[]WebGL模式下,scaleX的翻转问题
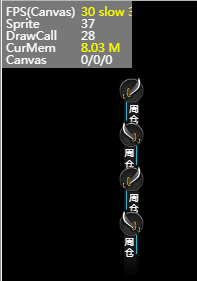
在Canvas下是没有问题的,在WebGL下设置了两次scaleX后就导致坐标位置完全不对,麻烦官方帮忙看下的。
具体操作就是:首先整个容器设置了scaleX=-1,然后对其内部的子对象名称文本又设置了一次scaleX=-1使文字正常显示。
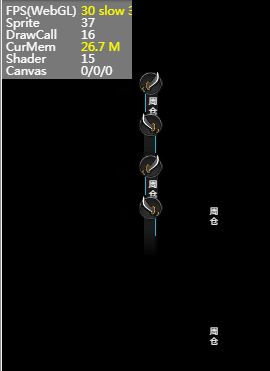
显示错误如下
具体操作就是:首先整个容器设置了scaleX=-1,然后对其内部的子对象名称文本又设置了一次scaleX=-1使文字正常显示。
显示错误如下
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
Monica - 知识达人
赞同来自:
多谢反馈