[]list只能显示一个图片
很简单,在UI编辑器中把一个Image变成一个Box容器,在变成一个List,Box的ReanderType=Render,然后设置List的repeatX = 10,repeatY =1,List的var设为list1,
给List动态赋值
renderHandler理论上是有几个Item就回调几次,selectHandler应该是点击几次回调几次
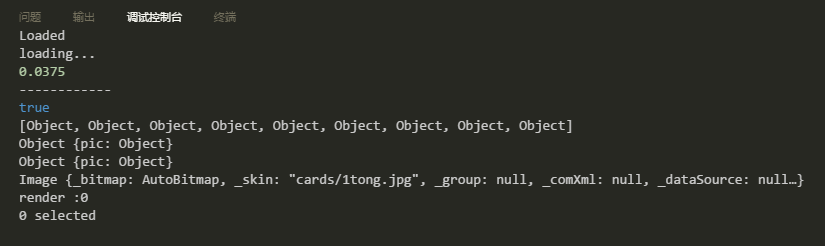
但是实际上这个List就只显示一个Item,从调试信息可以看到datasource里面真的有多个,但是render就值在Index为0的时候回调了一次,而且,神奇的是,这个selectHandler也只会被回调一次,就是第一次点击这个硕果仅存的List显出的Item,console会有 0 selected,但是再点击,不会有日志出来,
请问是为什么啊?
给List动态赋值
for (i=1;i<10;i++)设置renderHandler和selectHandler,
{
var item = {pic:{skin:'cards/'+i+'tong.jpg'}};
this.data.push(item);
}
console.log(this.data);
this.list1.dataSource = this.data;
this.list1.x = 50;
this.list1.y = 500;
this.list1.getChildAt(0).height = 100;
this.list1.vScrollBarSkin = "";
this.list1.hScrollBarSkin = "comp/hscroll.png";
this.list1.renderHandler = new Laya.Handler.create(this,this.onRenderList);
this.list1.selectHandler = new Laya.Handler.create(this,this.onListSelect)
_proto.onListSelect = function(index){
console.log(index + ' selected');
}
_proto.onRenderList = function(cell,index){
console.log(cell.dataSource);
//如果索引不再可索引范围,则终止该函数
if(index > this.data.length)return;
//获取当前渲染条目的数据
var listData = this.data[index];
console.log(listData);
//根据子节点的名字listNumber,获取子节点对象。
//var img = cell.getChildByName("listNumber") ;
var img = cell.getChildAt(0);
//label渲染列表文本(序号)
img.skin = listData.pic.skin;
//listNumber.text=data.listNumber.text;
console.log(img);
console.log('render :'+index);
}renderHandler理论上是有几个Item就回调几次,selectHandler应该是点击几次回调几次
但是实际上这个List就只显示一个Item,从调试信息可以看到datasource里面真的有多个,但是render就值在Index为0的时候回调了一次,而且,神奇的是,这个selectHandler也只会被回调一次,就是第一次点击这个硕果仅存的List显出的Item,console会有 0 selected,但是再点击,不会有日志出来,
请问是为什么啊?
没有找到相关结果
已邀请:
要回复问题请先登录


3 个回复
cuixueying
赞同来自:
moodwu
赞同来自:
moodwu
赞同来自: