[]pos会影响精灵缩放效果的问题
我想对精灵进行放大,代码很简单,如下
但是,当我改变了img2的位置,即把
img2.pos(0, 0);改成
img2.pos(100, 0);
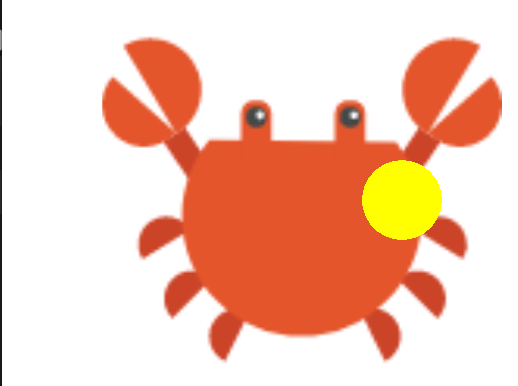
按道理应该只是向右平移100px,但是却是:
内部的相对位置居然发生偏移!
请问一下,这该怎么办?
我的测试版本是1.7.9Beta。
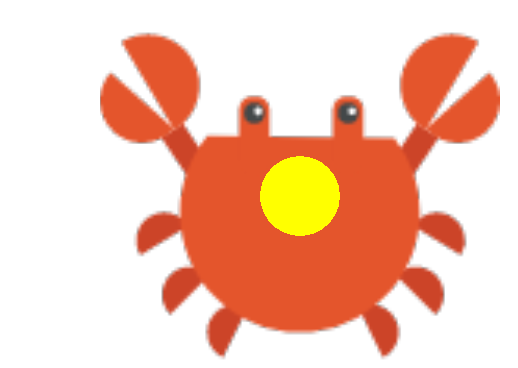
如果我换成1.7.8,则没有问题,如图:
这说明1.7.9Beta版本有问题 pos函数会影响缩放和旋转,希望官方尽快修复问题!
let img2: Laya.Sprite = new Laya.Sprite();效果如图所示,正常,圆圈在螃蟹的中间。
img2.graphics.drawTexture(texture, 0, 0, 200, 200);
img2.graphics.drawCircle(100, 100, 20, "#ffff00");
img2.scale(2, 2);
img2.pos(0, 0);
img2.pivot(0, 0);
但是,当我改变了img2的位置,即把
img2.pos(0, 0);改成
img2.pos(100, 0);
按道理应该只是向右平移100px,但是却是:
内部的相对位置居然发生偏移!
请问一下,这该怎么办?
我的测试版本是1.7.9Beta。
如果我换成1.7.8,则没有问题,如图:
这说明1.7.9Beta版本有问题 pos函数会影响缩放和旋转,希望官方尽快修复问题!
没有找到相关结果
已邀请:




2 个回复
cuixueying
赞同来自: cyqcyqcyq
cuixueying
赞同来自: