[]请问在设计模式下制作的UI页面,到底怎么在代码里使用???官方教程不一样
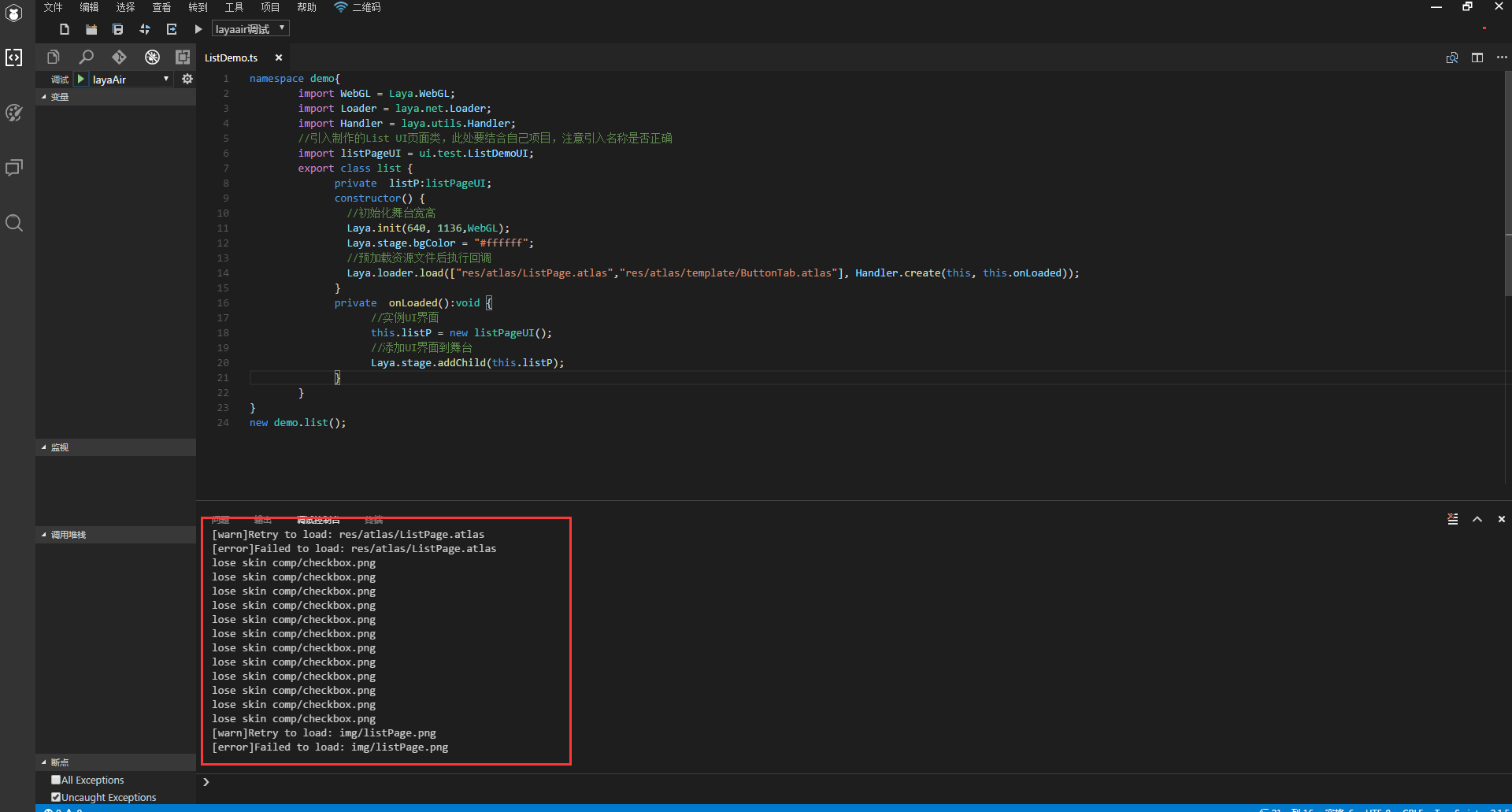
官方的示例里,制作好UI页面以后发布,会产生一个ui页面的atlas文件,而我制作好以后发布,缺没有出现页面的atlas文件,只有图片资源的atlas文件,何解???例如官方的例子:Laya.loader.load(["./res/atlas/ListPage.atlas", "res/atlas/template/ButtonTab.atlas"], Handler.create(this, this.onLoaded)); 而我F12发布,根本没有这个ListPage.atlas,只有ButtonTab.atlas
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
liuhang123
赞同来自:
Monica - 知识达人
赞同来自:
UI界面制作好之后导出的时候会在src— ui文件夹下生成一个layaUI.max.all...文件(除AS项目外)。UI编辑模式下的资源文件在符合条件的情况下(默认打包小于512*512的资源)导出之后会在bin/res文件夹下生成对应的图集文件(默认.json文件,可以在UI编辑模式下修改导出类型)。并不是你说的UI页面的atlas文件
2.实例化UI界面之前需要先预加载页面中使用到的资源。