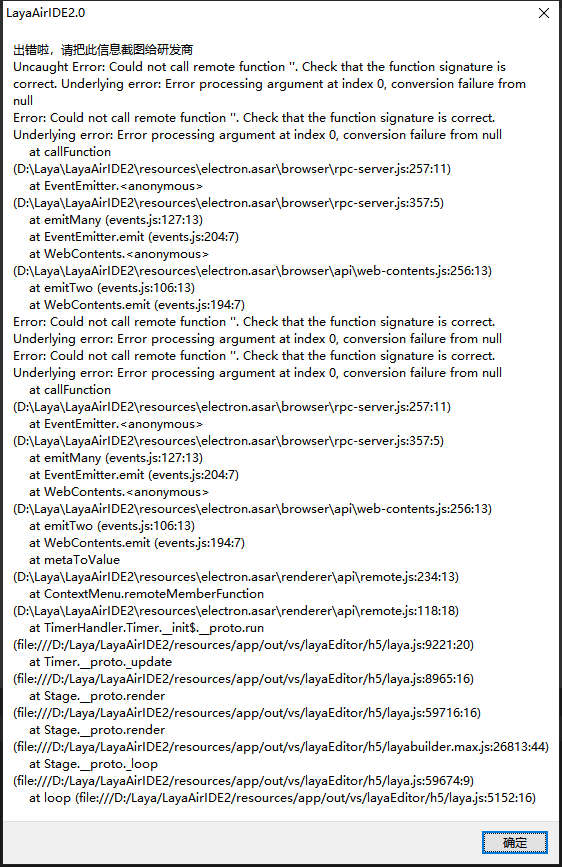
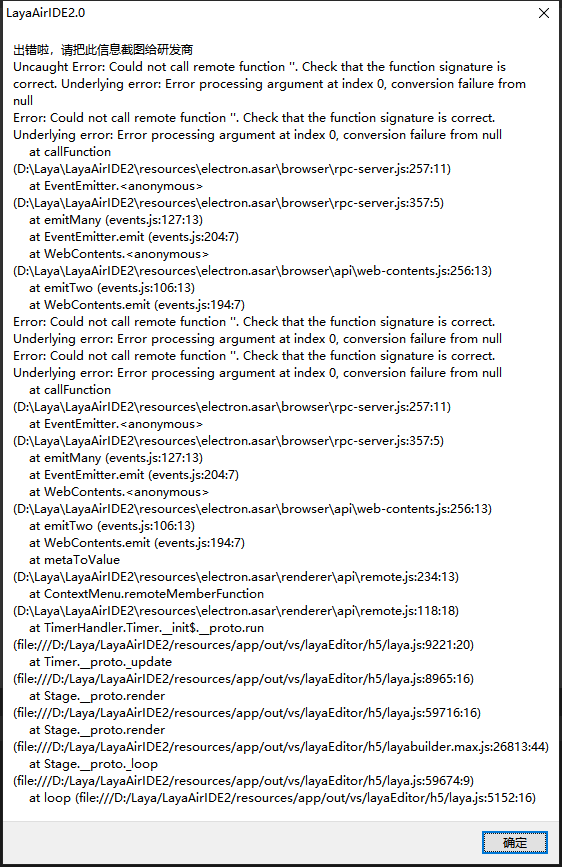
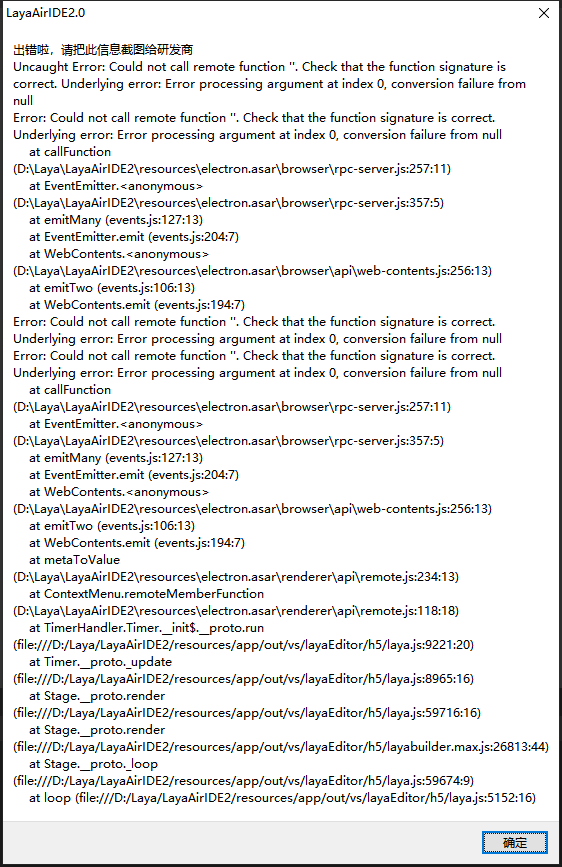
[0]在 list 的 box(render) 中添加 HTMLDivElemnt 组件 导致 IDE 卡死崩溃 IDE版本:2.12.0
在 list 的 box(render) 中添加 HTMLDivElemnt 组件 导致 IDE性能 运行缓慢 ,
在添加过多的 HTMLDivElemnt 组件后 IDE 会卡死崩溃 IDE版本:2.12.0
{
"x":0,
"type":"View",
"selectedBox":3,
"selecteID":4,
"searchKey":"View",
"props":{"width":640,"sceneColor":"#000000","height":1136},
"nodeParent":-1,
"maxID":11,
"label":"View",
"isOpen":true,
"isDirectory":true,
"isAniNode":true,
"hasChild":true,
"compId":2,
"child":[
{
"x":15,
"type":"List",
"searchKey":"List",
"props":{"width":"100","height":"100"},
"nodeParent":2,
"label":"List",
"isOpen":true,
"isDirectory":true,
"isAniNode":true,
"hasChild":true,
"compId":3,
"child":[
{
"x":30,
"type":"Box",
"searchKey":"Box,render",
"props":{"name":"render"},
"nodeParent":3,
"label":"render",
"isOpen":true,
"isDirectory":true,
"isAniNode":false,
"hasChild":true,
"compId":4,
"child":[
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":5,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":6,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":7,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":8,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":9,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":10,
"child":[
]
}]
}]
}],
"animations":[
{
"nodes":[
],
"name":"ani1",
"id":1,
"frameRate":24,
"action":0
}]
}
在添加过多的 HTMLDivElemnt 组件后 IDE 会卡死崩溃 IDE版本:2.12.0
{
"x":0,
"type":"View",
"selectedBox":3,
"selecteID":4,
"searchKey":"View",
"props":{"width":640,"sceneColor":"#000000","height":1136},
"nodeParent":-1,
"maxID":11,
"label":"View",
"isOpen":true,
"isDirectory":true,
"isAniNode":true,
"hasChild":true,
"compId":2,
"child":[
{
"x":15,
"type":"List",
"searchKey":"List",
"props":{"width":"100","height":"100"},
"nodeParent":2,
"label":"List",
"isOpen":true,
"isDirectory":true,
"isAniNode":true,
"hasChild":true,
"compId":3,
"child":[
{
"x":30,
"type":"Box",
"searchKey":"Box,render",
"props":{"name":"render"},
"nodeParent":3,
"label":"render",
"isOpen":true,
"isDirectory":true,
"isAniNode":false,
"hasChild":true,
"compId":4,
"child":[
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":5,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":6,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":7,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":8,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":9,
"child":[
]
},
{
"x":45,
"type":"HTMLDivElement",
"searchKey":"HTMLDivElement",
"props":{"width":"100","innerHTML":"htmlText","height":"100"},
"nodeParent":4,
"label":"HTMLDivElement",
"isDirectory":false,
"isAniNode":false,
"hasChild":false,
"compId":10,
"child":[
]
}]
}]
}],
"animations":[
{
"nodes":[
],
"name":"ani1",
"id":1,
"frameRate":24,
"action":0
}]
}
没有找到相关结果
已邀请:
要回复问题请先登录




5 个回复
小小泽
赞同来自:
小小泽
赞同来自:
小小泽
赞同来自:
138*****219
赞同来自:
新建一个view 场景 ,创建一个list ,添加box ,在box 里面添加 HTMLDivElemnt,添加一个就ide 就开始运行缓慢了。当添加到第9个,保存 ,ide卡死 ,崩溃了
项目中有个demo场景 ,打开该场景 ide 就开始卡了,最后要么崩溃,要么卡死,弹出错。
小小泽
赞同来自: