[0]laya.d3.js里定义的这个投影矩阵不太对吧
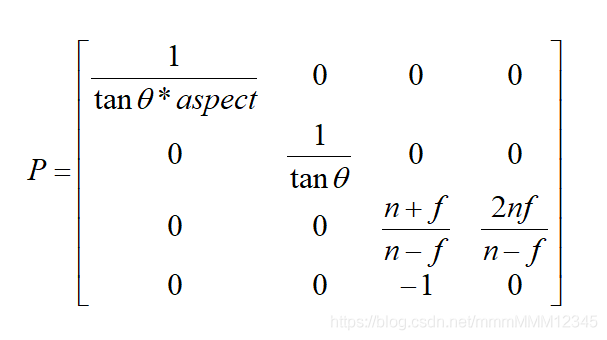
已知webgl的投影矩阵跟opengl是等价的:
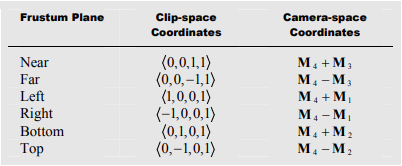
那么根据opengl相关论文(Oblique View Frustum Depth Projection and Clipping (terathon.com)),可以用矩阵数据反算出视锥体六个面(用Vector4表示,其中xyz表示该平面法线,w表示平面上任一点到原点的向量在平面法线上的投影):
M1表示矩阵第1行四个数组成的Vector4,以此类推
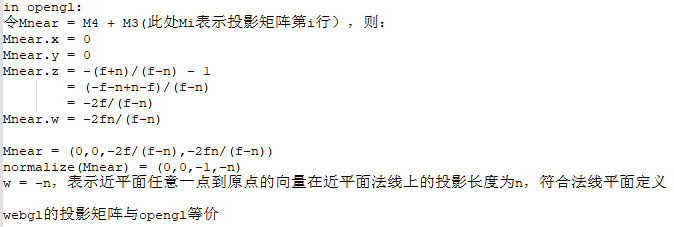
拿图1的webgl投影矩阵算一下近裁面,验证下图2的正确性:
正确无误。
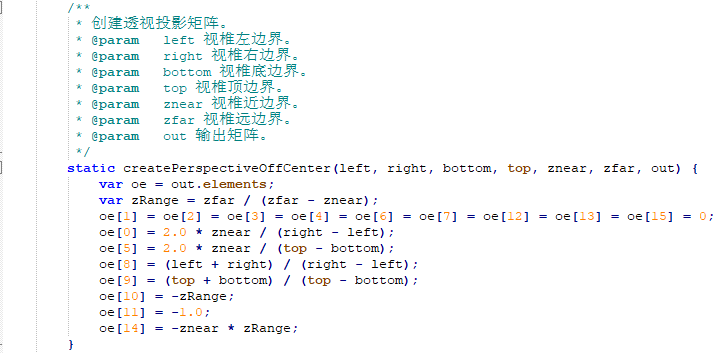
接下来看laya.d3.js里定义的投影矩阵,它看起来像是把webgl投影矩阵转置了一下:
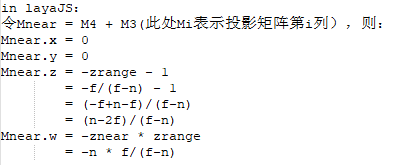
那么自然应该可以用第3列+第4列之和计算出近裁面,但我算了下是有问题的:
可以看到跟webgl的式子比起来,z项分子少了个-n导致n化约不掉,w项少乘了个2
所以很好奇,laya是如何在投影矩阵定义错误的情况下渲染出正确图像的?
那么根据opengl相关论文(Oblique View Frustum Depth Projection and Clipping (terathon.com)),可以用矩阵数据反算出视锥体六个面(用Vector4表示,其中xyz表示该平面法线,w表示平面上任一点到原点的向量在平面法线上的投影):
M1表示矩阵第1行四个数组成的Vector4,以此类推
拿图1的webgl投影矩阵算一下近裁面,验证下图2的正确性:
正确无误。
接下来看laya.d3.js里定义的投影矩阵,它看起来像是把webgl投影矩阵转置了一下:
那么自然应该可以用第3列+第4列之和计算出近裁面,但我算了下是有问题的:
可以看到跟webgl的式子比起来,z项分子少了个-n导致n化约不掉,w项少乘了个2
所以很好奇,laya是如何在投影矩阵定义错误的情况下渲染出正确图像的?
没有找到相关结果
已邀请:
要回复问题请先登录






1 个回复
phhh
赞同来自: