[LayaAir3]html5 下 在3D模式下如何设置可以让canvas背景透明化
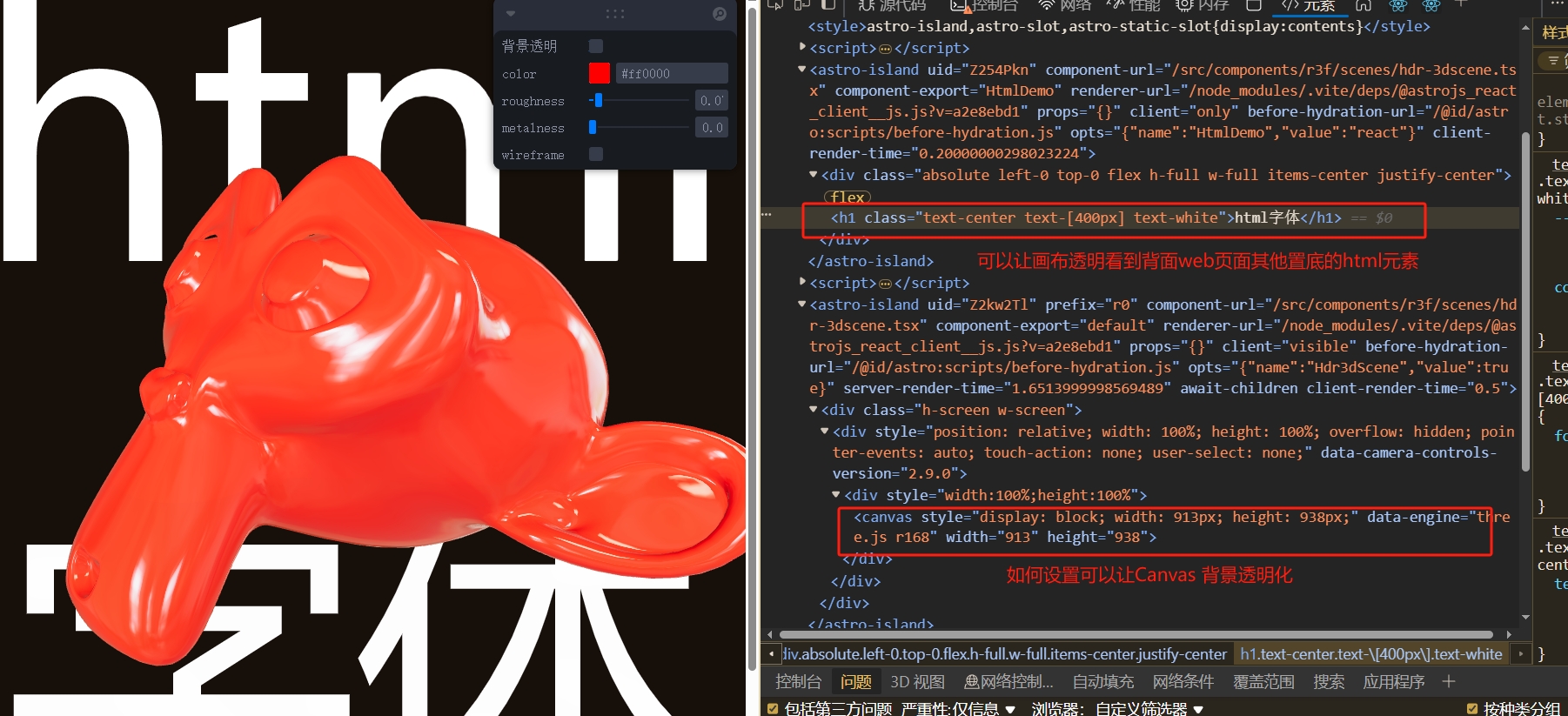
如下图所示:我希望在html下 可以让渲染的画布可以背景设置透明从而可以 看到web页面其他置底的一些html元素
不知道目前引擎是否有这类设置和渲染支持,如果没有真心希望官方能够增加这个功能,
这个功能可以在一些web交互设计和广告设计上面给开发者更大的设计空间
在线参考
不知道目前引擎是否有这类设置和渲染支持,如果没有真心希望官方能够增加这个功能,
这个功能可以在一些web交互设计和广告设计上面给开发者更大的设计空间
在线参考
没有找到相关结果
已邀请:


4 个回复
layabox
赞同来自:
注:如果不想要背景颜色,点开背景颜色的取色器,把背景颜色的透明度A设置为0就行了。
小孟
赞同来自:
MarcoTin
赞同来自:
@regClass()
export class CanvasScript extends Laya.Script {
//declare owner : Laya.Sprite3D;
//declare owner : Laya.Sprite;
@property(String)
public text: string = "";
//组件被激活后执行,此时所有节点和组件均已创建完毕,此方法只执行一次
onAwake(): void {}
//每帧更新时执行,尽量不要在这里写大循环逻辑或者使用getComponent方法
onUpdate(): void {
let shader: Laya.Shader3D = Laya.Shader3D.find("BlitScreen_Transparnet"); //@ts-ignore
let pass: Laya.ShaderPass = shader.getSubShaderAt(0)["_passes"][0];
pass.statefirst = true; //@ts-ignore
Laya.Command["_screenShader"] = shader; //@ts-ignore
Laya.Render._mainCanvas.source.style["background-color"] = "#00FF0000"; //@ts-ignore
Laya.stage._wgColor.a = 0;
}
}
使用了这段代码 可以以透明,但是会有残影
MarcoTin
赞同来自:
Laya.Render._mainCanvas.source.style["background-color"] = "#00FF0000";然后相机设置一下模式