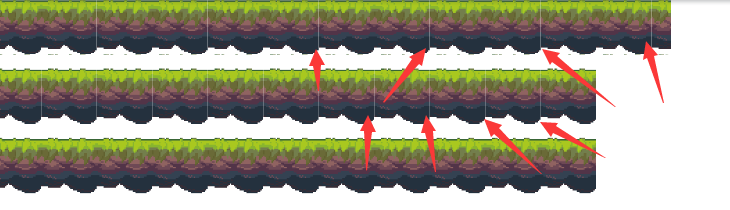
[0]同一位图拼接成多个,移动时边缘闪烁
功能需求:
给一个80*80图片,根据需求拼任意长度草地.
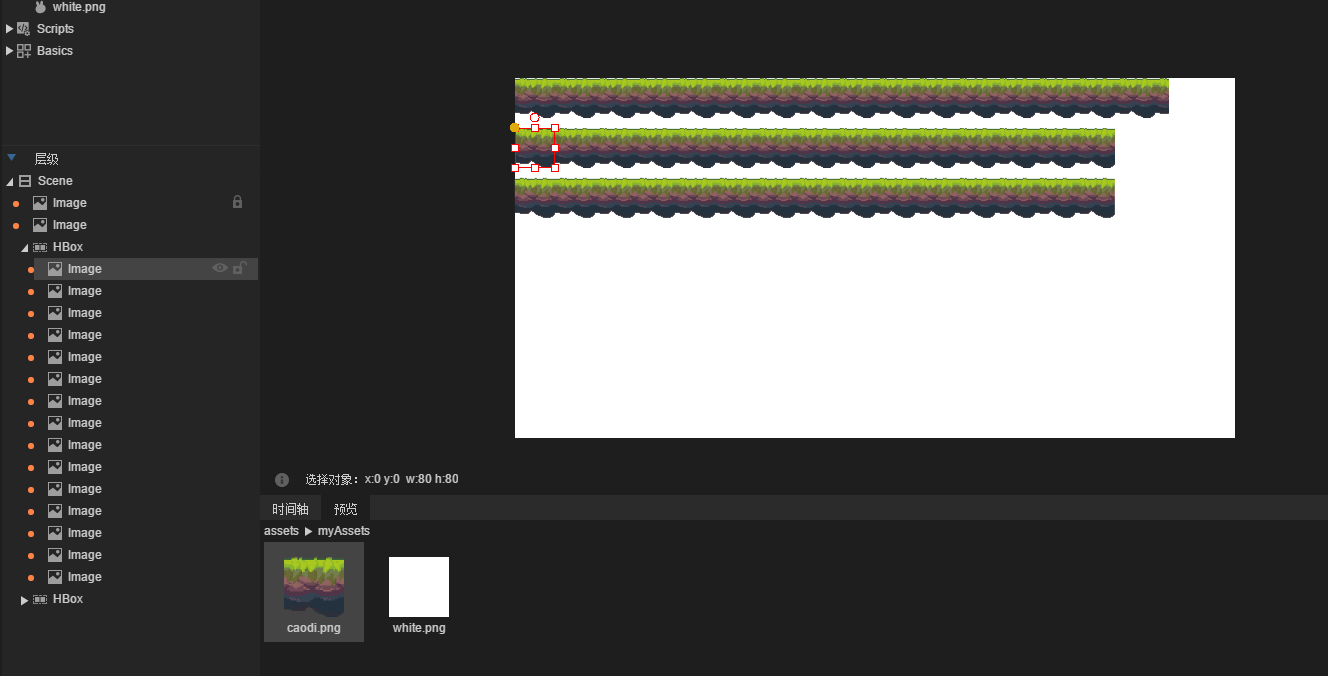
如图:
第一个草地是一个Image用sizeGrid第5个参数重复拉伸.
第二个是BOX包含了若干个Image
第三个同第二个,但BOX设置了cacheAs="bitmap".
结果:
只有第三个方案移动时不会闪烁边缘.
但是第三个有很多个sprite,导致sprite数量暴增
暂时解决方案:
用第一种方案,sizeGrid设置为1,1,1,1,1可以实现一个Image搞定
想问还有没有其他方案,既可以少Sprite又可以实现功能的?
给一个80*80图片,根据需求拼任意长度草地.
如图:
第一个草地是一个Image用sizeGrid第5个参数重复拉伸.
第二个是BOX包含了若干个Image
第三个同第二个,但BOX设置了cacheAs="bitmap".
结果:
只有第三个方案移动时不会闪烁边缘.
但是第三个有很多个sprite,导致sprite数量暴增
暂时解决方案:
用第一种方案,sizeGrid设置为1,1,1,1,1可以实现一个Image搞定
想问还有没有其他方案,既可以少Sprite又可以实现功能的?
没有找到相关结果
已邀请:



1 个回复
Winterning
赞同来自:
找到解决方案了