[]【简单向上跳跃游戏--JS版】---Lv.1
第二个JS游戏出炉了~~~ (下面的文字 从上一个游戏拷贝过来的 主要是说一下游戏的思路 接下来会详细介绍每一个模块的实现方式)
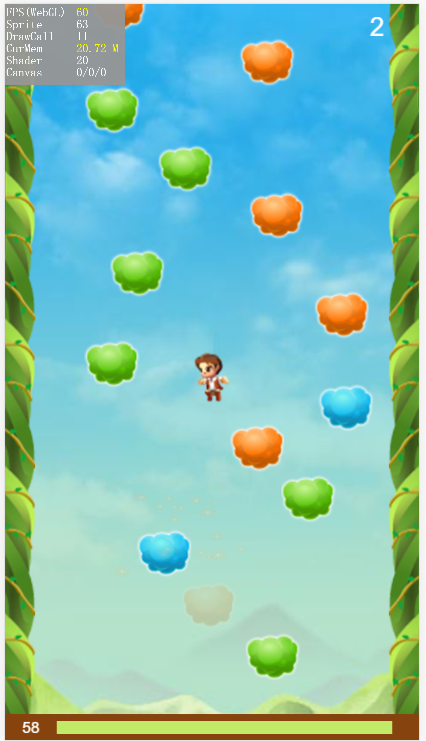
先来张游戏截图吧~~(游戏的UI是从别的游戏抄过来的 请素材作者不要怪罪 善哉 善哉·~)
游戏在移动端通过重力感应来触发玩家的左右方向哦~~~
PS:每一段教程都会上传相应的代码 教程结束时会分享给大家整个源码包~~
(其实下面有二维码 大家扫一扫 可以用PC打开也能看到源码的)
//======================= 游戏二维码 =======================
//======================= 漂亮的分割线 =======================
(他们说分割线 两边的等号数量要相等,否则不严谨~~ 汗~~~~)
好了 废话不多说 先简单说一下 我们这次开发这个简单向上跳跃游戏做些啥功能呢
重力感应
玩家
向上左右状态
向下左右状态
冲刺
云朵
云朵动画
游戏得分
滚动的背景
对象池的使用
针对以上功能 那我们可以简单的对整个游戏开始划分模块了
Config 配置文件 例如游戏的一些简单数据
Loading 必须要有的 用来加载资源的
GameInfo 游戏介绍(不介绍的话 一会不知道咋玩)
Background 背景 (如果游戏一团黑色 估计玩的玩家心里阴影很大的说。。嘿嘿)
GameTime 游戏时间 游戏总共60秒
Cloud 云朵 (玩家就得靠踩着玩意才能跳上去)
CloudAnim 云朵简单动画 (云朵被踩之后有个小动画)
MapCloud 云朵地图(用来控制和监听所有云朵的状态)
Player 玩家 (没玩家还玩个球~~~)
GameOver 游戏结束 PS:laya有自己的对象池回收方法 这里就不做扩展了
这样一看 思路是不是很清晰了?
到目前为止 我们大致知道接下来要如何开发了~
下一节 将开始我们的简单向上跳跃游戏开发之旅~~~
(如果有说得不对的地方 请朋友多多指出 大家互相学习交流)
先来张游戏截图吧~~(游戏的UI是从别的游戏抄过来的 请素材作者不要怪罪 善哉 善哉·~)
游戏在移动端通过重力感应来触发玩家的左右方向哦~~~
PS:每一段教程都会上传相应的代码 教程结束时会分享给大家整个源码包~~
(其实下面有二维码 大家扫一扫 可以用PC打开也能看到源码的)
//======================= 游戏二维码 =======================
//======================= 漂亮的分割线 =======================
(他们说分割线 两边的等号数量要相等,否则不严谨~~ 汗~~~~)
好了 废话不多说 先简单说一下 我们这次开发这个简单向上跳跃游戏做些啥功能呢
重力感应
玩家
向上左右状态
向下左右状态
冲刺
云朵
云朵动画
游戏得分
滚动的背景
对象池的使用
针对以上功能 那我们可以简单的对整个游戏开始划分模块了
Config 配置文件 例如游戏的一些简单数据
Loading 必须要有的 用来加载资源的
GameInfo 游戏介绍(不介绍的话 一会不知道咋玩)
Background 背景 (如果游戏一团黑色 估计玩的玩家心里阴影很大的说。。嘿嘿)
GameTime 游戏时间 游戏总共60秒
Cloud 云朵 (玩家就得靠踩着玩意才能跳上去)
CloudAnim 云朵简单动画 (云朵被踩之后有个小动画)
MapCloud 云朵地图(用来控制和监听所有云朵的状态)
Player 玩家 (没玩家还玩个球~~~)
GameOver 游戏结束 PS:laya有自己的对象池回收方法 这里就不做扩展了
这样一看 思路是不是很清晰了?
到目前为止 我们大致知道接下来要如何开发了~
下一节 将开始我们的简单向上跳跃游戏开发之旅~~~
(如果有说得不对的地方 请朋友多多指出 大家互相学习交流)
没有找到相关结果
已邀请:
要回复问题请先登录



9 个回复
Monica - 知识达人
赞同来自:
cuixueying
赞同来自:
13211775230
赞同来自:
websun
赞同来自:
jacksing888
赞同来自:
Canaan
赞同来自:
zzh8989 - 没有介绍
赞同来自:
Gkk176
赞同来自:
痛饮一杯苦酒
赞同来自: