[]HttpRequest在网页上和APP上表现不一致
let url = "http://10.1.1.123:9090/pgame/s ... 3B%3B
Laya.timer.loop(30000, this, ()=>{
let hr = new Laya.HttpRequest();
hr.http.timeout = 3000;
hr.http.ontimeout = function(){console.log("http timeout test: timeout")};
hr.once(Laya.Event.COMPLETE, this, ()=>{console.log("http timeout test: success");});
hr.once(Laya.Event.ERROR, this, (e: any)=>{console.log("http timeout test: error " + e.toString());});
console.log("http timeout test: start post");
hr.send(url, "", "post");
});
如上代码,这个url地址会在收到请求sleep10秒然后返回一个504错误码。
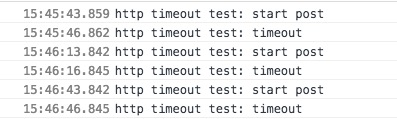
在网页上运行时,timeout参数能够正常工作,输出如下
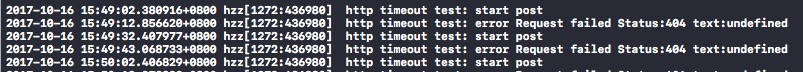
但是当打包到app上面运行时,timeout参数并没有生效,并且服务端返回的504错误变成了404错误,程序输出如下
Laya.timer.loop(30000, this, ()=>{
let hr = new Laya.HttpRequest();
hr.http.timeout = 3000;
hr.http.ontimeout = function(){console.log("http timeout test: timeout")};
hr.once(Laya.Event.COMPLETE, this, ()=>{console.log("http timeout test: success");});
hr.once(Laya.Event.ERROR, this, (e: any)=>{console.log("http timeout test: error " + e.toString());});
console.log("http timeout test: start post");
hr.send(url, "", "post");
});
如上代码,这个url地址会在收到请求sleep10秒然后返回一个504错误码。
在网页上运行时,timeout参数能够正常工作,输出如下
但是当打包到app上面运行时,timeout参数并没有生效,并且服务端返回的504错误变成了404错误,程序输出如下
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
Monica - 知识达人
赞同来自:
之后的版本我们会解决这个问题,目前你可以先自己加个判断,超时之后就重新请求一次