[LayaAirIDE3]【Laya3.1.1】TextInput调用focus移动端不能弹出系统键盘
问题一:TextInput调用focus移动端不能弹出系统键盘
this.GetTextInput('tiInput').focus = true;
调用后pc端和移动端都会出现光标聚焦效果,但是移动端没有调用出系统键盘。
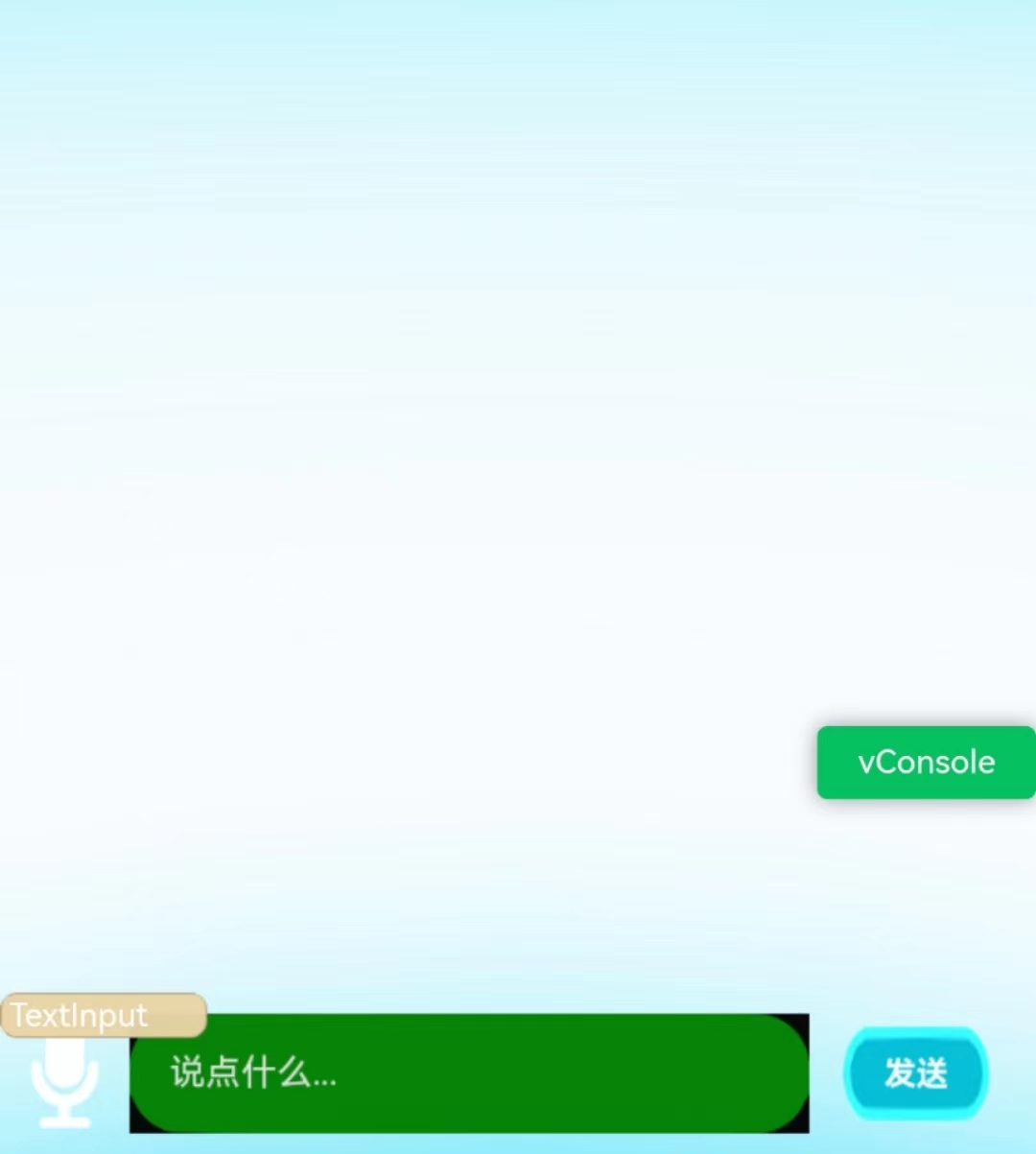
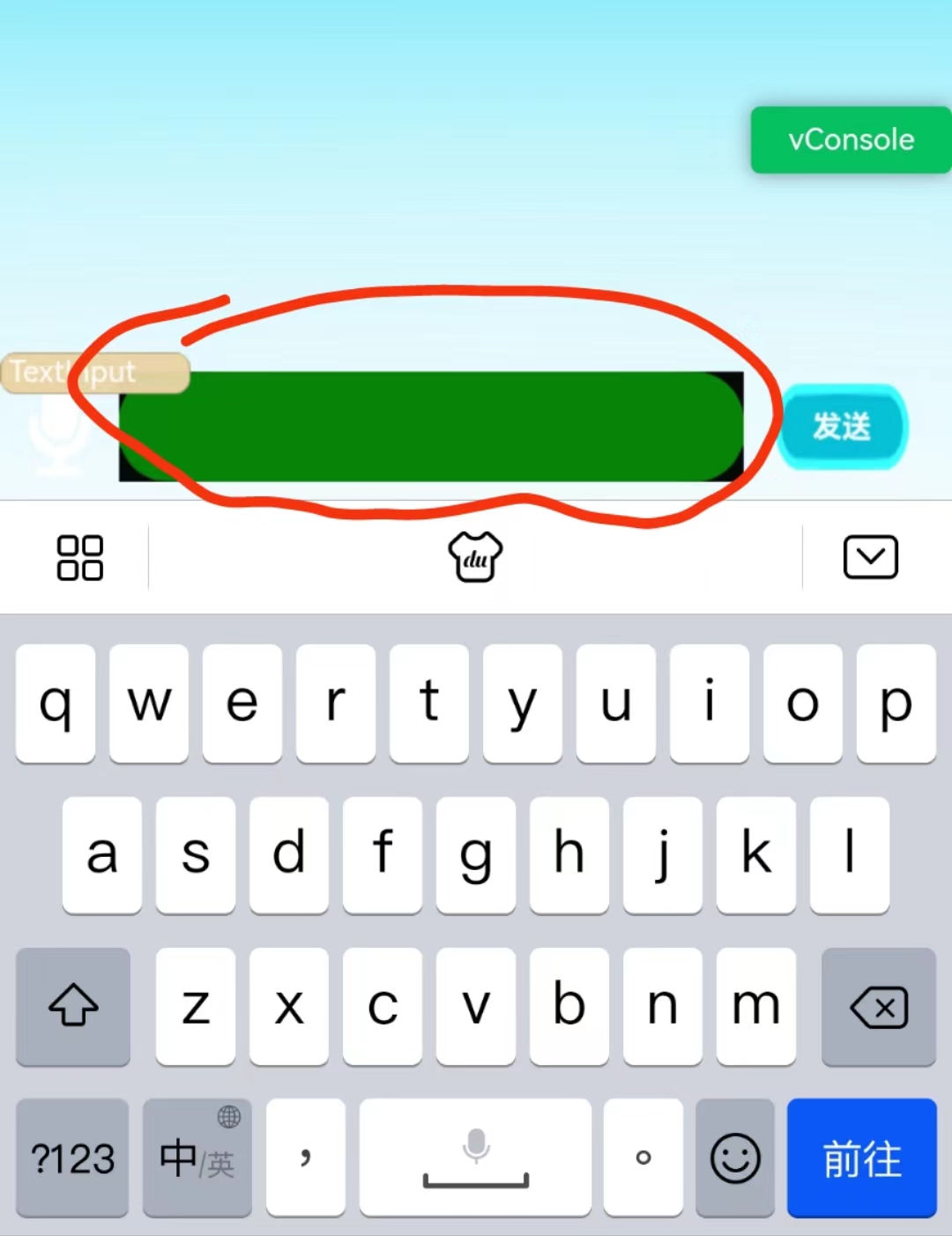
问题二:主动点击TextInput调用系统键盘后,通过resize 监听系统键盘触发,自适应TextInput组件位置,导致底图上去了,里面的输入内容还在原来的位置
红色框中部分
this.GetTextInput('tiInput').focus = true;
调用后pc端和移动端都会出现光标聚焦效果,但是移动端没有调用出系统键盘。
问题二:主动点击TextInput调用系统键盘后,通过resize 监听系统键盘触发,自适应TextInput组件位置,导致底图上去了,里面的输入内容还在原来的位置
红色框中部分
没有找到相关结果
已邀请:



3 个回复
layabox
赞同来自:
问题二,调起键盘后,会挤占浏览器画布,导致画布大小改变,从而影响画面的显示。这也是无解的,引擎没办法在调起键盘后还能保障画面完全不变。当然,您可以不使用引擎的通用适配方式,自己接管引擎的画布适配方案,当引擎画布改变的时候,自己决定如何显示。
Laya_XS
赞同来自:
问题一测试结果:
没有不行你描述的问题,手机端可以调起输入框;
问题而测试结果:
系统键盘调起来后,整个画布(画布节点的全部)内容都会随之被调起,也不会存在所描述的TextInput组件自适应内容。要不你提交一个必现问题的demo,同时把描述在详细下,你测试手机端用的是安卓还是苹果,具体的相关的系统版本,这样方便我们测试问题。
木易楊
赞同来自: