[]【简单跑酷--JS版】---Lv.5 玩家踩地板
本节要说的:
1、玩家踩地板
2、玩家条(二连跳)
3、玩家悬浮
在之前的教程中 我们有写到Floor.js Player.js MapFloor.js RunGame.js
本节 会在之前的基础上进行细微修改 认真看哈~~
为了方便测试代码 我们首先要将地板的运动关闭 不然地板一直在动 不太适合我们调试代码
我们打开Floor.js 找到
Laya.timer.frameLoop(1, this, this.onLoop);
把这一行代码先给注释了
接着 我们先理一理自己的思路 我们要做玩家踩在地板上 那就要用到碰撞检测
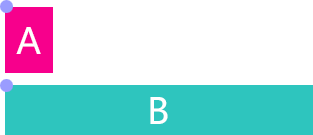
上图中紫色的小点点是 两个物体的 坐标起始点
假设上面的A 是我们的玩家 B 是我们的地板
那满足什么条件 A 才能站在B 上面呢?(怎么感觉这句话有点污。。。。)
1、A的X轴 大于 B的X轴
2、A的X轴 小于 (B的X轴 + B的宽度)
3、A的Y轴 大于 B的Y轴
4、A的Y轴 小于 (B的Y轴 + B的高度)
1,2,4点都很好理解
我这里讲一下第三点 如果A的Y轴不大于B的Y轴的话 那当A都满足1,2,4条件时 这个时候假设A在B的上面 距离B还有300多像素的距离 就会一闪到B上面 所以 必须有第3个条件来限制住
感觉很污~~ 反正就是这么个意思 有不对的地方请指正。。。。 嘿嘿
还记得我们的Floor的宽度是随机的吗? 假设游戏一开始 Floor的宽度随机到的最小值 有可能导致我们的游戏难度太难 一进入游戏就GameOver了 因此我们的Floor还需要增加一个初始化参数
例如 某种情况 Floor的宽度 就是素材的原始宽度 其他情况则是随机宽度
理解了 就开始 改善我们的Floor.js
要改善啥?
1、增加Floor初始化的时候 宽度跟随传入的参数进行选择默认宽度还是随机宽度
2、增加Floor碰撞范围检测功能
Ok~~ 打开Floor.js开始 修改代码
(function(){
/**
* 地板类
*/
function Floor(){
//背景贴图纹理
this.bgTexture = null;
//最大右边距离
this.maxRight = 0;
//判断是否超过右边最大距离了
this.isOutComplete = false;
//背景
this.bg = null;
//背景右边补丁
this.rightBg = null;
Floor.__super.call(this);
}
//事件名称
//超过屏幕一定值出发新的floor事件
Floor.OUT_COMPLETE = "floor_out_complete";
//整个地板都不在屏幕里面事件
Floor.OUT_DIE = "floor_out_die";
//Floor 是一个显示对象 继承此 Sprite
Laya.class(Floor, "Floor", laya.display.Sprite);
var _proto = Floor.prototype;
/**
* type int 1->地板默认宽度 other->随机宽度
*/
_proto.init = function(type){
this.maxRight = 0;
//如果不开启autoSize 父容器的宽度和高度无法获取
this.autoSize = true;
//初始化的时候将坐标放到屏幕右边
this.x = 852;
//y坐标取一个随机值 为什么是32 因为我们的整个素材是 32 * 20 拼起来的
this.y = 32 * 6 + 32 * parseInt(8 * Math.random());
if(this.bg == null){
//贴图纹理
this.bgTexture = Laya.loader.getRes("res/floor.png");
this.bg = new laya.display.Sprite();
this.bg.graphics.clear();
this.addChild(this.bg);
//因为上面的图片是截取的 所以右边可能没有图片了 这里补一个
this.rightBg = new laya.display.Sprite();
this.rightBg.graphics.drawTexture(laya.resource.Texture.createFromTexture(this.bgTexture,32*29,0,32,96), 0, 0, 32, 96);
this.rightBg.width = 32;
this.addChild(this.rightBg);
}
switch(type){
case 1:
this.rightBg.visible = false;
this.bg.graphics.drawTexture(this.bgTexture, 0, 0, 960, 96);
break;
default:
//随机计算一个宽度 当然 最小是3倍 以防难度太难
var _w = 32 * (3 + parseInt(19 * Math.random()));
this.bg.graphics.clear();
//这里用到了 laya.resource.Texture.createFromTexture 就是根据宽度和高度来截取一个图片并且返回一个Texture对象
this.bg.graphics.drawTexture(laya.resource.Texture.createFromTexture(this.bgTexture,0,0,_w,96), 0, 0, _w, 96);
this.rightBg.visible = true;
this.rightBg.x = _w;
break;
}
//这个是用来补上右边的图片 所以X轴坐标正好是bg的宽度
this.rightBg.x = _w;
// this.bg.graphics.drawTexture(this.bgTexture, 0, 0, 960, 96);
//计算一下右边还剩下多少 用来判断什么时候生成新的floor
//这里是通过游戏宽度 减去 固定 2个 32的宽度 再随机一个长度 这样 可以让地板时间点的出现 更加随机性
this.maxRight = 852 - 32 * 2 - 32 * parseInt(10 * Math.random());
//创建一个帧循环处理函数
// Laya.timer.frameLoop(1, this, this.onLoop);
}
//在地板上面添加物品
_proto.addItem = function(){
}
//获取当前地板上面的所有物品
_proto.getItems = function(){
return ;
}
_proto.onLoop = function(){
//让地板的速度和移动比背景快一点
this.x -= 5 * 1.2;
//判断是否除了边界 如果出了 就通知生成新的floor 这里增加一个变量来判断当前是否已经通知外部了
//因为此处是一个循环的处理
if(!this.isOutComplete && (this.x + this.width) < this.maxRight){
this.isOutComplete = true;
this.event(Floor.OUT_COMPLETE, this);
}else if((this.x + this.width) < 0){
//判断整个floor是否不在屏幕里面了 如果不在了 移除当前floor
Laya.timer.clear(this, this.onLoop);
this.visible = false;
this.event(Floor.OUT_DIE, this);
}
}
/**
* 检测碰撞
* x 坐标
* y 坐标
*/
_proto.checkHit = function(x,y){
if(x > this.x && x < (this.x + this.width) && y > this.y && y < (this.y + this.height)){
return true;
}
return false;
}
})();
这里通过Floor中的init方法来增加type参数
1 代表默认宽度
传其他值 则是随机宽度
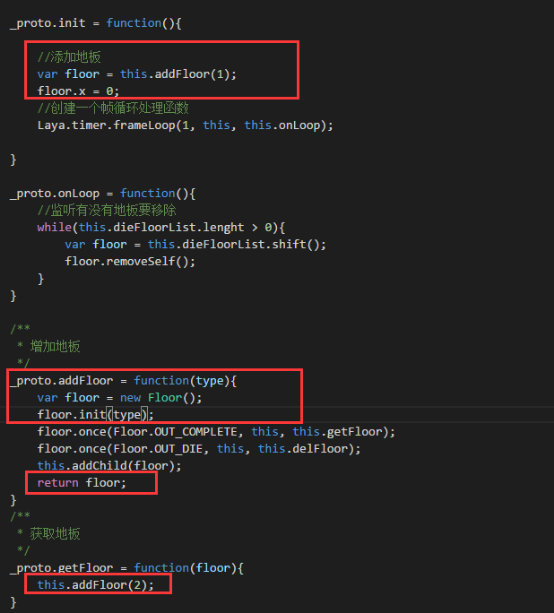
然后我们打开 MapFloor.js 也需要将初始化Floor的地方进行修改 如下图
为什么要将第一次floor.x = 0
因为我们在floor里面初始化地板的时候 是将地板放到屏幕外面去了所以第一快地板让它坐标为0 并且我们地板的素材宽度是960 大于我们游戏的宽度 所以玩家一进游戏的时候 一定会落在地板上面 这样就避免的一进游戏 可能GameOver的尴尬了~~~
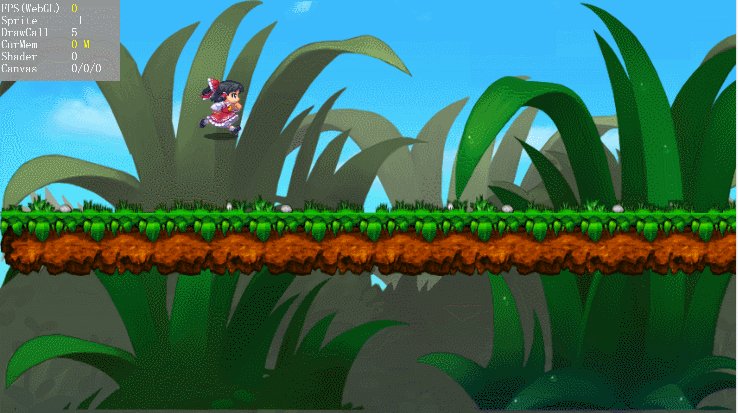
好咯~ 我们刷新一下页面看看效果
嗯 挺好的 正屏幕都能看到地板
接下来 要做的就是人物在地板上面跑啦~~~
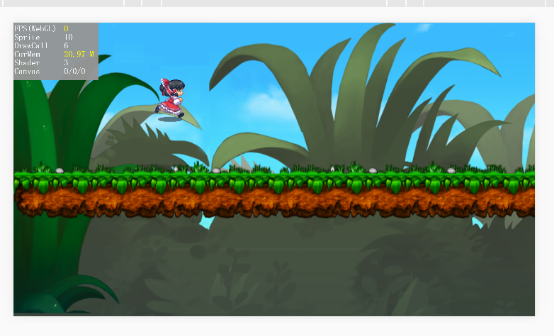
目前人物的位置如上图所示
我们想一想怎么来处理这个人的坐标
1、X轴
2、Y轴
这次我们做的游戏 玩家的X轴可以不需要修改 因为地板和背景都是在动的 所以给人的感觉人士向前跑的 因此 第一点 可以忽略
好 我们重心放在第二点上面 也就是玩家的Y轴
像这种跑酷游戏呢 就是尽量让人不要掉到屏幕下方去 反之就是其实玩家的Y轴是不断往下增加的
用程序的语言表示就是
玩家.y += 每次增加速度;
而游戏结束就是玩家掉出屏幕下方 用程序的语言表示就是
If(玩家.y > 屏幕高度){
//游戏结束
}
又到码代码时间 打开Player.js
(function () {
/**
* 玩家类
*/
function Player(){
//记录当前动作
this.action = null;
//玩家
this.body = null;
//跳 统计数
this.jumpCount = 0;
//跳 最大次数 如果想三连跳 改成 3 即可
this.jumpCountMax = 2;
//下落变量
this.vy = 0;
//下落速度
this.downSpeed = 3;
//最大下路值
this.maxVy = 32;
Player.__super.call(this);
//这里我们强制设置一下 玩家的宽度和高度
this.width = 96;
this.height = 96;
this.init();
}
//玩家动作
//跑
Player.RUN = "player_run";
//飞
Player.FLY = "player_fly";
//暂时没有用到的动作
Player.HERT = "player_hert";
//跳
Player.JUMP = "player_jump";
//状态
Player.DIE = "player_die";
//Player
Laya.class(Player,"Player", laya.display.Sprite);
var _proto = Player.prototype;
//是否缓存了
Player.cached = false;
_proto.init = function(){
//动画缓存起来
if(!Player.cached){
Player.cached = true;
//根据不同的动画 来创建动画模板
laya.display.Animation.createFrames(['player/chara_01.png','player/chara_02.png','player/chara_03.png','player/chara_04.png'], Player.RUN);
laya.display.Animation.createFrames(['player/chara_05.png','player/chara_06.png','player/chara_07.png','player/chara_08.png'], Player.FLY);
//Animation.createFrames(['player/chara_09.png','player/chara_10.png','player/chara_11.png','player/chara_12.png'], Player.HERT);
laya.display.Animation.createFrames(['player/chara_13.png','player/chara_14.png','player/chara_15.png','player/chara_16.png'], Player.JUMP);
}
if(this.body == null){
this.body = new laya.display.Animation();
this.body.pivot(48,60);
this.body.interval = 100;
this.addChild(this.body);
}
//播放动作对应的动画
this.playAction(Player.RUN);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop)
}
/**
* 播放动作对应的动画
* action String 动作名称
*/
_proto.playAction = function(action){
//如果是重复的动作 不执行
if(this.action == action)return;
this.action = action;
this.body.play(0, true, this.action);
}
_proto.onLoop = function(){
//玩家开始下落
this.y += this.vy;
this.vy += this.downSpeed;
//控制最大值
if(this.vy > this.maxVy){
this.vy = this.maxVy;
}
//如果玩家y轴掉出屏幕以外100像素 就算游戏结束
if( this.y > (480 + 100)){
// console.log('gameOver');
return;
}
}
//开始跳
_proto.gotoJump = function(){
this.playAction(Player.JUMP);
}
//开始跑
_proto.gotoRun = function(){
this.playAction(Player.RUN);
}
//开始飞
_proto.gotoFly = function(){
this.playAction(Player.FLY);
};
/**
* 触发跳(二连跳)
*/
_proto.jump = function(){
this.gotoJump();
}
//跳结束重置
_proto.jumpReset = function(){
}
})();
刷新页面看看 是不是看到我们的玩家掉到屏幕慢慢的掉到屏幕外面去了?
接下来就是让人站在地板上面 既然要站在地板上 就得由碰撞检测 刚才我们已经在Floor里面增加了碰撞的方法 只需要传入玩家的坐标 即可检测是否碰到了
如果碰到了 将玩家的Y轴设置为地板的Y轴就可以了
好像很简单的样子了
我们打开RunGame.js
(function () {
/**
* 游戏入口
*/
function RunGame(){
this.bg = null;
this.mapFloor = null;
this.player = null;
RunGame.__super.call(this);
this.init();
}
//RunGame 是一个显示对象 继承此 Sprite
Laya.class(RunGame,"RunGame", laya.display.Sprite);
//定义RunGame的prototype
var _proto = RunGame.prototype;
//初始化
_proto.init = function(){
console.log('RunGame Init');
//背景
this.bg = new Background();
this.addChild(this.bg);
//地板
this.mapFloor = new MapFloor();
this.addChild(this.mapFloor);
//玩家
this.player = new Player();
this.player.x = 32 * 8;
this.player.y = 32 * 4;
this.addChild(this.player);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop);
}
_proto.onLoop = function(){
// 检测人物是否踩在地板上面了
for(var i = this.mapFloor.numChildren - 1; i > -1; i--){
var floor = this.mapFloor.getChildAt(i);
//检测人物是否踩在地板上面了
if(floor.checkHit(this.player.x, this.player.y)){
//人物如果踩到地板了 就把人物的坐标设置到地板上面
this.player.y = floor.y;
// this.player.jumpReset();
}
}
}
})();
我们在onLoop方法里面
通过mapFloor拿到当前在屏幕内的所有地板 并且遍历检测人物是否在地板上面
好 刷新页面看看效果
有木有?? 成功了 我们可爱的小玩家 终于站在地板上咯
喝杯水~~ 歇会
下面我们要实现玩家跳跃 二连跳 既然要跳 就得有交互了 所以我们需要添加点击事件
当点击舞台的时候 出发player.jump();
同样还是在RunGame.js里面
(function () {
/**
* 游戏入口
*/
function RunGame(){
this.bg = null;
this.mapFloor = null;
this.player = null;
RunGame.__super.call(this);
this.init();
}
//RunGame 是一个显示对象 继承此 Sprite
Laya.class(RunGame,"RunGame", laya.display.Sprite);
//定义RunGame的prototype
var _proto = RunGame.prototype;
//初始化
_proto.init = function(){
console.log('RunGame Init');
//背景
this.bg = new Background();
this.addChild(this.bg);
//地板
this.mapFloor = new MapFloor();
this.addChild(this.mapFloor);
//玩家
this.player = new Player();
this.player.x = 32 * 8;
this.player.y = 32 * 4;
this.addChild(this.player);
//监听 按下 弹起 事件
Laya.stage.on(laya.events.Event.MOUSE_DOWN, this, this.onMouseDown);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop);
}
_proto.onLoop = function(){
// 检测人物是否踩在地板上面了
for(var i = this.mapFloor.numChildren - 1; i > -1; i--){
var floor = this.mapFloor.getChildAt(i);
//检测人物是否踩在地板上面了
if(floor.checkHit(this.player.x, this.player.y)){
//人物如果踩到地板了 就把人物的坐标设置到地板上面
this.player.y = floor.y;
//如果到地板上面的 就得重置跳的方法
this.player.jumpReset();
}
}
}
//点击 出发人物 跳跃
_proto.onMouseDown = function(){
this.player.jump();
}
})();
再回到player.js 既然是二连跳 我们就需要处理一下二连跳的逻辑
1、当用户点击一次的时候 玩家跳起来 并且计数为1
2、当用户再次点击的时候 玩家跳起来 并且计数为2
3、当用户再次点击的时候 因为我们是二连跳 因此当计数大与二的时候 用户再次点击不做任何处理
4、每次玩家如果踩到地板了 就需要重置一下跳跃的数据 也就是计数为0
嗯 根据以上几点 我们需要修改一下player.js
(function () {
/**
* 玩家类
*/
function Player(){
//记录当前动作
this.action = null;
//玩家
this.body = null;
//跳 统计数
this.jumpCount = 0;
//跳 最大次数 如果想三连跳 改成 3 即可
this.jumpCountMax = 2;
//下落变量
this.vy = 0;
//下落速度
this.downSpeed = 3;
//最大下路值
this.maxVy = 32;
Player.__super.call(this);
//这里我们强制设置一下 玩家的宽度和高度
this.width = 96;
this.height = 96;
this.init();
}
//玩家动作
//跑
Player.RUN = "player_run";
//飞
Player.FLY = "player_fly";
//暂时没有用到的动作
Player.HERT = "player_hert";
//跳
Player.JUMP = "player_jump";
//状态
Player.DIE = "player_die";
//Player
Laya.class(Player,"Player", laya.display.Sprite);
var _proto = Player.prototype;
//是否缓存了
Player.cached = false;
_proto.init = function(){
//动画缓存起来
if(!Player.cached){
Player.cached = true;
//根据不同的动画 来创建动画模板
laya.display.Animation.createFrames(['player/chara_01.png','player/chara_02.png','player/chara_03.png','player/chara_04.png'], Player.RUN);
laya.display.Animation.createFrames(['player/chara_05.png','player/chara_06.png','player/chara_07.png','player/chara_08.png'], Player.FLY);
//Animation.createFrames(['player/chara_09.png','player/chara_10.png','player/chara_11.png','player/chara_12.png'], Player.HERT);
laya.display.Animation.createFrames(['player/chara_13.png','player/chara_14.png','player/chara_15.png','player/chara_16.png'], Player.JUMP);
}
if(this.body == null){
this.body = new laya.display.Animation();
this.body.pivot(48,60);
this.body.interval = 100;
this.addChild(this.body);
}
//播放动作对应的动画
this.playAction(Player.RUN);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop)
}
/**
* 播放动作对应的动画
* action String 动作名称
*/
_proto.playAction = function(action){
//如果是重复的动作 不执行
if(this.action == action)return;
this.action = action;
this.body.play(0, true, this.action);
}
_proto.onLoop = function(){
//玩家开始下落
this.y += this.vy;
this.vy += this.downSpeed;
//控制最大值
if(this.vy > this.maxVy){
this.vy = this.maxVy;
}
//如果玩家y轴掉出屏幕以外100像素 就算游戏结束
if( this.y > (480 + 100)){
// console.log('gameOver');
return;
}
}
//开始跳
_proto.gotoJump = function(){
this.playAction(Player.JUMP);
}
//开始跑
_proto.gotoRun = function(){
this.playAction(Player.RUN);
}
//开始飞
_proto.gotoFly = function(){
this.playAction(Player.FLY);
};
/**
* 触发跳(二连跳)
*/
_proto.jump = function(){
//当跳跃计数小于最大计数的时候 可以连续跳跃
if(this.jumpCount < this.jumpCountMax){
this.vy = -30;
this.jumpCount++;
this.gotoJump();
}
}
//跳结束重置
_proto.jumpReset = function(){
this.vy = 0;
this.jumpCount = 0;
this.gotoRun();
}
})();
好 我们刷新页面看看效果 点点鼠标左键
嗨~~~ 终于跳起来了
接下来 我们让玩家可以悬空
为什么要悬空(好玩呗。。。。。)
同样我们想一想怎么才能悬空
1、悬空的条件是出发二连跳 之后再次点击左键 触发
2、如何取消? 当点击释放之后 触发一次取消即可
3、悬空需要设置悬空的最大高度(否则飞出屏幕外面去了)
既然如此 player.js就需要改造了
(function () {
/**
* 玩家类
*/
function Player(){
//记录当前动作
this.action = null;
//玩家
this.body = null;
//跳 统计数
this.jumpCount = 0;
//跳 最大次数 如果想三连跳 改成 3 即可
this.jumpCountMax = 2;
//下落变量
this.vy = 0;
//下落速度
this.downSpeed = 3;
//最大下路值
this.maxVy = 32;
Player.__super.call(this);
//这里我们强制设置一下 玩家的宽度和高度
this.width = 96;
this.height = 96;
this.init();
}
//玩家动作
//跑
Player.RUN = "player_run";
//飞
Player.FLY = "player_fly";
//暂时没有用到的动作
Player.HERT = "player_hert";
//跳
Player.JUMP = "player_jump";
//状态
Player.DIE = "player_die";
//Player
Laya.class(Player,"Player", laya.display.Sprite);
var _proto = Player.prototype;
//是否缓存了
Player.cached = false;
_proto.init = function(){
//动画缓存起来
if(!Player.cached){
Player.cached = true;
//根据不同的动画 来创建动画模板
laya.display.Animation.createFrames(['player/chara_01.png','player/chara_02.png','player/chara_03.png','player/chara_04.png'], Player.RUN);
laya.display.Animation.createFrames(['player/chara_05.png','player/chara_06.png','player/chara_07.png','player/chara_08.png'], Player.FLY);
//Animation.createFrames(['player/chara_09.png','player/chara_10.png','player/chara_11.png','player/chara_12.png'], Player.HERT);
laya.display.Animation.createFrames(['player/chara_13.png','player/chara_14.png','player/chara_15.png','player/chara_16.png'], Player.JUMP);
}
if(this.body == null){
this.body = new laya.display.Animation();
this.body.pivot(48,60);
this.body.interval = 100;
this.addChild(this.body);
}
//播放动作对应的动画
this.playAction(Player.RUN);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop)
}
/**
* 播放动作对应的动画
* action String 动作名称
*/
_proto.playAction = function(action){
//如果是重复的动作 不执行
if(this.action == action)return;
this.action = action;
this.body.play(0, true, this.action);
}
_proto.onLoop = function(){
//玩家开始下落
this.y += this.vy;
this.vy += this.downSpeed;
//控制最大值
if(this.vy > this.maxVy){
this.vy = this.maxVy;
}
//如果玩家y轴掉出屏幕以外100像素 就算游戏结束
if( this.y > (480 + 100)){
// console.log('gameOver');
return;
}
switch(this.action){
case Player.FLY:
//如果当前是飞行状态 将玩家Y轴慢慢往上提 并且不超过最大值
this.vy = 0;
this.y -= 4;
if(this.y < 110)this.y = 110;
break;
case Player.HERT:
break;
default:
break;
}
}
//开始跳
_proto.gotoJump = function(){
this.playAction(Player.JUMP);
}
//开始跑
_proto.gotoRun = function(){
this.playAction(Player.RUN);
}
//开始飞
_proto.gotoFly = function(){
this.playAction(Player.FLY);
};
/**
* 触发跳(二连跳)
*/
_proto.jump = function(){
//当跳跃计数小于最大计数的时候 可以连续跳跃
if(this.jumpCount < this.jumpCountMax){
this.vy = -30;
this.jumpCount++;
this.gotoJump();
}else{
this.gotoFly();
}
}
//跳结束重置
_proto.jumpReset = function(){
this.vy = 0;
this.jumpCount = 0;
this.gotoRun();
}
})();
同样的RunGame.js 需要增加MOUSE_UP事件来重置悬空
我们看到player.js里面是通过当前action来判断是否悬空的
因此重置悬空只需要重置为jump的动作即可(为什么不是run的动作)
因为悬空的时候 还是出于jump动作
代码如下
(function () {
/**
* 游戏入口
*/
function RunGame(){
this.bg = null;
this.mapFloor = null;
this.player = null;
RunGame.__super.call(this);
this.init();
}
//RunGame 是一个显示对象 继承此 Sprite
Laya.class(RunGame,"RunGame", laya.display.Sprite);
//定义RunGame的prototype
var _proto = RunGame.prototype;
//初始化
_proto.init = function(){
console.log('RunGame Init');
//背景
this.bg = new Background();
this.addChild(this.bg);
//地板
this.mapFloor = new MapFloor();
this.addChild(this.mapFloor);
//玩家
this.player = new Player();
this.player.x = 32 * 8;
this.player.y = 32 * 4;
this.addChild(this.player);
//监听 按下 弹起 事件
Laya.stage.on(laya.events.Event.MOUSE_DOWN, this, this.onMouseDown);
Laya.stage.on(laya.events.Event.MOUSE_UP, this, this.onMouseUp);
//创建一个帧循环处理函数
Laya.timer.frameLoop(1, this, this.onLoop);
}
_proto.onLoop = function(){
// 检测人物是否踩在地板上面了
for(var i = this.mapFloor.numChildren - 1; i > -1; i--){
var floor = this.mapFloor.getChildAt(i);
//检测人物是否踩在地板上面了
if(floor.checkHit(this.player.x, this.player.y)){
//人物如果踩到地板了 就把人物的坐标设置到地板上面
this.player.y = floor.y;
//如果到地板上面的 就得重置跳的方法
this.player.jumpReset();
}
}
}
//点击 出发人物 跳跃
_proto.onMouseDown = function(){
this.player.jump();
}
_proto.onMouseUp = function(){
this.player.gotoJump();
}
})();
好 我们刷新页面看看效果
对了 必须是二连跳之后再次点击 才能出发悬空哦
哟哟 66666 灰起来了。。
我们把之前地板运动的代码打开 再来试试~~
不错吧~~ (但是好像有点怪怪的 希望有朋友知道哪里怪了 帮忙看看呗 嘿嘿)
好了 今天就到这里 下一节 我们将把剩下的 物品以及 能量等一次讲完 谢谢
哦 对了 其实第一节开始的时候 我忘记一个很重要的问题
细心的朋友应该发现代码里面有许多常量 我们应该一个配置类来管理这些
这里简单说一下 也会把代码里面用到的常量统一修改,以及把laya的一些常用的类简单初始化一下 这样我们可以少些很多代码
例如 laya.Display.Sprite 可以简写为Sprite
我们新建一个Config.js
var Sprite = laya.display.Sprite;
var Text = laya.display.Text;
var Bitmap = laya.resource.Bitmap;
var Texture = laya.resource.Texture;
var Handler = laya.utils.Handler;
var Loader = laya.net.Loader;
var Animation = laya.display.Animation;
var Rectangle = laya.maths.Rectangle;
var Event = laya.events.Event;
var Pool = laya.utils.Pool;
var Browser = laya.utils.Browser;
var Stat = laya.utils.Stat;
var SoundManager = laya.media.SoundManager;
var Pool = laya.utils.Pool;
var Point = laya.maths.Point;
var Tween = laya.utils.Tween;
var LocalStorage = laya.net.LocalStorage;
var SoundManager = laya.media.SoundManager;
var Config = {
//游戏宽 高
GameWidth : 852,
GameHeight : 480,
//游戏速度
speed : 8
};
没有找到相关结果
要回复问题请先登录








5 个回复
ljw312080284
赞同来自: cuixueying
cuixueying
赞同来自:
rojadoo
赞同来自:
// 检测人物是否踩在地板上面了
for(var i = this.mapFloor.numChildren - 1; i > -1; i--){
var floor = this.mapFloor.getChildAt(i);
//检测人物是否踩在地板上面了
if(floor.checkHit(this.player.x, this.player.y)){
//人物如果踩到地板了 就把人物的坐标设置到地板上面
this.player.y = floor.y;
// this.player.jumpReset();
}
}
}
xxzd
赞同来自:
LoveApple
赞同来自: