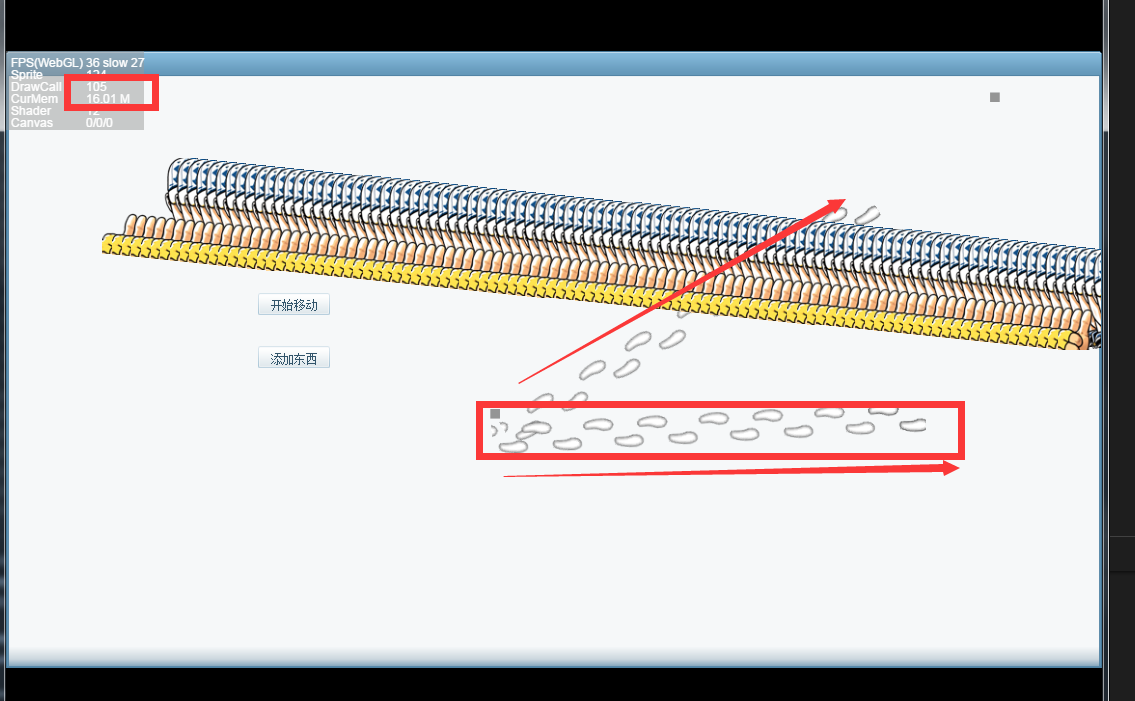
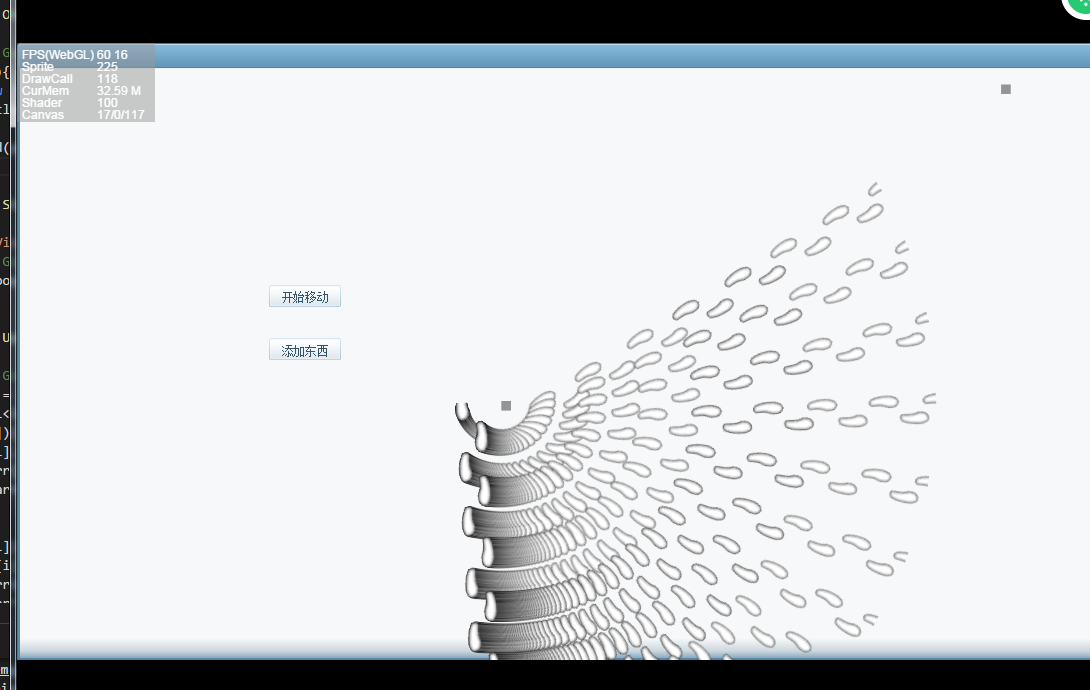
[]路径显示会添加DrawCall,每增加一条路径都会添加,有什么办法降DrawCall
package
{
import laya.display.Node;
import laya.display.Sprite;
import laya.maths.Rectangle;
import laya.ui.Dialog;
import laya.ui.Image;
import laya.utils.Handler;
import ui.TestDialogUI;
import ui.TestViewUI;
public class TestView extends TestViewUI
{
private var PATH_LEN:Number = 120.0;
private var speed:Number = 15;
private var _path:Sprite = new Sprite();
private var _path2:Sprite = new Sprite();
private var arr:Array = ;
private var arr2:Array = ;
private var pop:TestDialogUI;
public function TestView()
{
super();
_path.pivot(0,0);
_path.pos(a.x,a.y);
this.addChild(_path);
_path.rotation = Math.atan2(b.y - a.y, b.x - a.x) / Math.PI * 180;
_path2.rotation = Math.atan2(b.y - a.y+300, b.x - a.x) / Math.PI * 180;
_path2.pos(a.x,a.y);
this.addChild(_path2);
var len:int = Math.floor(GetPathLen()/PATH_LEN)+2;
SetPathArr(arr,_path);
SetPathArr(arr2,_path2);
//注释下面这行就正常了
_path.scrollRect = new Rectangle(0,0,(len-3)*PATH_LEN-30,58);
_path2.scrollRect = new Rectangle(0,0,(len-3)*PATH_LEN-30,58);
//_path.viewPort = new Rectangle(0,0,(len-3)*PATH_LEN-30,58);
btn_start.clickHandler = new Handler(this,StartMove,[len]);
add_other.clickHandler = new Handler(this,OnShow);
// aa.dataSource = {text:"mmmm"};
for(var i:int = 0;i<100;i++){
var img:Image = TestScrollImage();
img.pos(100+i*10,100+i+10);
this.addChild(img);
}
}
private function TestScrollImage():Image{
var img:Image = new Image("comp/image.png");
img.scrollRect = new Rectangle(0,0,100,100);
return img;
}
private function SetPathArr(ar:Array,path:Sprite):void{
var len:int = Math.floor(GetPathLen()/PATH_LEN)+2;
var p:Image;
for(var i:int = 0;i<len;i++){
p = new Image("test/footprint.png");
p.pos((i-1)*PATH_LEN,0);
ar.push(p);
path.addChild(p);
}
}
private function OnShow():void
{
// TODO Auto Generated method stub
if(pop==null){
pop = new TestDialogUI();
pop.btn_close.clickHandler = new Handler(this,function(){pop.parent.removeChild(pop);});
}
this.addChild(pop);
}
private function StartMove(len:int):void
{
trace("[TestView.StartMove]")
// TODO Auto Generated method stub
Laya.timer.loop(100,this,UpdatePath,[len]);
}
private function UpdatePath(len:int):void
{
// TODO Auto Generated method stub
var show:int = len -1;
for(var i=0;i<len;i++){
if(arr[i]){
arr[i].x+= speed;
if(arr[i].x>= (show-1)* PATH_LEN){
arr[i].x-=show* PATH_LEN;
}
}
if(arr2[i]){
arr2[i].x+=speed;
if(arr2[i].x>=(show-1)* PATH_LEN){
arr2[i].x-=show* PATH_LEN;
}
}
}
// _path.scrollRect = new Rectangle(PATH_LEN,0,(len-3)*PATH_LEN-30,58);
// _path2.scrollRect = new Rectangle(PATH_LEN,0,(len-3)*PATH_LEN-30,58);
}
private function GetPathLen():Number
{
// TODO Auto Generated method stub
var disX:Number = a.x-b.x;
var disY:Number = a.y-b.y;
var p:Number = Math.sqrt(disX*disX+disY*disY);
return p;
}
}
}[/i][/i][/i][/i][/i][/i][/i][/i]
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
wudi199553
赞同来自:
尽量保证同图集的图片渲染顺序是挨着的,如果不同图集交叉渲染,会增加DrawCall数量。
尽量保证同一个面板中的所有资源用一个图集,这样能减少提交批次。