[0]ios微信clone特效会导致特效的mesh无法显示
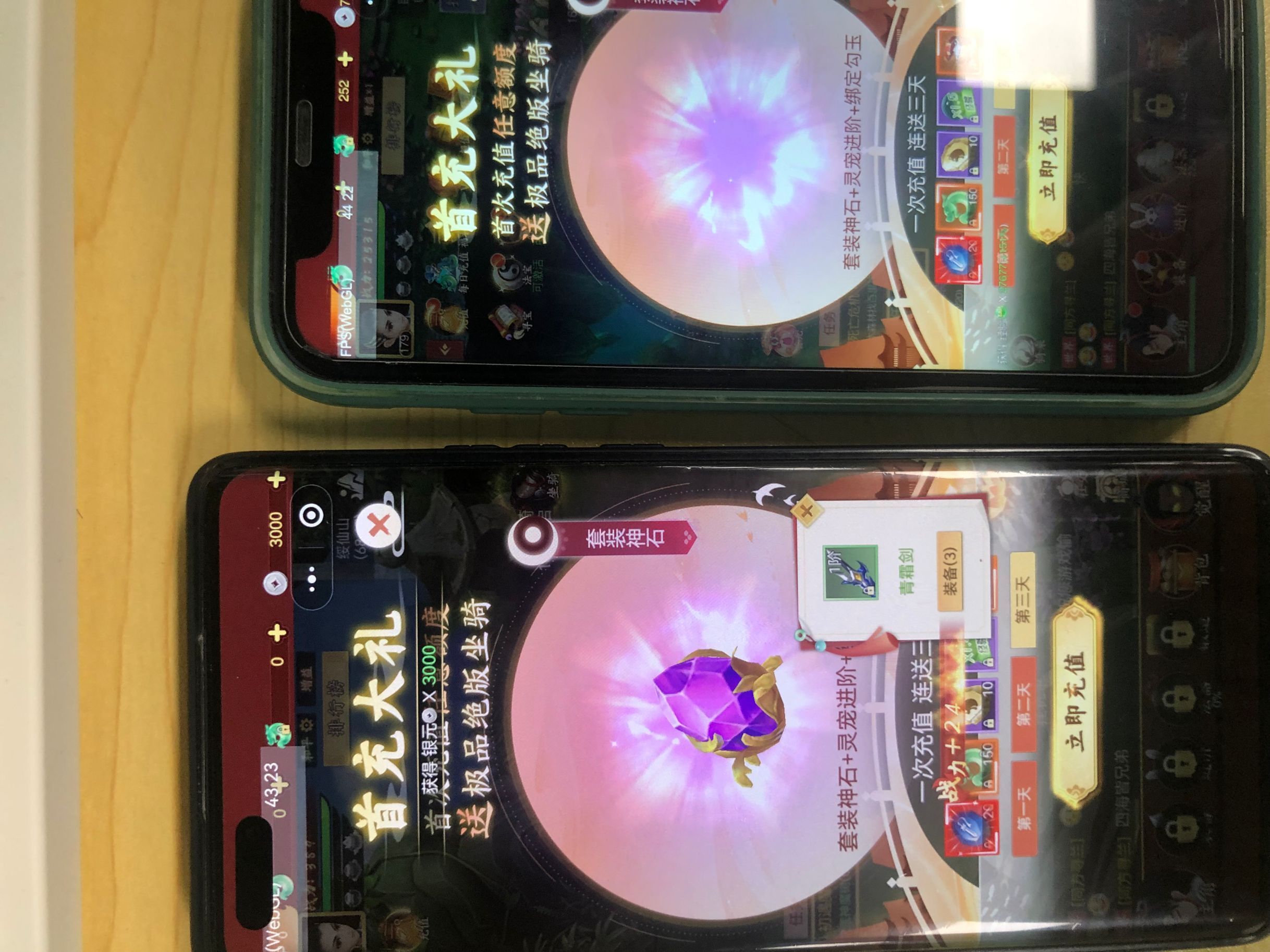
我们项目在测试过程中发现ios微信的特效显示异常,但是android微信、ios浏览器、android浏览器都显示正常。
如图:
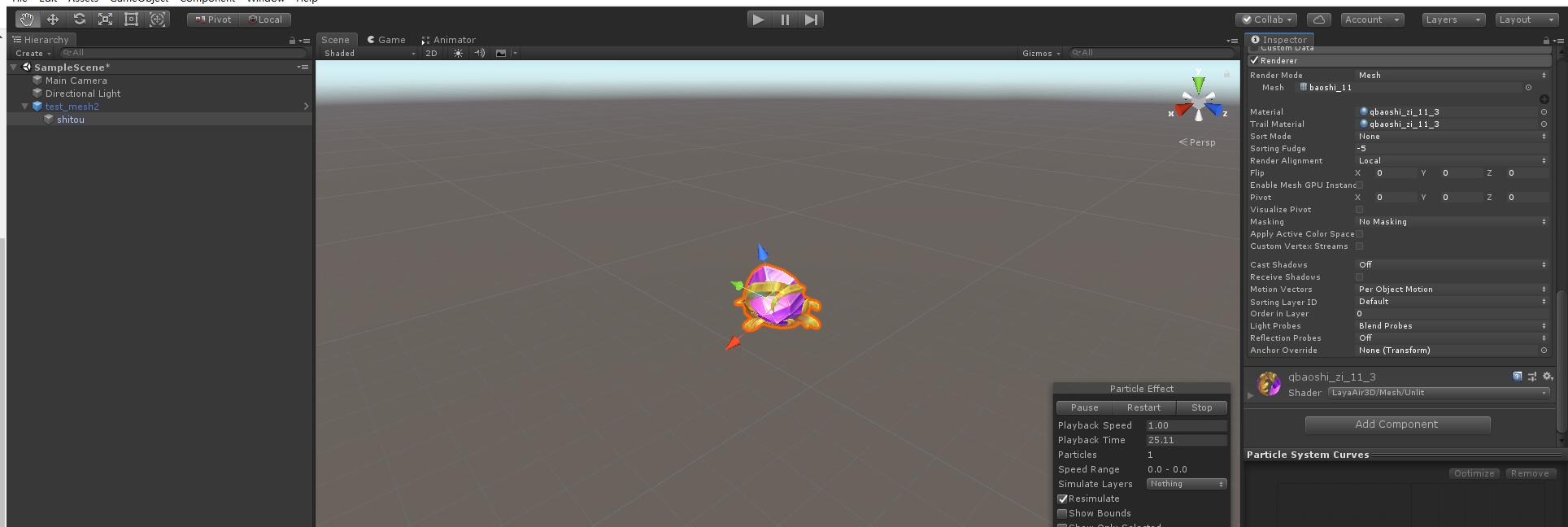
通过一个精简的例子,定位到是clone后再addChild的特效mesh就无法显示,如果没有clone直接addChild则可以正常显示。
工程已上传,发布后上传微信可以复现。
如图:
代码很简单,如果用注释部分的代码,ios和android小程序都能正常显示。
代码如下:
引擎:2.13.1beta
工程:wx9.zip
unity资源:test_mesh2.zip
如图:
通过一个精简的例子,定位到是clone后再addChild的特效mesh就无法显示,如果没有clone直接addChild则可以正常显示。
工程已上传,发布后上传微信可以复现。
如图:
代码很简单,如果用注释部分的代码,ios和android小程序都能正常显示。
代码如下:
class Particle {
constructor() {
Laya3D.init(0, 0);
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
Laya.Stat.show();
var scene: Laya.Scene3D = Laya.stage.addChild(
new Laya.Scene3D()
) as Laya.Scene3D;
var camera: Laya.Camera = scene.addChild(
new Laya.Camera(0, 0.1, 100)
) as Laya.Camera;
camera.transform.translate(new Laya.Vector3(0, 2, 4));
camera.transform.rotate(new Laya.Vector3(-15, 0, 0), true, false);
Laya.Sprite3D.load(
"res/test_mesh2.lh",
Laya.Handler.create(this, function (sprite: Laya.Sprite3D): void {
var clonesprite: Laya.Sprite3D = sprite.clone() as Laya.Sprite3D;
scene.addChild(clonesprite) as Laya.Sprite3D;
clonesprite.transform.localScale = new Laya.Vector3(
0.01125,
0.01125,
0.01125
);
clonesprite.transform.localPosition = new Laya.Vector3(0, 0, 0);
// 使用以下代码ios小游戏内显示正常
// scene.addChild(sprite) as Laya.Sprite3D;
// sprite.transform.localScale = new Laya.Vector3(
// 0.01125,
// 0.01125,
// 0.01125
// );
// sprite.transform.localPosition = new Laya.Vector3(0, 0, 0);
})
);
}
}
new Particle();
引擎:2.13.1beta
工程:wx9.zip
unity资源:test_mesh2.zip
没有找到相关结果
已邀请:




1 个回复
Laya_Fred
赞同来自: sandwich
if (this.vertexDeclaration) {//需要先清空VAO,会造成微信上版本的buglet oriData = this.vertexDeclaration._shaderValues.getData();
for (var k in oriData)
{
let loc = parseInt(k);
gl.disableVertexAttribArray(loc);
}
}