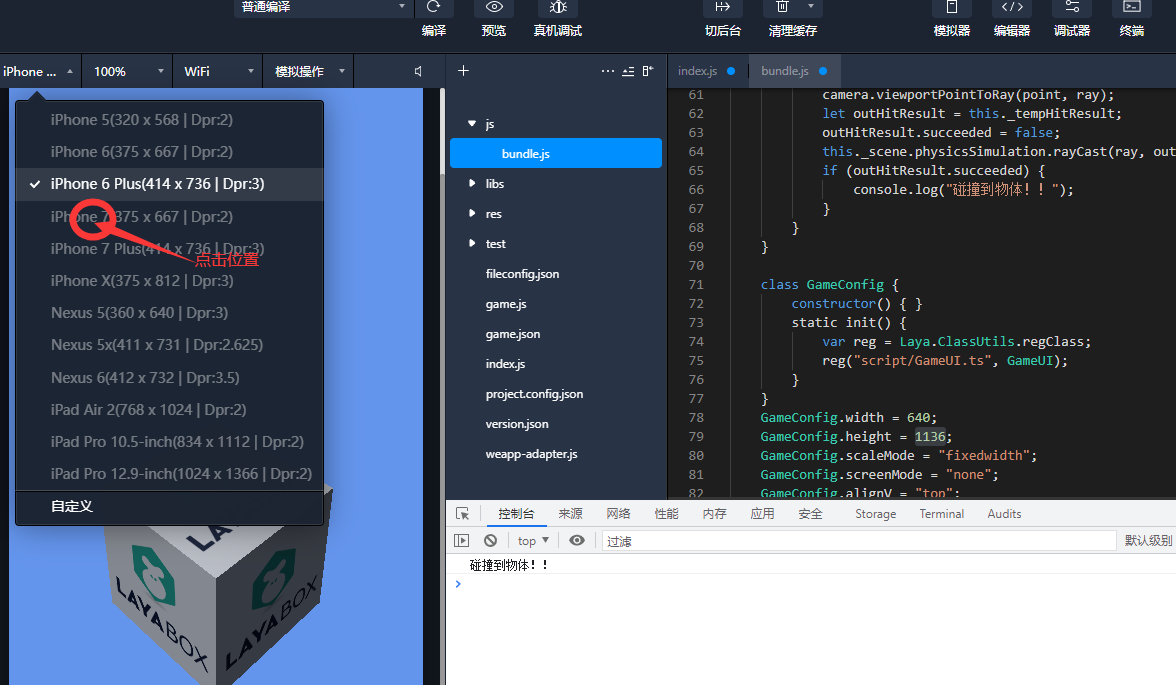
[0]官方3d demo发布qq小游戏,射线检测偏移,论坛中的方案都试过,不行,是否是这个版本的问题
import { ui } from "./../ui/layaMaxUI";
/**
* 本示例采用非脚本的方式实现,而使用继承页面基类,实现页面逻辑。在IDE里面设置场景的Runtime属性即可和场景进行关联
* 相比脚本方式,继承式页面类,可以直接使用页面定义的属性(通过IDE内var属性定义),比如this.tipLbll,this.scoreLbl,具有代码提示效果
* 建议:如果是页面级的逻辑,需要频繁访问页面内多个元素,使用继承式写法,如果是独立小模块,功能单一,建议用脚本方式实现,比如子弹脚本。
*/
export default class GameUI extends ui.test.TestSceneUI {
private camera2D: Laya.Camera;
private _tempRay: Laya.Ray = new Laya.Ray(new Laya.Vector3(), new Laya.Vector3());
private _tempHitResult: Laya.HitResult = new Laya.HitResult();
private _tempVector2: Laya.Vector2 = new Laya.Vector2();
private _scene:Laya.Scene3D = null;
constructor() {
super();
//添加3D场景
var scene: Laya.Scene3D = Laya.stage.addChild(new Laya.Scene3D()) as Laya.Scene3D;
this._scene = scene;
//添加照相机
var camera: Laya.Camera = (scene.addChild(new Laya.Camera(0, 0.1, 100))) as Laya.Camera;
camera.transform.translate(new Laya.Vector3(0, 3, 3));
camera.transform.rotate(new Laya.Vector3(-30, 0, 0), true, false);
this.camera2D = camera;
//添加方向光
var directionLight: Laya.DirectionLight = scene.addChild(new Laya.DirectionLight()) as Laya.DirectionLight;
directionLight.color = new Laya.Vector3(0.6, 0.6, 0.6);
directionLight.transform.worldMatrix.setForward(new Laya.Vector3(1, -1, 0));
//添加自定义模型
var box: Laya.MeshSprite3D = scene.addChild(new Laya.MeshSprite3D(Laya.PrimitiveMesh.createBox(1, 1, 1))) as Laya.MeshSprite3D;
box.transform.rotate(new Laya.Vector3(0, 45, 0), false, false);
var material: Laya.BlinnPhongMaterial = new Laya.BlinnPhongMaterial();
Laya.Texture2D.load("res/layabox.png", Laya.Handler.create(null, function(tex:Laya.Texture2D) {
material.albedoTexture = tex;
}));
box.meshRenderer.material = material;
//给模型添加碰撞组件
let meshCollider = box.addComponent(Laya.PhysicsCollider);
//创建网格碰撞器
let meshShape = new Laya.MeshColliderShape();
//获取模型的mesh
meshShape.mesh = box.meshFilter.sharedMesh;
//设置模型的碰撞形状
meshCollider.colliderShape = meshShape;
}
onEnable(): void {
Laya.stage.on(Laya.Event.MOUSE_DOWN, this, this.onMouseDown);
}
public onMouseDown(): void {
this.mouseTouchRayCast(this.camera2D);
}
private mouseTouchRayCast(camera: Laya.Camera): void {
let point = this._tempVector2;
let ray = this._tempRay;
point.x = Laya.MouseManager.instance.mouseX;
point.y = Laya.MouseManager.instance.mouseY;
camera.viewportPointToRay(point, ray);
let outHitResult = this._tempHitResult;
outHitResult.succeeded = false;
(this._scene as Laya.Scene3D).physicsSimulation.rayCast(ray, outHitResult)
if (outHitResult.succeeded) {
console.log("碰撞到物体!!")
}
}
}
/**
* 本示例采用非脚本的方式实现,而使用继承页面基类,实现页面逻辑。在IDE里面设置场景的Runtime属性即可和场景进行关联
* 相比脚本方式,继承式页面类,可以直接使用页面定义的属性(通过IDE内var属性定义),比如this.tipLbll,this.scoreLbl,具有代码提示效果
* 建议:如果是页面级的逻辑,需要频繁访问页面内多个元素,使用继承式写法,如果是独立小模块,功能单一,建议用脚本方式实现,比如子弹脚本。
*/
export default class GameUI extends ui.test.TestSceneUI {
private camera2D: Laya.Camera;
private _tempRay: Laya.Ray = new Laya.Ray(new Laya.Vector3(), new Laya.Vector3());
private _tempHitResult: Laya.HitResult = new Laya.HitResult();
private _tempVector2: Laya.Vector2 = new Laya.Vector2();
private _scene:Laya.Scene3D = null;
constructor() {
super();
//添加3D场景
var scene: Laya.Scene3D = Laya.stage.addChild(new Laya.Scene3D()) as Laya.Scene3D;
this._scene = scene;
//添加照相机
var camera: Laya.Camera = (scene.addChild(new Laya.Camera(0, 0.1, 100))) as Laya.Camera;
camera.transform.translate(new Laya.Vector3(0, 3, 3));
camera.transform.rotate(new Laya.Vector3(-30, 0, 0), true, false);
this.camera2D = camera;
//添加方向光
var directionLight: Laya.DirectionLight = scene.addChild(new Laya.DirectionLight()) as Laya.DirectionLight;
directionLight.color = new Laya.Vector3(0.6, 0.6, 0.6);
directionLight.transform.worldMatrix.setForward(new Laya.Vector3(1, -1, 0));
//添加自定义模型
var box: Laya.MeshSprite3D = scene.addChild(new Laya.MeshSprite3D(Laya.PrimitiveMesh.createBox(1, 1, 1))) as Laya.MeshSprite3D;
box.transform.rotate(new Laya.Vector3(0, 45, 0), false, false);
var material: Laya.BlinnPhongMaterial = new Laya.BlinnPhongMaterial();
Laya.Texture2D.load("res/layabox.png", Laya.Handler.create(null, function(tex:Laya.Texture2D) {
material.albedoTexture = tex;
}));
box.meshRenderer.material = material;
//给模型添加碰撞组件
let meshCollider = box.addComponent(Laya.PhysicsCollider);
//创建网格碰撞器
let meshShape = new Laya.MeshColliderShape();
//获取模型的mesh
meshShape.mesh = box.meshFilter.sharedMesh;
//设置模型的碰撞形状
meshCollider.colliderShape = meshShape;
}
onEnable(): void {
Laya.stage.on(Laya.Event.MOUSE_DOWN, this, this.onMouseDown);
}
public onMouseDown(): void {
this.mouseTouchRayCast(this.camera2D);
}
private mouseTouchRayCast(camera: Laya.Camera): void {
let point = this._tempVector2;
let ray = this._tempRay;
point.x = Laya.MouseManager.instance.mouseX;
point.y = Laya.MouseManager.instance.mouseY;
camera.viewportPointToRay(point, ray);
let outHitResult = this._tempHitResult;
outHitResult.succeeded = false;
(this._scene as Laya.Scene3D).physicsSimulation.rayCast(ray, outHitResult)
if (outHitResult.succeeded) {
console.log("碰撞到物体!!")
}
}
}
没有找到相关结果
已邀请:



1 个回复
shiyang
赞同来自:
point.y /= Laya.stage.ClientScaleY;
试试