[0]进度条显示问题
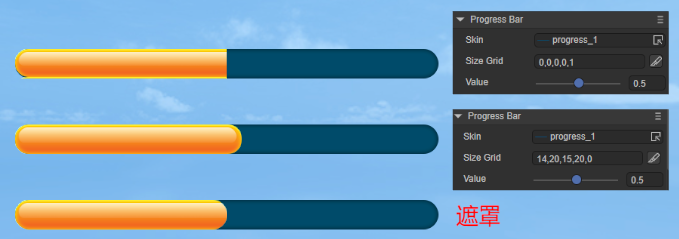
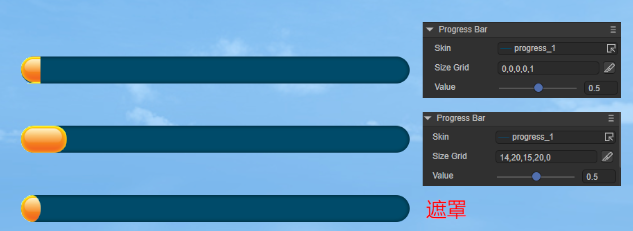
前2个进度条是官方Demo的进度条组件
第3个进度条是用遮罩实现
第1个进度条会有2个问题,一个是右侧生硬截断;另一个是不能用九宫格,直接拉长就会看到平铺的贴图(填九宫参数就变成第2个进度条的问题)
第2个进度条的很明显是进度不准确,没把九宫格左右两侧的部分算到进度条长度里,这块就是多出的部分,在接近0的时候左右两块没缩小,缩到0这两块就很突兀地消失
第3个进度条是用遮罩做的,看起来相对上面2个是比较好的效果,一个问题是右边没第2个进度条的好看,另一个就是遮罩的要用RT就多一下消耗
如果是我的操作有问题请指正... 如何用进度条组件做到第3个的显示效果...
没有找到相关结果
已邀请:



1 个回复
layabox
赞同来自:
当然,如果你想用遮罩也不是不可以,反正引擎提供了各种工具,想用哪个是你的自由。只不过遮罩的值不能为0,你不想显示的时候,设置为0.01即可解决你另一个帖子的问题。如果一定要为0,等3.0正式版发版,我们会优化的。