[]关于屏幕适配的问题(急)
问题描述:
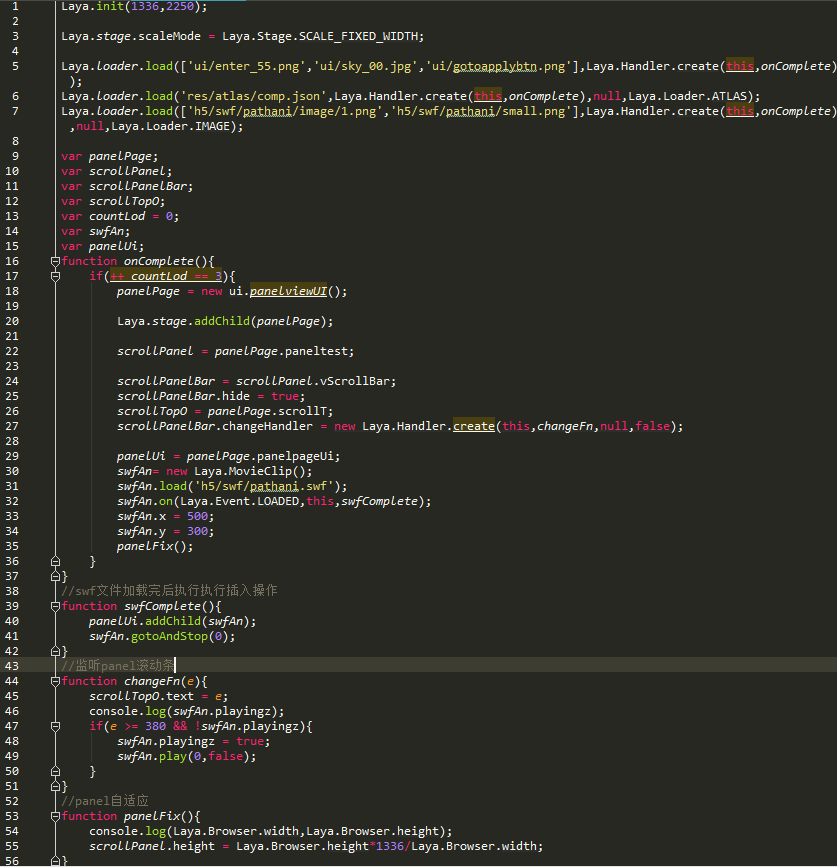
一个ui页面(宽1336,高2250)里有一个panel,现在是想实现在任何屏幕下这个panel都是当前屏幕的宽高,我现在选择的适配方式是通过宽度来缩放,
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_WIDTH;那就是我只要动态设计panel的宽高即可,但是直接把当前屏幕 Laya.Browser.height赋值给panel的高是不行的,还得*1336/Laya.Browser.width才能做到,想知道这是为什么,我发现Laya在任何屏幕下canvas都是占满整个窗口的,那它适配是通过缩放canvas里的内容来实现的么?
如果想实现在PC端打开,最大canvas的宽度为1336,页面居中显示,而不是满屏应该怎么做?
一个ui页面(宽1336,高2250)里有一个panel,现在是想实现在任何屏幕下这个panel都是当前屏幕的宽高,我现在选择的适配方式是通过宽度来缩放,
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_WIDTH;那就是我只要动态设计panel的宽高即可,但是直接把当前屏幕 Laya.Browser.height赋值给panel的高是不行的,还得*1336/Laya.Browser.width才能做到,想知道这是为什么,我发现Laya在任何屏幕下canvas都是占满整个窗口的,那它适配是通过缩放canvas里的内容来实现的么?
如果想实现在PC端打开,最大canvas的宽度为1336,页面居中显示,而不是满屏应该怎么做?
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
cuixueying
赞同来自:
冰糖小丸子
赞同来自:
如果想在缩放页面以后还是这样的效果,就
Laya.stage.on(Laya.Event.RESIZE, panel, function() {
panel.height = Laya.stage.height;
});