[]【简单跑酷--JS版】---Lv.4 添加玩家
前面几节课
第一节
第二节
第三节
//======================= 漂亮的分割线 =======================
本节主要讲一下 玩家·~~~
这节要说的要点如下:
1、打包动画图集
2、创建动画模板
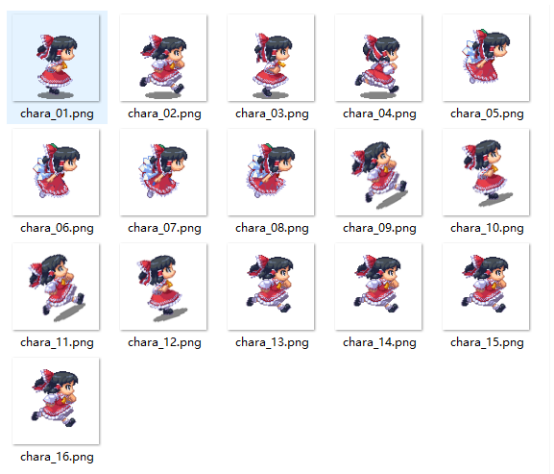
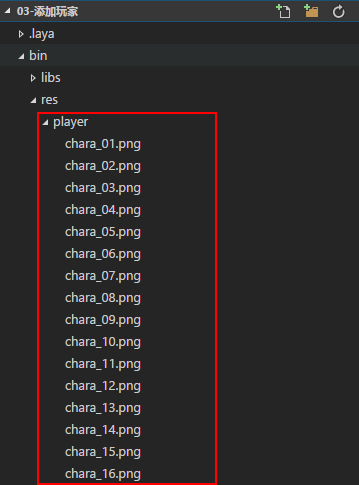
首先 当然是将我们需要的素材放到素材目录
这么多图 ~~~~ 一张一张加载要屎人的
我们不怕 因为laya有图集打包工具
图集是什么?你不懂?
看看官方例子先
还是不懂? 没关系 我们自己手动实验一次 怎么打包图集 并且在场景中显示出来
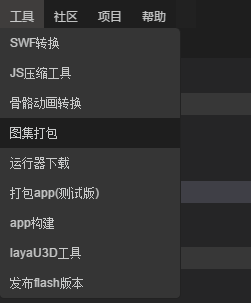
找到layaAir IDE 图集打包
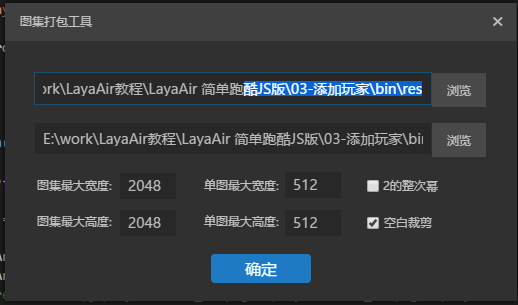
打包路径选择res
这里说明一下:
我们要打包的图集是在res/player这个 目录
所以我们选择res目录 而不是res/player目录
Layaair的打包 是会查找我们选择目录下面的 子目录文件夹进行打包
也就是说 会对res下面的文件夹进行打包 而不是文件夹的目录 则不会打包
好~~ 我们点击确定 会发现res目录下面多出了
Player.png
Player.json
每次多了新资源我们都要把他们添加到预加载里面(我们是一个小游戏 所以不考虑按需加载的策略 况且资源本身就不多~~~~)
因此我们需要修改一下之前的预加载写法
为什么???
1、之前我们写的是加载图片
2、这次增加了纹理集的图片
Laya很贴心 有自带这种方式 这里我们用到图集 和 普通图片
1、Laya.Loader.IMAGE
2、Laya.Loader.ATLAS
因此我们的LayaSample.js需要修改一下加载代码如下:
//加载单个资源
var asset = [];
asset.push({
url : [
"res/background.png",
"res/m_background.png",
"res/floor.png"
],
type : Laya.Loader.IMAGE
});
//加载图集资源
asset.push({
url:"res/player.json",
type : Laya.Loader.ATLAS
});
//加载图集资源
Laya.loader.load(asset, laya.utils.Handler.create(this, onLoaded), laya.utils.Handler.create(this, onLoading, null, false));
嗯 加载改好了 我们先来测试一下 图片是否能拿到 我们在onLoaded方法里面 写一点测试代码 如下
function onLoaded(){
console.log("onLoaded");
//实例化RunGame
// var runGame = new RunGame();
// Laya.stage.addChild(runGame);
var sp = new laya.display.Sprite();
sp.x = 100;
sp.y = 100;
var texture = Laya.loader.getRes('player/chara_01.png');
sp.graphics.drawTexture(texture, 0, 0, 96, 96);
Laya.stage.addChild(sp);
console.log(texture);
}
这里大家可能有疑问 为什么路径地址是”player/chara_01.png”
这里我简单解释一下:
首先呢 我们是把res->player 文件夹打包成图集 而图集的位置是在res下面 也就是说和player文件夹是同一个目录 因为player文件夹里面的小图都打包成一张大图了 laya打包之后的图片纹理 是通过源目录的路径来存储在LoaderManager缓存中的 因此 我们只要用原来单个图片的路径 去获取 就能拿到对应的图片纹理了
有兴趣的朋友可以自己单独 弄些小图试一试~~~
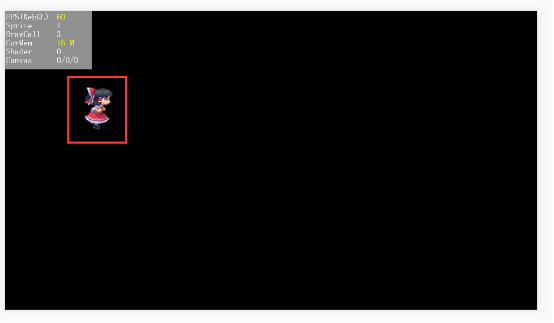
好 我们刷新页面看看效果
我靠~~ 出来了。。。。 不容易啊~~~~~ 歇会=-=============================
人物实验成功了 我们就得开始为人物编写代码了
因此我们创建一个Player.js
写之前 我们想想这个玩家类 有什么要做的
1、跑
2、跳(二连跳)
3、飞
4、播放动作
嗯 暂时好像就这几个功能 先这么做着
因为本次是教程 所以 不要求很严谨的去思考一个类的作用和开放接口
其实每次做的时候 我们都要想想这个模块有什么功能 和其他模块之间有没有接口对接之类的问题 ·~~~~~ 加油
好 我们开始写代码
哦对啦~~ 在写之前 我这里说一下 我们接下来是要创建 玩家 跳、飞、跑的动画
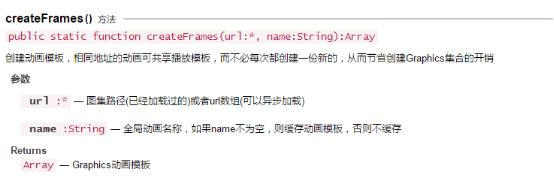
Laya引擎给我们提供了自己创建动画模板的功能 API如下
好~~ 这次真要开始写代码了
(function () {
/**
* 玩家类
*/
function Player(){
//记录当前动作
this.action = null;
//玩家
this.body = null;
//跳 统计数
this.jumpCount = 0;
//跳 最大次数 如果想三连跳 改成 3 即可
this.jumpCountMax = 2;
Player.__super.call(this);
this.init();
}
//玩家动作
//跑
Player.RUN = "player_run";
//飞
Player.FLY = "player_fly";
//暂时没有用到的动作
Player.HERT = "player_hert";
//跳
Player.JUMP = "player_jump";
//状态
Player.DIE = "player_die";
//Player
Laya.class(Player,"Player", laya.display.Sprite);
var _proto = Player.prototype;
//是否缓存了
Player.cached = false;
_proto.init = function(){
//动画缓存起来
if(!Player.cached){
Player.cached = true;
//根据不同的动画 来创建动画模板
laya.display.Animation.createFrames(['player/chara_01.png','player/chara_02.png','player/chara_03.png','player/chara_04.png'], Player.RUN);
laya.display.Animation.createFrames(['player/chara_05.png','player/chara_06.png','player/chara_07.png','player/chara_08.png'], Player.FLY);
//Animation.createFrames(['player/chara_09.png','player/chara_10.png','player/chara_11.png','player/chara_12.png'], Player.HERT);
laya.display.Animation.createFrames(['player/chara_13.png','player/chara_14.png','player/chara_15.png','player/chara_16.png'], Player.JUMP);
}
if(this.body == null){
this.body = new laya.display.Animation();
this.body.x = -48;
this.body.y = -90;
this.body.interval = 100;
this.addChild(this.body);
}
//播放动作对应的动画
this.playAction(Player.RUN);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop)
}
/**
* 播放动作对应的动画
* action String 动作名称
*/
_proto.playAction = function(action){
//如果是重复的动作 不执行
if(this.action == action)return;
this.action = action;
this.body.play(0, true, this.action);
}
_proto.onLoop = function(){
}
//开始跳
_proto.gotoJump = function(){
this.playAction(Player.JUMP);
}
//开始跑
_proto.gotoRun = function(){
this.playAction(Player.RUN);
}
//开始飞
_proto.gotoFly = function(){
this.playAction(Player.FLY);
};
/**
* 触发跳(二连跳)
*/
_proto.jump = function(){
this.gotoJump();
}
//跳结束重置
_proto.jumpReset = function(){
}
})();
简单的玩家类写好了~~ 我们打开RunGame.js 把玩家添加到场景看看效果
(function () {
/**
* 游戏入口
*/
function RunGame(){
this.bg = null;
this.mapFloor = null;
this.player = null;
RunGame.__super.call(this);
this.init();
}
//RunGame 是一个显示对象 继承此 Sprite
Laya.class(RunGame,"RunGame", laya.display.Sprite);
//定义RunGame的prototype
var _proto = RunGame.prototype;
//初始化
_proto.init = function(){
console.log('RunGame Init');
//背景
this.bg = new Background();
this.addChild(this.bg);
//地板
this.mapFloor = new MapFloor();
this.addChild(this.mapFloor);
//玩家
this.player = new Player();
this.player.x = 32 * 8;
this.player.y = 32 * 4;
this.addChild(this.player);
}
})();
还记得吗? 每次添加一个新的模块 都需要 把对应的文件在页面引用一下 具体引用办法 还记得吧? 不记得 赶紧去前面看下教程 该打~~~~~~~
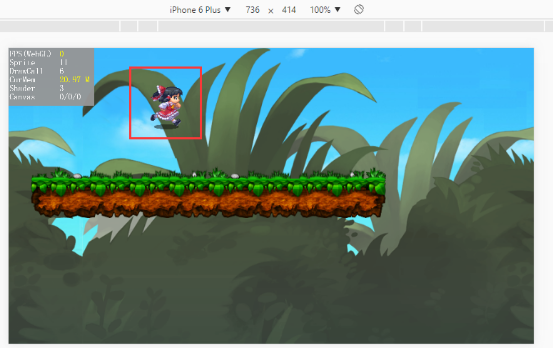
刷新页面看看
666666~~~ 出来了 而且还在跑 有没有?
休息休息
下节 我们来讲玩家在地板上面跑动 以及 二连跳 敬请期待~~~~
没有找到相关结果
要回复问题请先登录









3 个回复
cuixueying
赞同来自:
Monica - 知识达人
赞同来自:
Canaan
赞同来自: