[0]关于ASTC使用问题和建议
最近在做多平台兼容的研究,用到了ASTC纹理格式,在使用中发现Laya的ASTC有一些使用上的问题。
在开发时和在PC端上使用的png格式的图片,使用的同步的编程方式,及:
this.img.texture = "ui/guide01.png";
或者是
let tex = new Laya.Texture();
tex.load("ui/guide01.png", Laya.Handler.create(this, ()=>{
this.img.texture = tex;
}));
但是如果使用ASTC纹理时就会报错,需要使用异步的方式来处理
Laya.loader.load("ui/guide01.ktx", Laya.Handler.create(this, (res)=>{
this.img.texture = res;
}));
这样一来,不同的平台就需要使用不同的编程方式就大大降低了易用性,加大了不同平台耦合度。
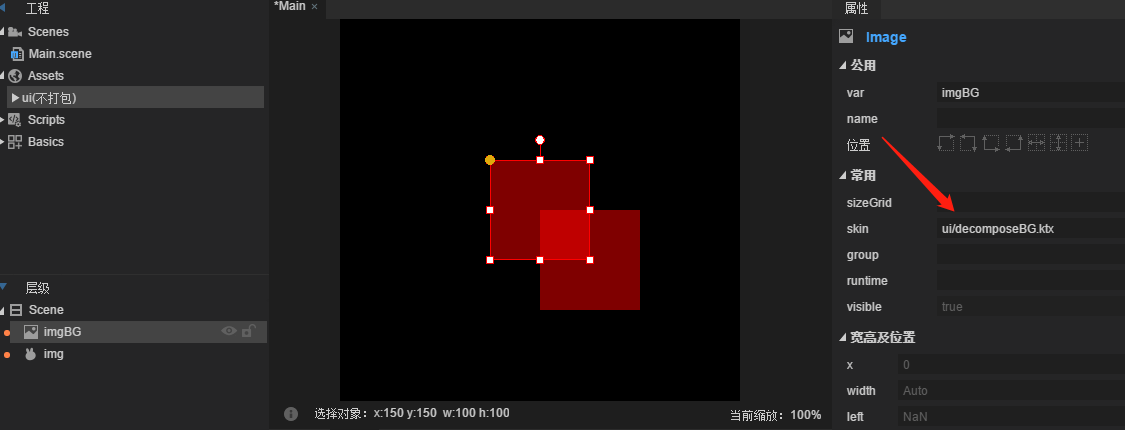
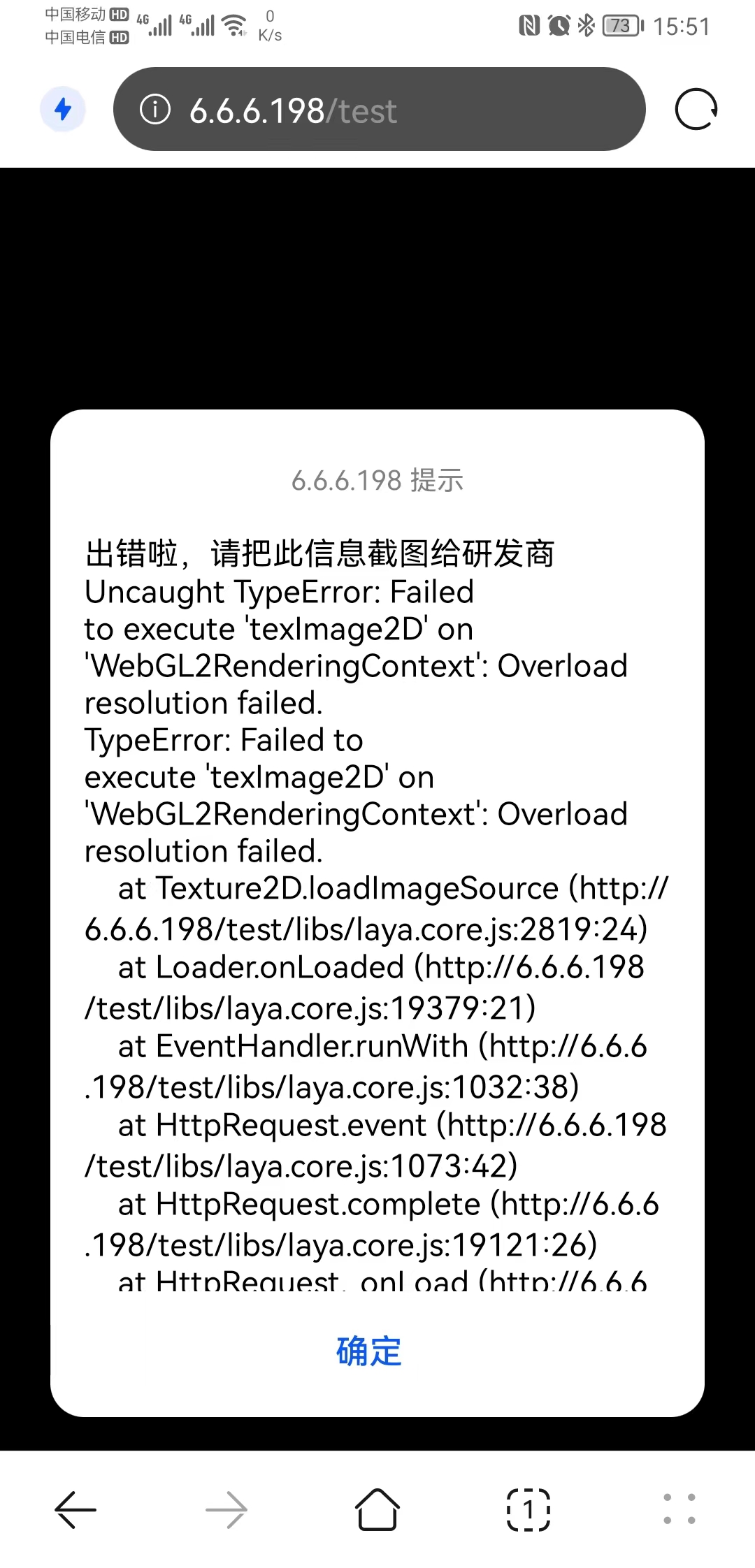
最为致命的是,如果在IDE中设置了使用两个以上ASTC纹理,就直接报错
希望官方看一下,这对于多平台的应用还是很重要的
在开发时和在PC端上使用的png格式的图片,使用的同步的编程方式,及:
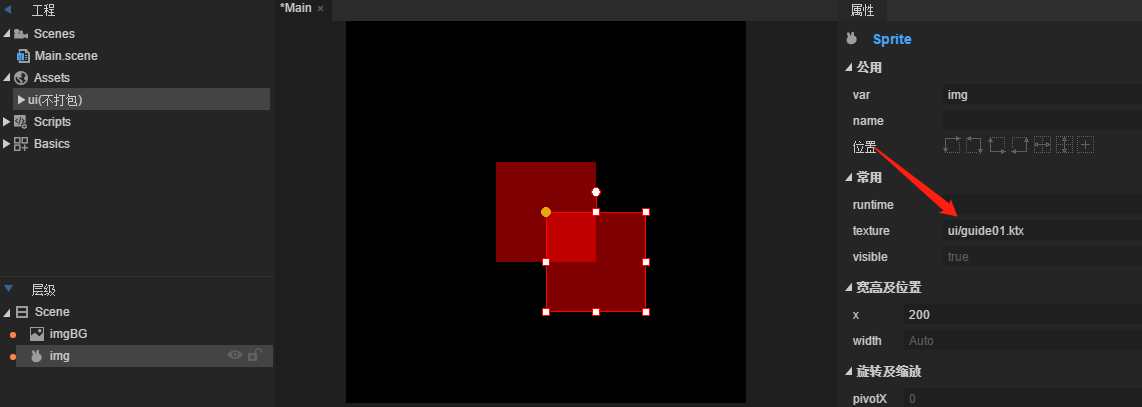
this.img.texture = "ui/guide01.png";
或者是
let tex = new Laya.Texture();
tex.load("ui/guide01.png", Laya.Handler.create(this, ()=>{
this.img.texture = tex;
}));
但是如果使用ASTC纹理时就会报错,需要使用异步的方式来处理
Laya.loader.load("ui/guide01.ktx", Laya.Handler.create(this, (res)=>{
this.img.texture = res;
}));
这样一来,不同的平台就需要使用不同的编程方式就大大降低了易用性,加大了不同平台耦合度。
最为致命的是,如果在IDE中设置了使用两个以上ASTC纹理,就直接报错
希望官方看一下,这对于多平台的应用还是很重要的
没有找到相关结果
已邀请:




2 个回复
Yan
赞同来自:
第二、哪怕是png除非是动态的小图单图,通常也是需要对图集进行预加载,以保障图片打开的即时性,所以无论是普通图集还是纹理压缩,正确的流程是都走预加载,统一成这种流程,不会导致流程的耦合。
纹理使用的相关文档:https://ldc2.layabox.com/doc/?nav=zh-ts-2-2-7
1567600631用户
赞同来自: