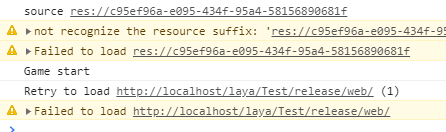
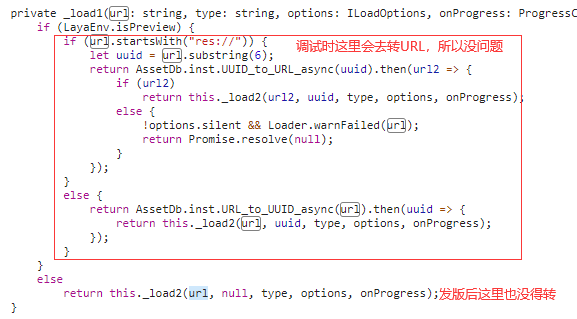
[0]发布版本后资源路径有问题
@property({type:String, inspector:"asset", useAssetPath:false})
public skin: string = "";
private _source:string;
@property({type:String, inspector:"asset"})
get source():string
{
return this._source;
}
set source(value:string)
{
console.log("source " + value);
this._source = value;
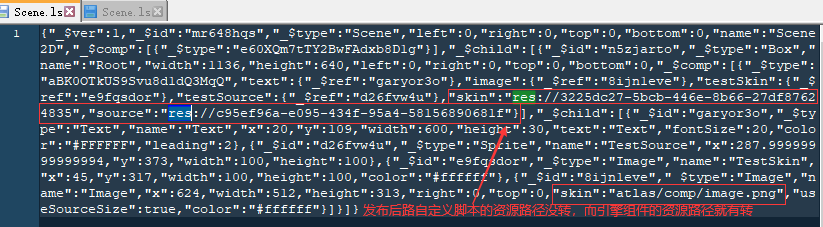
}自定义脚本里的useAssetPath=false,在发布后并没有转成相对路径,还是原来的res://uuid导致加载失败,beta6跟beta8都会Demo在附件里,麻烦看看是代码问题还是设置问题?!
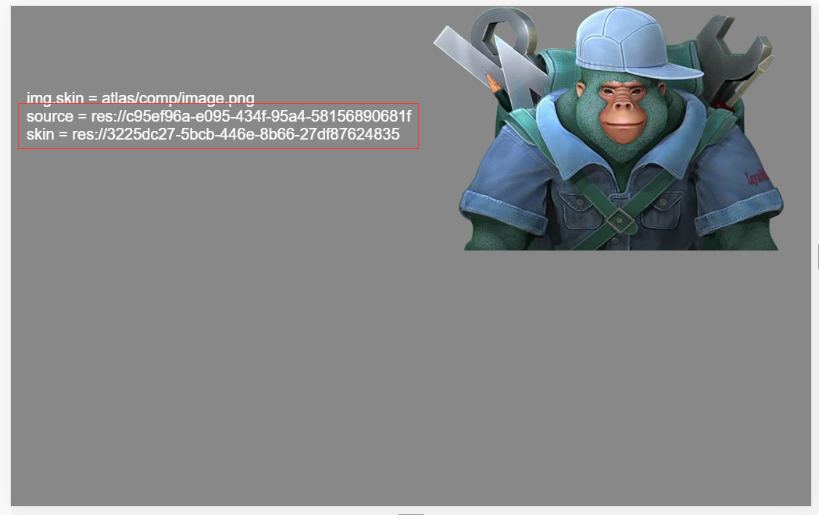
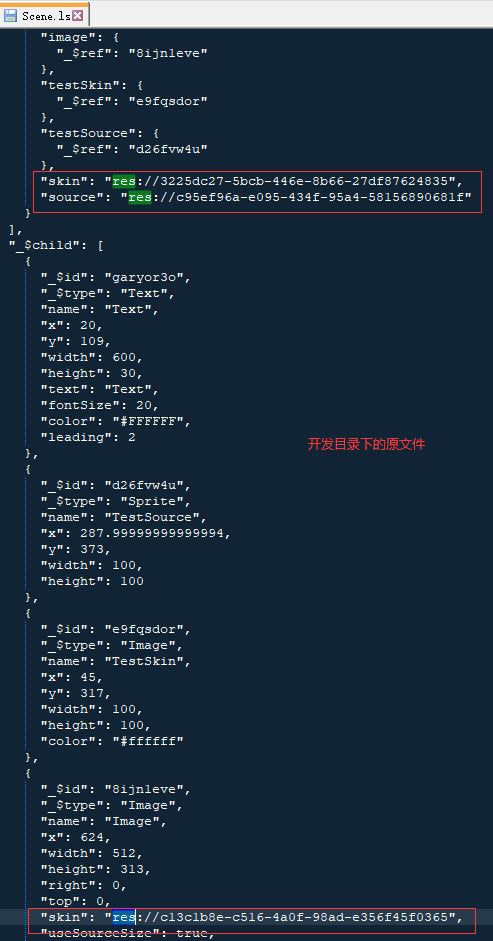
上图是打包后的...
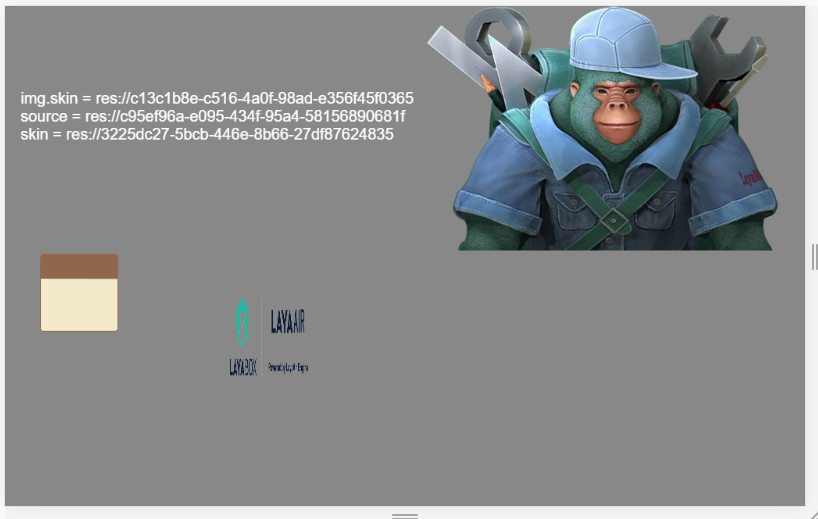
下图是开发调试状态下的...
打包后的预制
开发工程里的预制
没有找到相关结果
已邀请:







1 个回复
谷主
赞同来自: CCTV