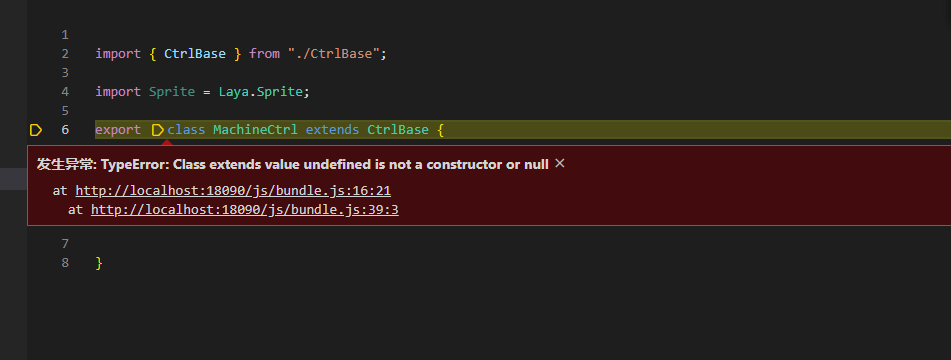
[0]@regClass编译报错!
去掉CtrBase里的@regClass 就不报错! 再或者CtrBase 不引用funzzzzz 或者 funzzzzz不引用MachineCtrl 也不会报错。已经是最精简的就三个类,每个一行代码。上网查 升级了webpack也没用。
写了构造函数也没用 bundle编译出来的代码是这样的:
(() => {
var __defProp = Object.defineProperty;
var __getOwnPropDesc = Object.getOwnPropertyDescriptor;
var __name = (target, value) => __defProp(target, "name", { value, configurable: true });
var __decorateClass = (decorators, target, key, kind) => {
var result = kind > 1 ? void 0 : kind ? __getOwnPropDesc(target, key) : target;
for (var i = decorators.length - 1, decorator; i >= 0; i--)
if (decorator = decorators[i])
result = (kind ? decorator(target, key, result) : decorator(result)) || result;
if (kind && result)
__defProp(target, key, result);
return result;
};
// src/MachineCtrl.ts
var MachineCtrl = class extends CtrlBase {
constructor() {
super();
}
};
__name(MachineCtrl, "MachineCtrl");
// src/funcccccc.ts
var funzzzzz = class {
constructor() {
}
static run(callBack, caller, time) {
new MachineCtrl();
}
};
__name(funzzzzz, "funzzzzz");
// src/CtrlBase.ts
var { regClass, property } = Laya;
var CtrlBase = class extends Laya.Script {
constructor() {
super();
}
cccc() {
funzzzzz;
}
};
__name(CtrlBase, "CtrlBase");
CtrlBase = __decorateClass([
regClass("6d24d7d5-54a4-4d7e-9a8f-aa847648979c", "../src/CtrlBase.ts")
], CtrlBase);
})();
//# sourceMappingURL=bundle.js.map
写了构造函数也没用 bundle编译出来的代码是这样的:
(() => {
var __defProp = Object.defineProperty;
var __getOwnPropDesc = Object.getOwnPropertyDescriptor;
var __name = (target, value) => __defProp(target, "name", { value, configurable: true });
var __decorateClass = (decorators, target, key, kind) => {
var result = kind > 1 ? void 0 : kind ? __getOwnPropDesc(target, key) : target;
for (var i = decorators.length - 1, decorator; i >= 0; i--)
if (decorator = decorators[i])
result = (kind ? decorator(target, key, result) : decorator(result)) || result;
if (kind && result)
__defProp(target, key, result);
return result;
};
// src/MachineCtrl.ts
var MachineCtrl = class extends CtrlBase {
constructor() {
super();
}
};
__name(MachineCtrl, "MachineCtrl");
// src/funcccccc.ts
var funzzzzz = class {
constructor() {
}
static run(callBack, caller, time) {
new MachineCtrl();
}
};
__name(funzzzzz, "funzzzzz");
// src/CtrlBase.ts
var { regClass, property } = Laya;
var CtrlBase = class extends Laya.Script {
constructor() {
super();
}
cccc() {
funzzzzz;
}
};
__name(CtrlBase, "CtrlBase");
CtrlBase = __decorateClass([
regClass("6d24d7d5-54a4-4d7e-9a8f-aa847648979c", "../src/CtrlBase.ts")
], CtrlBase);
})();
//# sourceMappingURL=bundle.js.map
没有找到相关结果
已邀请:
要回复问题请先登录



4 个回复
佚名程序员
赞同来自:
或者funcccccc.ts文件不要引用MachineCtrl
或者CtrlBase.ts文件不要引用funcccccc
你都让他搞循环了
178*****223
赞同来自:
CtrlBase extends Laya.Script
MachineCtrl extends CtrlBase
funzzzzz import MachineCtrl
此时如果CtrlBase需要funzzzzz
你可以搞一个TOOL类
TS的话需要在TOOL内定义一个静态属性funzzzzz
然后在funzzzzz内写TOOL.funzzzzz = funzzzzz;
然后在CtrlBase里使用TOOL.funzzzzz来访问funzzzzz类
TS编译成JS 静态属性是不会定义的 直接赋值就行了 所以TOOL类是什么都没引入的 优先定义了TOOL类 就不会发生找不到类的情况了
light_1234
赞同来自:
178*****223
赞同来自:
互相引用必须要出现类名
比如
class A {
只要搞个中间对象去引用一下 不要让两个类互相出现在对方内就行了Foo (){
//B.Foo();//直接出现了B 相互引用
C.LinkB.Foo();//引用的是C 可以
}
}
class B extends A{
static Foo ()
{
}
}
class C
{
}
C.LinkB = B