[]HTMLDIVElement设置innerHTML时报错
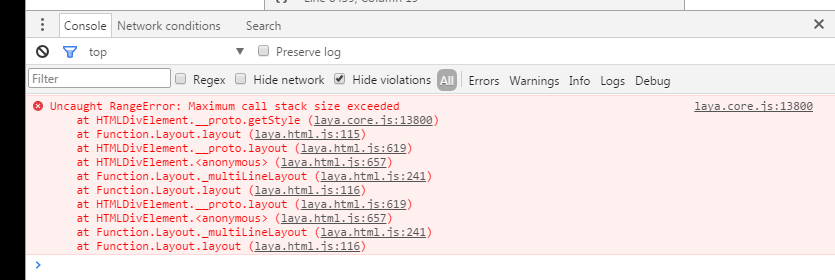
如图所示。测试代码
Laya.init(Laya.Browser.width, Laya.Browser.height);此问题是由于在新版中改变了laya.html.js的HTMLDivElement中width的set方法
var html = new Laya.HTMLDivElement();
html.style.fontSize = 30;
html.style.whiteSpace = "nowrap";
html.innerHTML = '<span style="color:#ffffff">test</span>';
html.pos(500, 300);
html.size(html.contextWidth, html.contextHeight);
Laya.stage.addChild(html);
setTimeout(function() {
html.innerHTML = '';
}, 300);
之前的版本中,set方法为
/**此次出问题的版本为
*获取对象的宽
*/
__getset(0,__proto,'width',function(){
if (this._width)return this._width;
return this.contextWidth;
},[b]_super.prototype._$set_width[/b]);
/**猜测是this.layout引发的死循环,希望在之后的版本中解决。暂时的解决办法为恢复原先的代码
*获取对象的宽
*/
__getset(0,__proto,'width',function(){
if (this._width)return this._width;
return this.contextWidth;
},[b]function(value){
var changed=false;
changed=value !=this.width;
_super.prototype._$set_width.call(this,value);
if(changed)
[i]this.layout[/i]();
}[/b]);
没有找到相关结果
已邀请:


2 个回复
cuixueying
赞同来自:
cuixueying
赞同来自: