[]关于自定义组件使用方式
按照官网现有的文档制作了一个ts版的自定义组件供开发者参考
在完成以下步骤之前必须先将官网提供的自定义组件文档看一遍,因为以下操作只是其中的一部分!
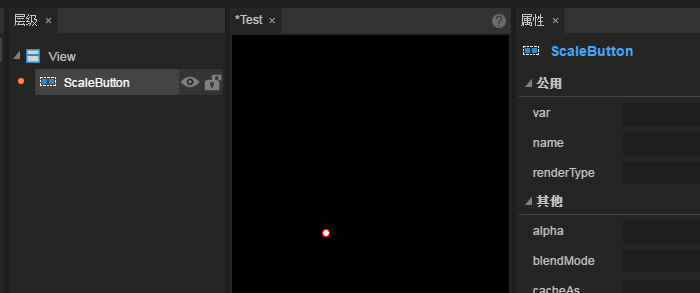
1.将附件中bin/js/component文件夹中的ScaleButton.js和ScaleButton.xml文件放到下图所示的位置:
2.完成第一个步骤之后切换到文档页面,将第4个大步骤完成
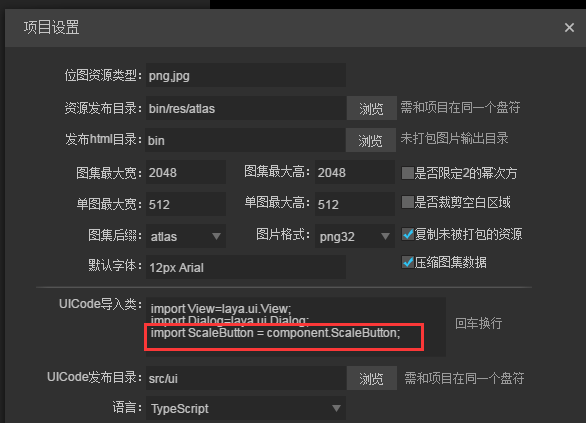
3.这时组件已经能够在UI面板正常显示了,这时先不要着急导出界面到代码中加载看效果。先按下快捷键F9打开项目设置面板,在UICode中导入自定义组件路径。如下图所示:
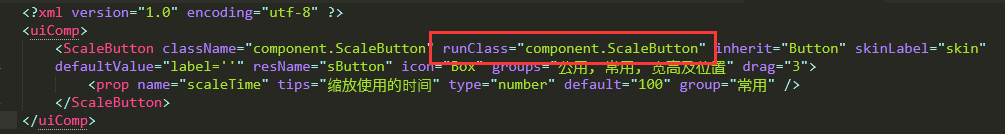
注意:如果xml文件中已经引用了自定义组件的路径,则不需要在项目设置中添加组件的路径了。如下图所示:
4.导出(F12)或清理并导出(Ctrl+F12)UI界面,在代码中实例化UI界面之前先完成文档中的第6个步骤(必看)。实例化并添加完UI界面之后先不要着急运行;切换到文档页面完成5.2的步骤
5.如果发现自定义组件制作完成之后往UI界面上拖入的时候发现没有报错,但是资源没有显示的话就需要去看下ScaleButton.js中是否是引用了laya.ui.Button组件,如果是的话需要修改为laya.editorUI.Button。如下图所示:
如果按照以上步骤依旧无法完成自定义组件的话那就是自己代码问题或者没有按照文档以及上述步骤制作自定义组件。这时请先自己详细阅读官方提供的步骤并检查自己的代码!
希望能够帮助大家!
在完成以下步骤之前必须先将官网提供的自定义组件文档看一遍,因为以下操作只是其中的一部分!
1.将附件中bin/js/component文件夹中的ScaleButton.js和ScaleButton.xml文件放到下图所示的位置:
2.完成第一个步骤之后切换到文档页面,将第4个大步骤完成
3.这时组件已经能够在UI面板正常显示了,这时先不要着急导出界面到代码中加载看效果。先按下快捷键F9打开项目设置面板,在UICode中导入自定义组件路径。如下图所示:
注意:如果xml文件中已经引用了自定义组件的路径,则不需要在项目设置中添加组件的路径了。如下图所示:
4.导出(F12)或清理并导出(Ctrl+F12)UI界面,在代码中实例化UI界面之前先完成文档中的第6个步骤(必看)。实例化并添加完UI界面之后先不要着急运行;切换到文档页面完成5.2的步骤
5.如果发现自定义组件制作完成之后往UI界面上拖入的时候发现没有报错,但是资源没有显示的话就需要去看下ScaleButton.js中是否是引用了laya.ui.Button组件,如果是的话需要修改为laya.editorUI.Button。如下图所示:
如果按照以上步骤依旧无法完成自定义组件的话那就是自己代码问题或者没有按照文档以及上述步骤制作自定义组件。这时请先自己详细阅读官方提供的步骤并检查自己的代码!
希望能够帮助大家!
没有找到相关结果
已邀请:
要回复问题请先登录






5 个回复
ymsdandan
赞同来自:
helegame
赞同来自:
试图使用 set anchorX 但是 这样的话原生的被覆盖了
有什么好的方式呢?
我是typescript
Laya_XS
赞同来自:
woody1720596907
赞同来自:
189*****713
赞同来自: