[]分享:DrawToCanvas内存释放问题!
package {
import laya.display.Sprite;
import laya.display.Text;
import laya.events.Event;
import laya.resource.HTMLCanvas;
import laya.resource.Texture;
import laya.utils.Browser;
import laya.utils.Stat;
public class LayaAirDemo {
private var sp:Sprite ;//被截屏对象
private var htmlC:HTMLCanvas;//保存截屏后返回的HtmlCanvas对象
private var texture:Texture ;//texture实例,用于放置HtmlCanvas对象
private var count:int=0;//每次截屏,位置x++
private var sp2:Sprite;//用于显示截屏后的纹理
public function LayaAirDemo() {
Laya.init(Browser.width, Browser.height);//引擎初始化
Laya.stage.bgColor = "#ffcccc";//背景颜色
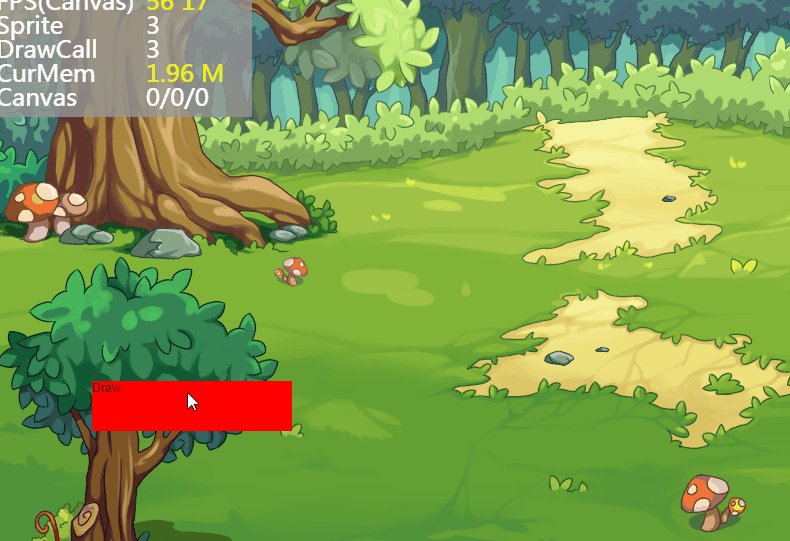
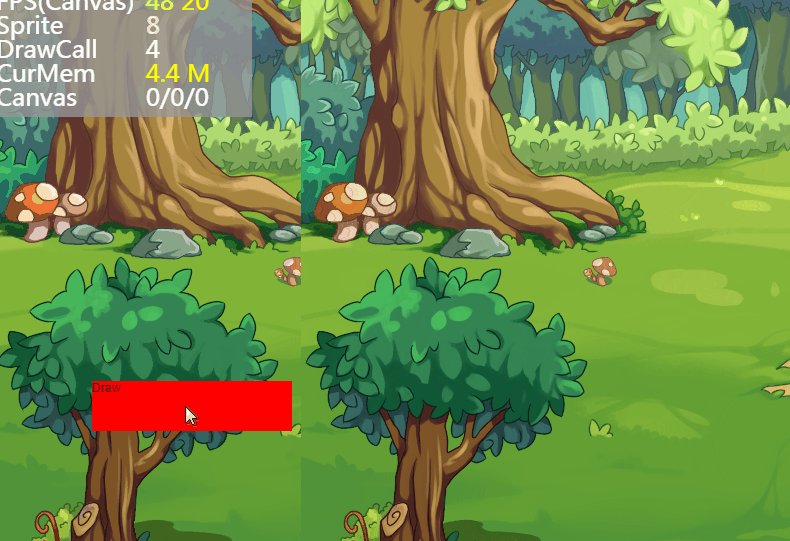
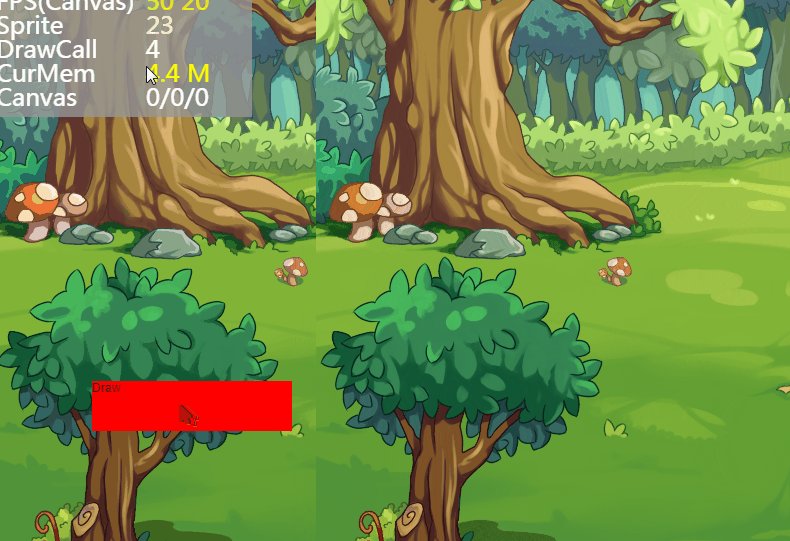
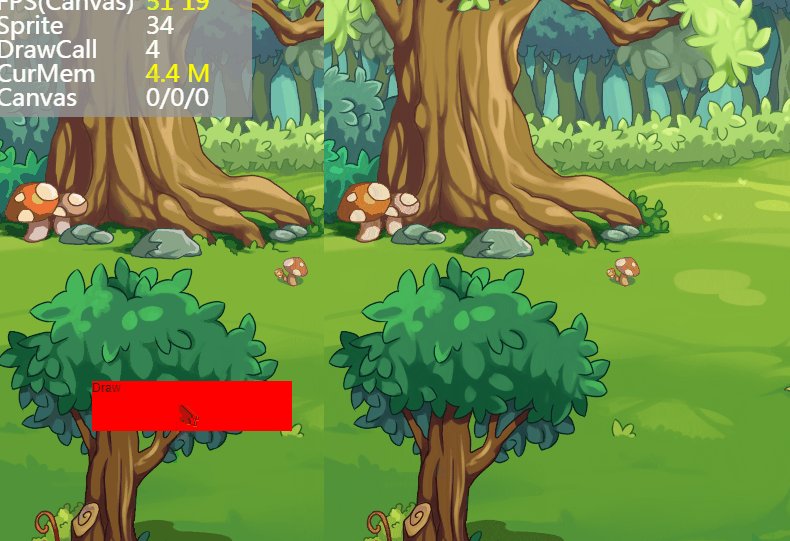
Stat.show();//显示帧频,用于观察Curmem变化
//添加被截屏对象
sp= new Sprite();
sp.loadImage("bg2.png");
Laya.stage.addChild(sp);
//创建DrawToCanvas命令按钮
var btnDraw:Sprite=CreateBtn(100,400);
btnDraw.on(Event.CLICK,this,onClickBtnDraw);
}
//创建按钮
private function CreateBtn(xx:int,yy:int):Sprite
{
var btn:Sprite=new Sprite();
btn.graphics.drawRect(0,0,200,50,"#FF0000");
btn.pos(100,400);
var text:Text=new Text();
text.text="Draw";
btn.addChild(text);
Laya.stage.addChild(btn);
btn.size(200,50);
return btn;
}
//点击DrawToCanvas按钮,进行截屏
private function onClickBtnDraw():void
{
//此处是关键:当texure的宽高大于512*512时,开发者需要手动对texure进行清理,避免内存堆积
//知识点普及:小于512*512的图片,加载后引擎会自动打开大图合集,无需开发者手动移除,引擎会自动判断,当内存大于最大上限阀值时,将旧的资源进行销毁!
// 大于512*512的图片,则需要开发者手动销毁,否则会出现内存泄漏
// (参考链接:https://ask.layabox.com/question/6569、https://ask.layabox.com/question/1726)
if(htmlC&&texture)
{
texture.destroy();
}
//截屏主要代码
count ++;
htmlC=sp.drawToCanvas(800,800,0,0);//绘制 当前Sprite 到 Canvas 上,并返回一个HtmlCanvas。
texture= new Texture(htmlC);//将htmlCanvas赋值给texture对象
sp2 = new Sprite();
sp2.x = 300+count;//每次截屏后,位置改变,便于观察效果
sp2.graphics.clear();
sp2.graphics.drawTexture(texture,0,0,800,800);//绘制texure纹理到sp2
Laya.stage.addChild(sp2);//将sp2添加到舞台并显示
}
}
}可以通过上面Texture的方式对截屏后的纹理进行绘制显示,也可以通过base64码的方式对纹理进行显示,如下
private function onClickBtnDraw():void效果展示:
{
if(htmlC)
{
htmlC.destroy();
sp2.destroy();
}
count ++;
htmlC=sp.drawToCanvas(600,600,0,0);
sp2 = new Sprite();
sp2.x = 300+count;
base64Data=htmlC.getCanvas().toDataURL();
sp2.loadImage(base64Data);
Laya.stage.addChild(sp2);
}
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
anghuo
赞同来自:
cuixu_xucui
赞同来自:
if(this._texture){
console.log("this._texture.destroy");
this._texture.destroy();
this._texture = null;
}
if(this._htmlC){
this._htmlC.destroy();
}
this._htmlC = this.zoomBox.drawToCanvas(RouletteTableScene.ZOOM_W, RouletteTableScene.ZOOM_TARGET_H, -offsetX, -offsetY);
//获取截屏区域的texture
this._texture = new Laya.Texture(this._htmlC);
this._texture.bitmap.enableMerageInAtlas = false;
this.zoomImg.graphics.clear();
this.zoomImg.graphics.drawTexture(this._texture, 0, 0, RouletteTableScene.ZOOM_W * 0.5, RouletteTableScene.ZOOM_TARGET_H * 0.4);