[]关于适配noborder模式(个人适配分享及建议)
官方可不可以改一下这个模式下面的适配策略? 我不知道官方是否有这种策略 我反正是木有找到~~~
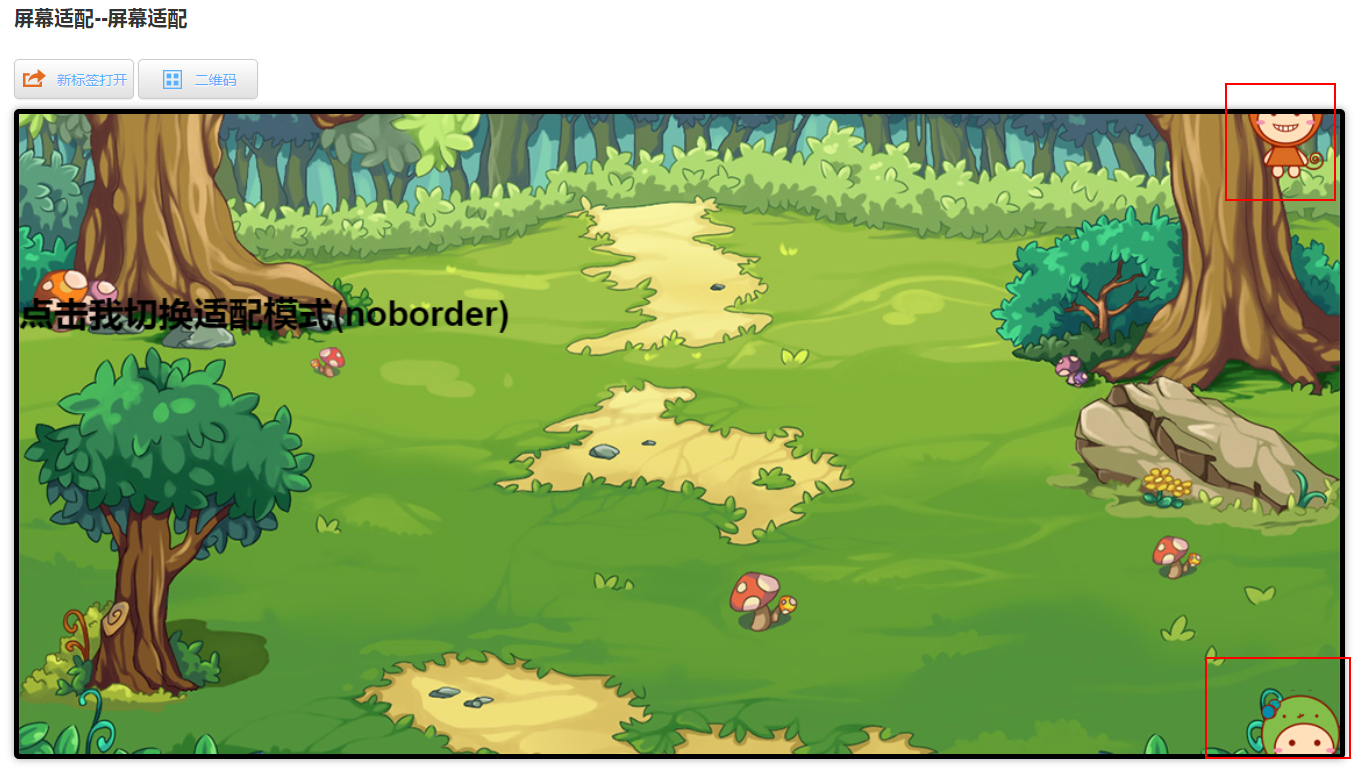
例如 norborder模式下面 子集有left top right bottom的时候是相对于屏幕
首先noborder的概念是 然画面全部显示出来 并且上下左右等比例裁切的 其实我觉得引擎内部肯定知道上下左右裁切了多少
所以就应该能计算得出 子集left top right bottom的值需要加减相对于的偏移值 这样noborder模式下面的适配就很好看了
不知道我这么说 理解了么~~~~
现在我不知道laya有没有提供当前canvas相对于屏幕窗口的裁切值 所以我自己谢了一个方法来实现 如下
上面的 AppConfig.viewRect 值含义:
x: 当前游戏相对于屏幕左上角X轴偏移值
y: 当前游戏相对于屏幕左上角Y轴偏移值
width:当前游戏实际宽度
height:当前游戏实际高度
这样的话 我内部监听stage resize事件 拿到内部有left top right bottom的对象 重新计算他们的XY坐标
例如 A元素设置了 left:10 top:10 那么在noborder模式下面这个A元素实际的坐标是
例如 norborder模式下面 子集有left top right bottom的时候是相对于屏幕
首先noborder的概念是 然画面全部显示出来 并且上下左右等比例裁切的 其实我觉得引擎内部肯定知道上下左右裁切了多少
所以就应该能计算得出 子集left top right bottom的值需要加减相对于的偏移值 这样noborder模式下面的适配就很好看了
不知道我这么说 理解了么~~~~
现在我不知道laya有没有提供当前canvas相对于屏幕窗口的裁切值 所以我自己谢了一个方法来实现 如下
AppConfig.viewRect = {};var divWidth = window.innerWidth;
var divHeight = window.innerHeight;
var devicePixelRatio = Laya.Browser.pixelRatio;
var divH = divHeight * devicePixelRatio;
var divW = divWidth * devicePixelRatio;
var desH = Laya.stage.height;
var desW = Laya.stage.width;
//设备是否为竖屏
var isDivH = divH > divW;
//内容是否为竖屏内容
var isDesH = desH > desW;
var scaleY = 1;
var scaleX = 1;
var x = (divW - desW) / 2;
var y = (divH - desH) / 2;
if (isDesH != isDivH) {
var d = divH;
divH = divW;
divW = d;
}
if (Laya.stage.scaleMode != "noscale") {
scaleY = divH / desH;
scaleX = divW / desW;
switch (Laya.stage.scaleMode) {
case "noborder":
if (scaleX > scaleY) {
scaleY = scaleX;
}
else {
scaleX = scaleY;
}
break;
case "showall":
if (scaleX < scaleY) {
scaleY = scaleX;
}
else {
scaleX = scaleY;
}
break;
case "fixedwidth":
scaleY = scaleX;
break;
case "fixedheight":
scaleX = scaleY;
break;
}
}
AppConfig.viewRect.x = (desW - divW / scaleX) / 2;
AppConfig.viewRect.y = (desH - divH / scaleY) / 2;
AppConfig.viewRect.width = desW - AppConfig.viewRect.x * 2;
AppConfig.viewRect.height = desH - AppConfig.viewRect.y * 2;
上面的 AppConfig.viewRect 值含义:
x: 当前游戏相对于屏幕左上角X轴偏移值
y: 当前游戏相对于屏幕左上角Y轴偏移值
width:当前游戏实际宽度
height:当前游戏实际高度
这样的话 我内部监听stage resize事件 拿到内部有left top right bottom的对象 重新计算他们的XY坐标
例如 A元素设置了 left:10 top:10 那么在noborder模式下面这个A元素实际的坐标是
A.x = A.x + AppConfig.viewRect.x;
A.y = A.y + AppConfig.viewRect.y;
没有找到相关结果
已邀请:
要回复问题请先登录


3 个回复
callback
赞同来自:
Monica - 知识达人
赞同来自:
callback
赞同来自: