要回复问题请先登录
发起人
相关问题
- 分享:LayaAir下Loading进度条的制作(ActionScript 3.0)
- laya针对页游耗用内存大的问题是如何解决的?
- unity导出粒子文件问题
- LayaAir3D UnityPlugin 使用须知-版本更新-问题解答(最新版本:1.7.16)
- LayaAir能做RPG吗?不要问我能不能,因为我已经在做 - 杀意来袭
- IDE1.7.8 json图集加载问题
- 循环依赖不能运行 Circular dependency:
- 关于适配采用showAll后留白部分的颜色问题
- ui list 里面的元素不能点击两次
- 关于逻辑贞更新间隔机制、时间和其他一些Timer相关的问题
- IDE创建的UI 层级问题
问题状态
- 最新活动: 2017-08-07 10:57
- 浏览: 3002
- 关注: 3 人


2 个回复
cuixueying
赞同来自: gls_laybox
var IndexView = (function(_super){
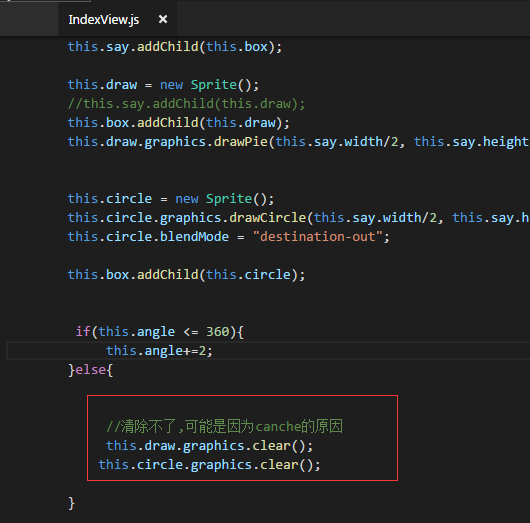
关于clear的问题是你自己的逻辑问题导致的,按照上面的改下即可,锯齿是webGL的问题,我们正在解决,尽快修复!this.angle;
this.draw;
this.box;
this.circle;
function IndexView(){
IndexView.super(this);
this.angle = 0;
Laya.timer.loop(200,this,this.loadProgress)
var Sprite = Laya.Sprite;
this.box = new Sprite();
this.box.cacheAs = "bitmap";
this.box.pos(0,0);
this.say.addChild(this.box);
this.draw = new Sprite();
this.box.addChild(this.draw);
this.draw.graphics.drawPie(this.say.width/2, this.say.height/2, this.say.width/2+9,0,this.angle, "#ffffff");
this.circle = new Sprite();
this.circle.graphics.drawCircle(this.say.width/2, this.say.height/2, this.say.width/2, "#00ffff");
this.circle.blendMode = "destination-out";
}
Laya.class(IndexView,"IndexView",_super);
IndexView.prototype.loadProgress = function(){
this.box.addChild(this.circle);
if(this.angle <= 360){
this.angle+=12;
this.draw.graphics.drawPie(this.say.width/2, this.say.height/2, this.say.width/2+9,0,this.angle, "#ffffff");
}else{
this.draw.graphics.clear();
this.circle.graphics.clear();
}
}
return IndexView;
}
)(IndexUI);
gls_laybox
赞同来自: