[]数字和字符混搭换行不标准的问题
使用HTMLDivElement,如果本文中有数字和中文则换行会乱掉
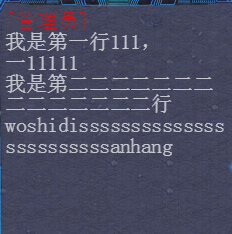
如下图
代码如下
UIChatText = new HTMLDivElement();
UIChatText.color = "#FFFFFF";
UIChatText.innerHTML = "<span style='font:24px' color='#FF0000'>" +
"[管理员]</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>我是第一行111,一11111</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>我是第二二二二二二二二二二二二二二行</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>woshidissssssssssssssssssssssssanhang</span>";
UIChatText.x = 20;
UIChatText.y = 20;
UIChatText.style.width = 260;
UIChatText.style.height = 560;
UIChatText.style.align="left";
我laya引擎已经更新1.7.10了
我希望第一行变成
我是第一行111,一111 (一直写满为止)
11
如下图
代码如下
UIChatText = new HTMLDivElement();
UIChatText.color = "#FFFFFF";
UIChatText.innerHTML = "<span style='font:24px' color='#FF0000'>" +
"[管理员]</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>我是第一行111,一11111</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>我是第二二二二二二二二二二二二二二行</span><br/>" +
"<span style='font:24px' color='#FFFFFF'>woshidissssssssssssssssssssssssanhang</span>";
UIChatText.x = 20;
UIChatText.y = 20;
UIChatText.style.width = 260;
UIChatText.style.height = 560;
UIChatText.style.align="left";
我laya引擎已经更新1.7.10了
我希望第一行变成
我是第一行111,一111 (一直写满为止)
11
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
cuixueying
赞同来自:
dxalone
赞同来自: