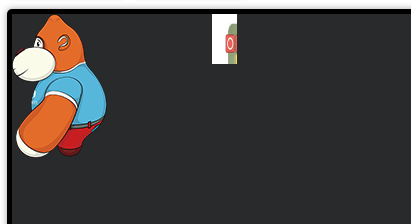
[]图片遮罩大小跟设置不一致
右边的形状明显不是正方形
(function()
{
var Sprite = Laya.Sprite;
var Stage = Laya.Stage;
var Texture = Laya.Texture;
var Browser = Laya.Browser;
var Handler = Laya.Handler;
var WebGL = Laya.WebGL;
(function()
{
// 不支持WebGL时自动切换至Canvas
Laya.init(Browser.clientWidth, Browser.clientHeight, WebGL);
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = "showall";
Laya.stage.bgColor = "#232628";
showApe();
})();
function showApe()
{
// 方法1:使用loadImage
var ape = new Sprite();
Laya.stage.addChild(ape);
ape.loadImage("../../res/apes/monkey3.png");
// 方法2:使用drawTexture
Laya.loader.load("https://s2.d2scdn.com/2017/12/ ... ot%3B, Handler.create(this, function()
{
var t = Laya.loader.getRes("https://s2.d2scdn.com/2017/12/ ... 6quot;);
var ape = new Sprite();
ape.scaleX = 0.5
ape.scaleY = 1
ape.graphics.drawTexture(t, 0, 0);
Laya.stage.addChild(ape);
ape.pos(200, 0);
let sp = new Sprite()
sp.graphics.drawRect(0, 0, 50, 50, '#ffff000')
ape.mask = sp
}));
}
})();
没有找到相关结果
已邀请:


4 个回复
Aar0n
赞同来自: kezhiyu
kezhiyu
赞同来自:
kezhiyu
赞同来自:
Aar0n
赞同来自: