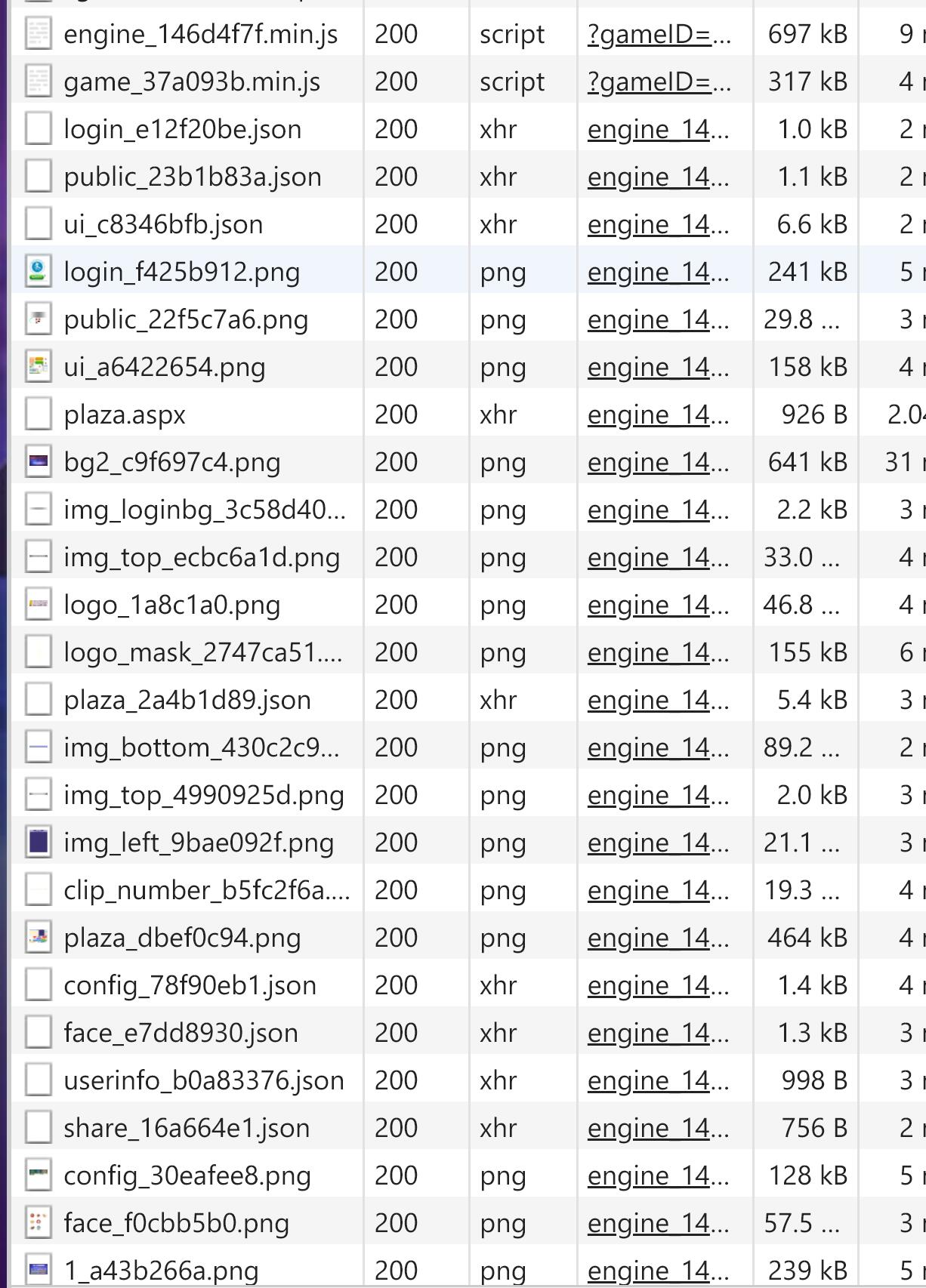
文件列表
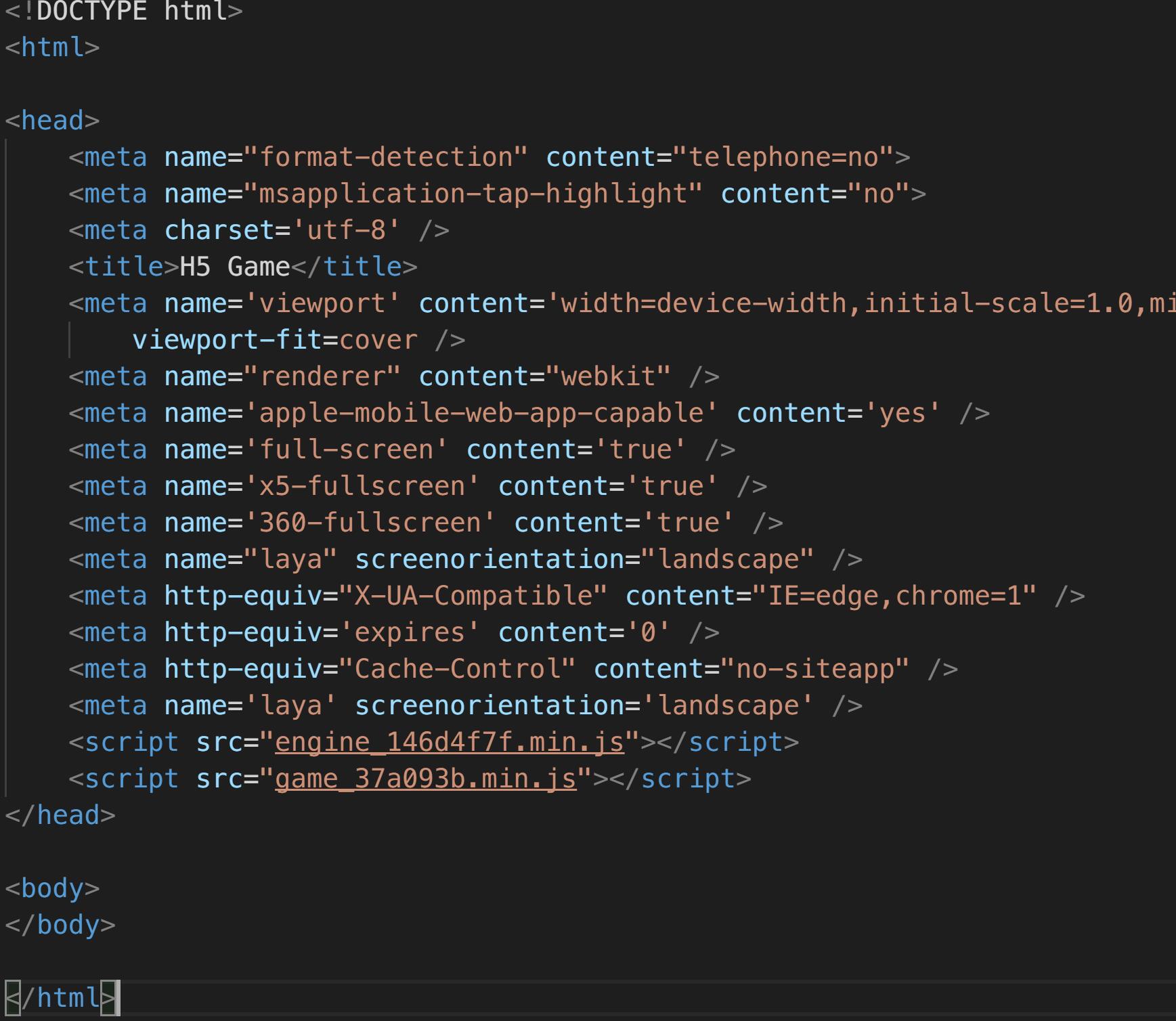
入口文件
laya引擎文件打包成engine_[crc32].min.js
所有游戏逻辑文件打包成 game_[crc32].min.js
功能说明
开发中遇到问题
第1个问题
如果是这种完整引用资源很好处理
有想过模糊匹配,但是基于js的灵活性,依然不能100%准确。最后还是决定不做兼容,改游戏源代码。。把上诉代码改成一下就可以了
第2个问题
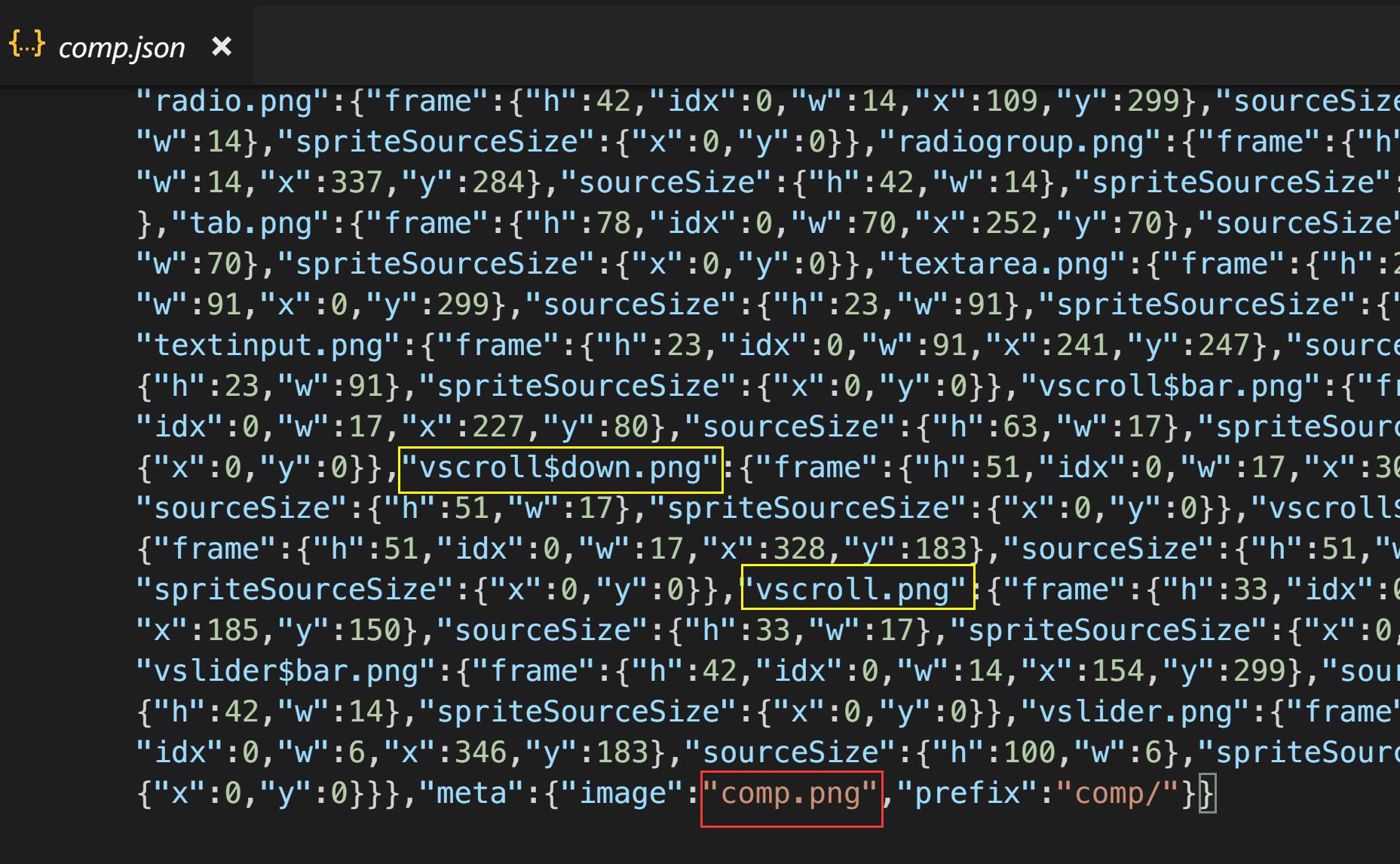
例如js中可能加载了json或atlas等图集文件,这些图集文件中又引用了图片资源,类似这样
这里需要注意,红色部分可能有多个文件名。这部分没什么难度,只要多判断一下,即可区分 与黄色文件资源名
第3个问题
这也是本次开发过程中,最难的一个问题。
比如游戏加载了 chi_963e9d09.sk 骨骼文件,但是并没有加载与之对应图片资源,因为无法解析,自然无法判断到引用
于是第一个念头就是想着进行二进制解析,并替换
替换并重命名后,发现资源是能加载上了,但是骨骼动画却播放失败了,不甘心。。
于是在github上找到Laya源码,一边对照着源码,一边chrome调试。终于搞清楚了sk文件的结构
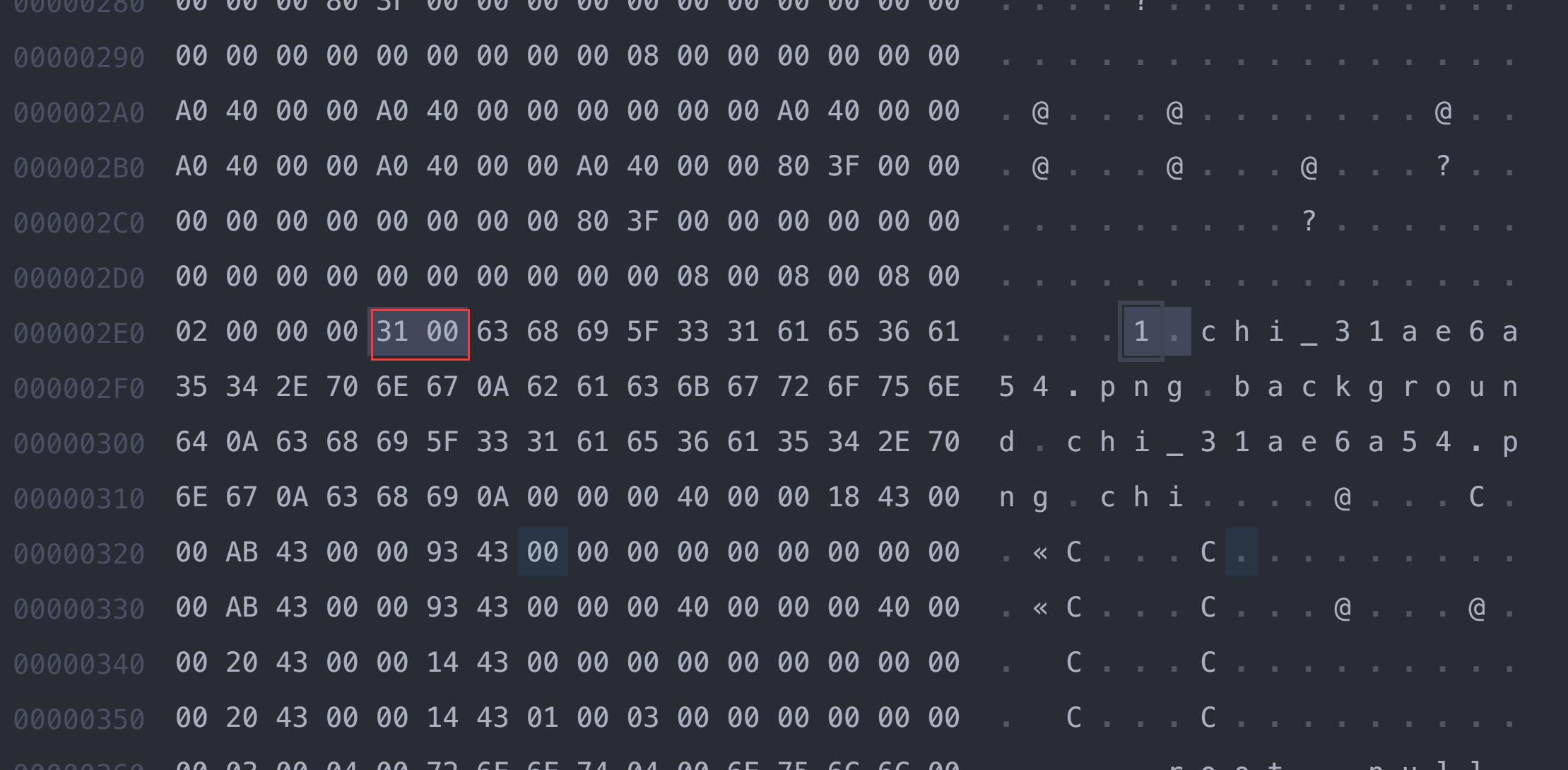
原来是字符串前有2个字节表示字符串长度,并且用\n分割
类似这样,在字符串前面用16进制写入字符串长度后 一切正常。。。
至此游戏所有资源均被重命名,并且完美运行
拿老项目测试了下,第一次完整打包大概耗时 1s,后续打包基本在 0.5s 上下,比较满意了。。
另外我还改造了本地IDE,调整了一下界面,修复了一些官方的问题,可以参见上面动图,由于官方没有IDE开源计划,就不做讨论了,也不传播。。嘿嘿
随后就选择了Laya进行开发,但Laya1.x 的发布工具已经年久失修,现在已经无法发布了。于是就有此贴了
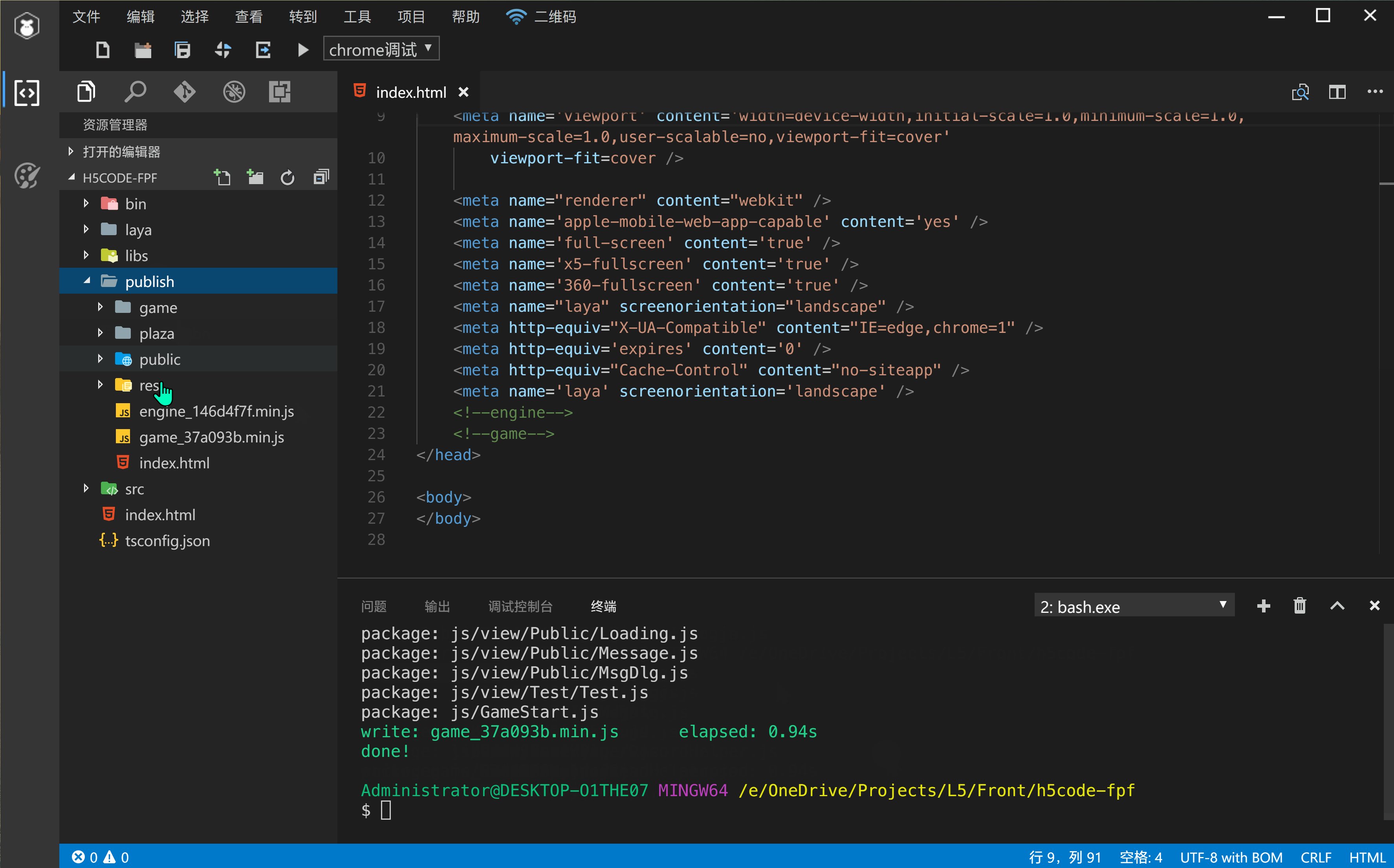
打包效果
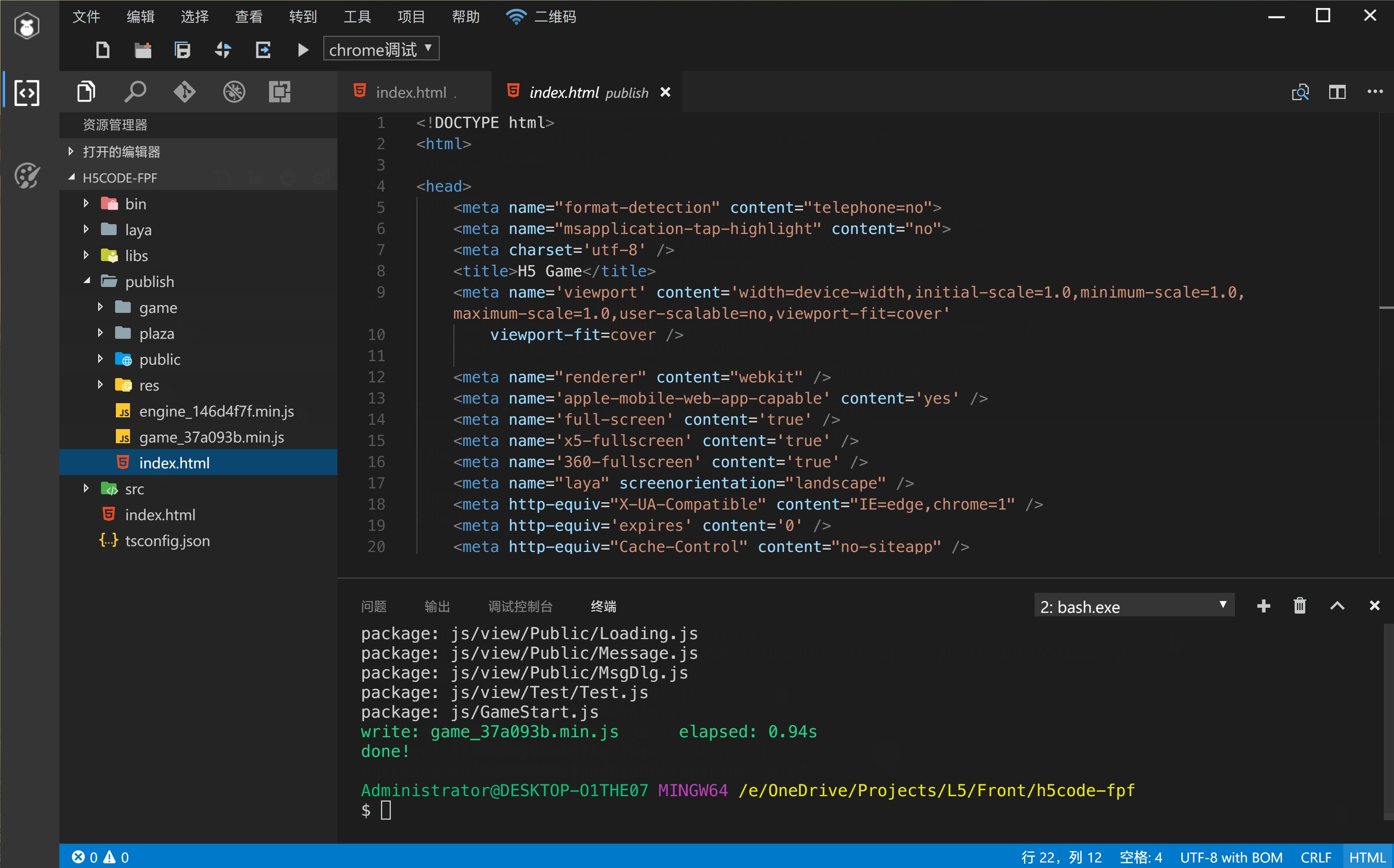
文件列表
入口文件
laya引擎文件打包成engine_[crc32].min.js
所有游戏逻辑文件打包成 game_[crc32].min.js
功能说明
- 只打包项目中使用到的资源,为使用的资源不打包
- 同时为每个资源添加一个crc32码,方便版本控制
- 支持图集文件分析, sk骨骼文件分析,重点说sk骨骼文件)
开发中遇到问题
- 如何准确分析项目中使用到了哪些资源?
- 把资源文件添加crc32码后,如何准确处理引用问题?(例: bg.png 重命名后 bg_48cfd8ea.png
- 如何解析骨骼sk文件中的图片资源, 以及替换?
第1个问题
如果是这种完整引用资源很好处理
sprite.skin = "game/bg.png";但是难免会写出类似下面代码,例如一些轮播图,或者帧动画
var sprite = new Laya.Image();
for (var index = 0; index < 10; index++) {
//路径不明确
sprite.skin = "game/bg"+index+".png";
}
有想过模糊匹配,但是基于js的灵活性,依然不能100%准确。最后还是决定不做兼容,改游戏源代码。。把上诉代码改成一下就可以了
private bg1: string = "game/bg1.png";由于js的灵活性, 解决思路就很多了,总之有明确路径即可完美解析
private bg2: string = "game/bg3.png";
private bg3: string = "game/bg3.png";
update() {
var sprite = new Laya.Image();
for (var index = 0; index < 3; index++) {
//这样引用
sprite.skin = this["bg" + index];
}
}
第2个问题
例如js中可能加载了json或atlas等图集文件,这些图集文件中又引用了图片资源,类似这样
这里需要注意,红色部分可能有多个文件名。这部分没什么难度,只要多判断一下,即可区分 与黄色文件资源名
第3个问题
这也是本次开发过程中,最难的一个问题。
比如游戏加载了 chi_963e9d09.sk 骨骼文件,但是并没有加载与之对应图片资源,因为无法解析,自然无法判断到引用
于是第一个念头就是想着进行二进制解析,并替换
替换并重命名后,发现资源是能加载上了,但是骨骼动画却播放失败了,不甘心。。
于是在github上找到Laya源码,一边对照着源码,一边chrome调试。终于搞清楚了sk文件的结构
原来是字符串前有2个字节表示字符串长度,并且用\n分割
类似这样,在字符串前面用16进制写入字符串长度后 一切正常。。。
至此游戏所有资源均被重命名,并且完美运行
拿老项目测试了下,第一次完整打包大概耗时 1s,后续打包基本在 0.5s 上下,比较满意了。。
另外我还改造了本地IDE,调整了一下界面,修复了一些官方的问题,可以参见上面动图,由于官方没有IDE开源计划,就不做讨论了,也不传播。。嘿嘿
没有找到相关结果
已邀请:
要回复问题请先登录








1 个回复
Laya_XS
赞同来自: