[]Panel控件滑动区域不正常的问题
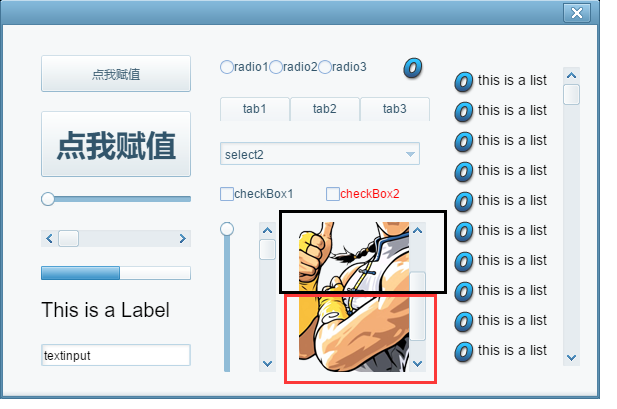
如图所示,在panel中的控件滑动到超过panel的范围的时候,这时候红框所在区域就不会响应mousewheel事件了,点击滑动也没有任何反应。
解决方案如下:
在laya.ui.js中搜索 'laya.ui.Panel' ,然后在panel的代码中添加如下方法
/**然后分别在panel的“setContentSize”和“changeScroll”方法的最后一行添加 this.setContentHitArea();
*设置容器的点击区域
*/
__proto.setContentHitArea = function () {
var content=this._content;
var rect = new Laya.Sprite();
rect.graphics.drawRect(0, 0, this.contentWidth, this.contentHeight, "#000000");
content.hitArea = new Laya.HitArea();
content.hitArea.hit = rect.graphics;
}
/**另外需要在image和clip控件的
*@private
*设置内容的宽度、高度(以像素为单位)。
*@param width 宽度。
*@param height 高度。
*/
__proto.setContentSize=function(width,height){
//...
this.setContentHitArea();
}
/**@private */
__proto.changeScroll=function(){
//...
this.setContentHitArea();
}
this.event(/*laya.events.Event.LOADED*/"loaded");
之后加上
this.event(/*laya.events.Event.RESIZE*/"resize");
这是为了修复在异步加载图片的时候,加载完图片,panel控件并没有重置点击区域的问题。
修改后的源码已上传。
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
Monica - 知识达人
赞同来自: