[LayaAir3]Laya3.x graphics.drawCurves 闪烁的问题
Laya3试了十几个版本,
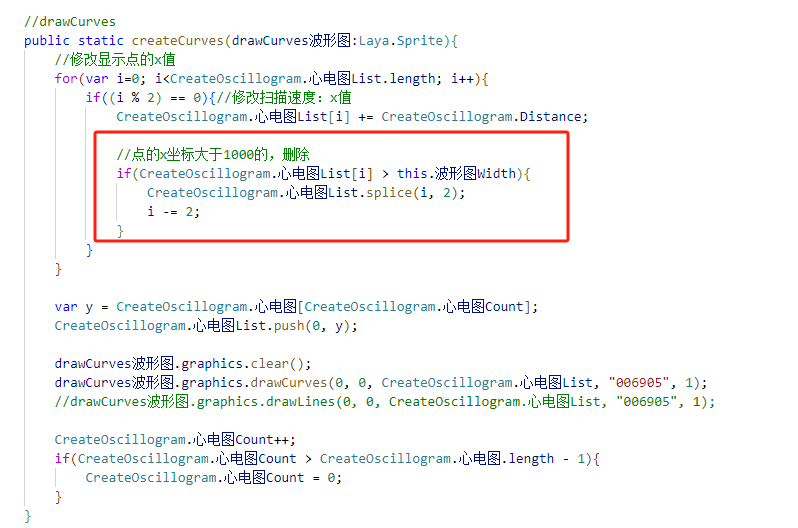
划线:graphics.drawLines 删除显示的数据中的数据时,不闪烁
graphics.drawCurves 删除显示的数据中的数据时,闪烁。 如果不删除,就不闪烁。
能解决吗?
我需要用drawCurves。
划线:graphics.drawLines 删除显示的数据中的数据时,不闪烁
graphics.drawCurves 删除显示的数据中的数据时,闪烁。 如果不删除,就不闪烁。
能解决吗?
我需要用drawCurves。
没有找到相关结果
已邀请:


2 个回复
郭兆奎
赞同来自:
其实你这个需求是经过所有的点的曲线,样条曲线更适合,我们再考虑一下如何同时满足这些需求。
你可以尝试一次删掉两个点试试
更好的方法是自己构造样条曲线,然后通过drawLines来画。给你 一个参考代码
export class CatmullRomSpline {
private points: number[];
constructor(points: number[]) {
if (points.length < 4 || points.length % 2 !== 0) {
throw new Error("At least two points (four numbers) are required, and the total number of values must be even");
}
this.points = points;
}
private static distance(x1: number, y1: number, x2: number, y2: number): number {
let dx = x2-x1;
let dy = y2-y1;
return Math.sqrt(dx*dx+dy*dy);
}
private getPoint(t: number, x0: number, y0: number, x1: number, y1: number, x2: number, y2: number, x3: number, y3: number): number[] {
const t2 = t * t;
const t3 = t2 * t;
const x = 0.5 * ((2 * x1) +
(-x0 + x2) * t +
(2*x0 - 5*x1 + 4*x2 - x3) * t2 +
(-x0 + 3*x1 - 3*x2 + x3) * t3);
const y = 0.5 * ((2 * y1) +
(-y0 + y2) * t +
(2*y0 - 5*y1 + 4*y2 - y3) * t2 +
(-y0 + 3*y1 - 3*y2 + y3) * t3);
return [x, y];
}
getPoints(interval: number = 10): number[] {
const result: number[] = [this.points[0], this.points[1]]; // Start with the first point
for (let i = 0; i < this.points.length - 2; i += 2) {
const x0 = i > 0 ? this.points[i - 2] : this.points[i];
const y0 = i > 0 ? this.points[i - 1] : this.points[i + 1];
const x1 = this.points[i];
const y1 = this.points[i + 1];
const x2 = this.points[i + 2];
const y2 = this.points[i + 3];
const x3 = i < this.points.length - 4 ? this.points[i + 4] : x2;
const y3 = i < this.points.length - 4 ? this.points[i + 5] : y2;
const segmentDistance = CatmullRomSpline.distance(x1, y1, x2, y2);
const numPoints = Math.max(2, Math.ceil(segmentDistance / interval));
for (let j = 1; j < numPoints; j++) {
const t = j / (numPoints - 1);
const [x, y] = this.getPoint(t, x0, y0, x1, y1, x2, y2, x3, y3);
result.push(x, y);
}
}
// Ensure the last point is included
const lastIndex = this.points.length - 2;
if (result[result.length - 2] !== this.points[lastIndex] ||
result[result.length - 1] !== this.points[lastIndex + 1]) {
result.push(this.points[lastIndex], this.points[lastIndex + 1]);
}
return result;
}
}
使用
小孟
赞同来自: