[]【分享】[UI组件专题] Label 与 Button (附:九宫格,九妹图)
为了更好的维护社区建设,也为了让更多的人更容的了解LayaAirIDE,这篇分享介绍一下最常用的UI组件,Label和Button。
Laya虽小,五脏俱全。跟着下方示例动手实操一遍之后并不能让你成为高手,但相信读者就对laya引擎有着一定的了解,对日后使用引擎有着重要的积极作用。
请按如下示例操作:
Laya虽小,五脏俱全。跟着下方示例动手实操一遍之后并不能让你成为高手,但相信读者就对laya引擎有着一定的了解,对日后使用引擎有着重要的积极作用。
请按如下示例操作:
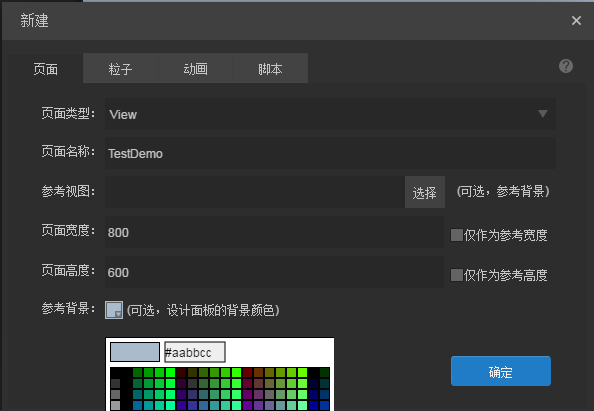
- 创建一个空项目并切换到编辑模式,在<项目>面板中,右键->点击“新建”->"页面/场景",在弹出的对话框中,输入页面的名字,本例为TestDemo,页面宽度设置为800,页面高度设置为600,为了方便观看效果,背景颜色设置为#aabbcc,点击“”确定“”创建页面。 如下图
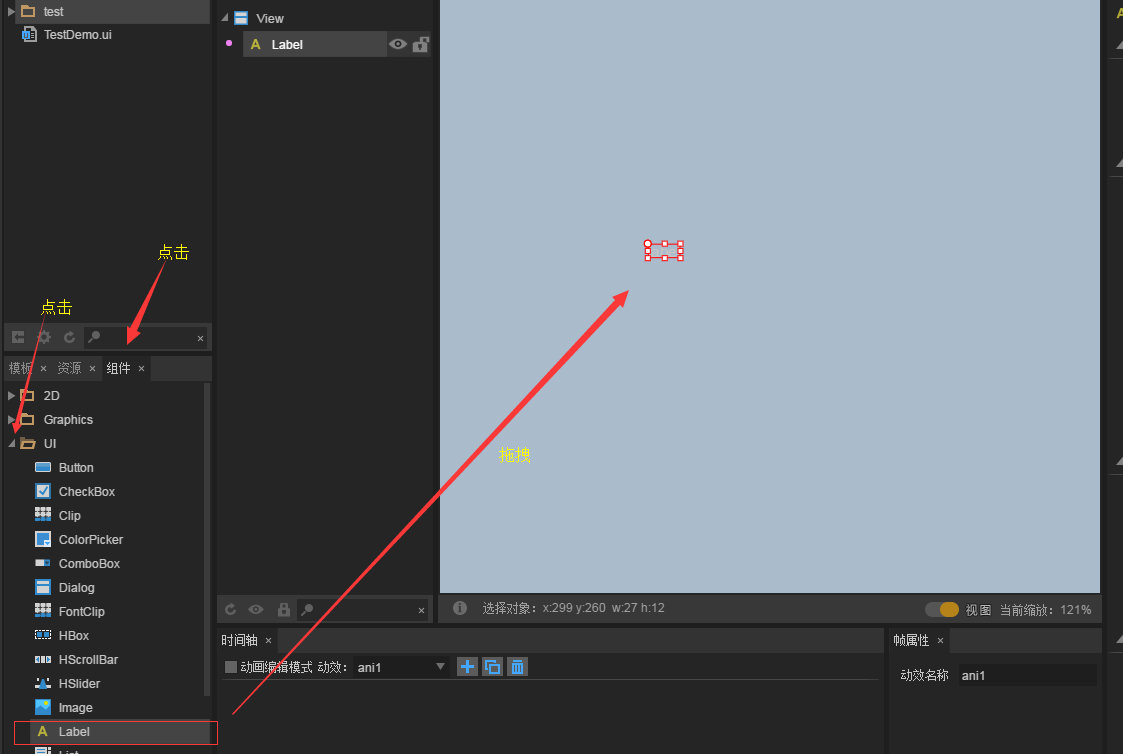
- 创建成功后我们会看到蓝灰色背景页面被创建出来,在<项目>面板下方,找到<组件>标签,点击,显示UI组件,点击UI文件夹左方的“小三角”展开UI组件列表,将Label组件拖拽到画布上,如下图
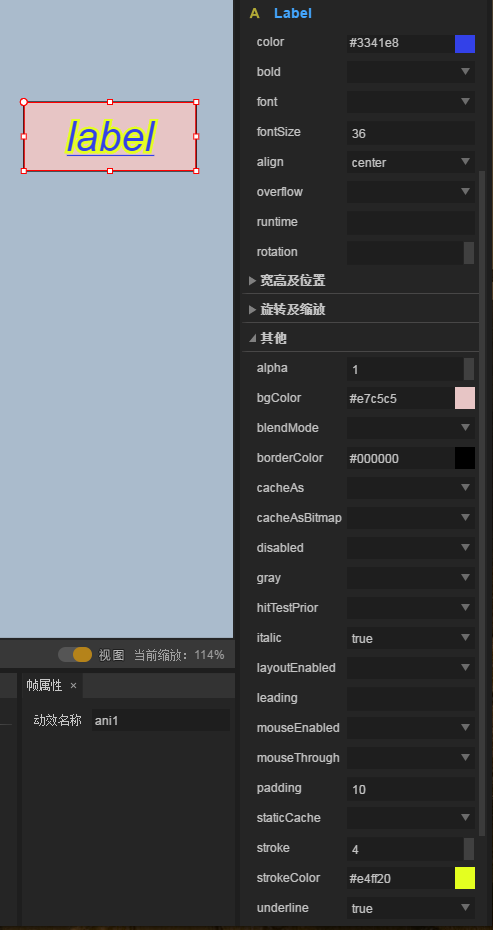
- 此时我们已经创建好一个Label,鼠标拖拽Label到合适的位置,在右侧<属性>面板中的<常用>标签中color设置为#3341e8,fontSize属性的值设为36,align选择为center,调整Lebel的宽高,width为 150,height为60(读者也可以自行修改面板数值或在画布中用鼠标拉伸调整)
- 在<其他>标签中设置bgColor值为#e7c5c5,borderColor设置为#000000(标签边框设为黑色),italic设置为true(斜体),padding设置为10,stroke(描边)设置为2,strokecolor为#e4ff20,uderline设置为true。到此,一个多彩的Label已经被制作出来,如图对照属性是否一致
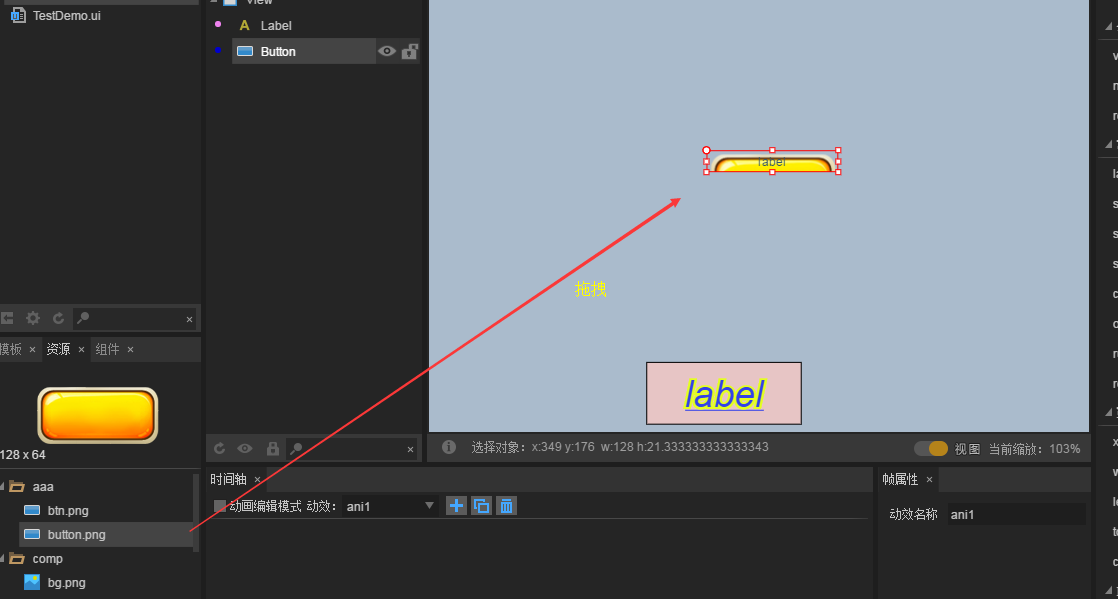
- 下面来介绍button(图片资源在附件中下载),在此之前,我们需要将button的图片素材放到工程目录的laya/assets文件夹下,准备好素材之后,在编辑模式下按F5刷新(不刷新在编辑模式下看不到新添加的素材),同样将button组件拖拽到画布中(也可以将命名前缀为button和btn的图片直接拖拽到画布中,会自动识别为button),本例图片为直接拖拽button图片素材,图5 这里要注意一下,assets 文件夹下的资源如果是文件夹,那么IDE会自动打包成图集,如果是单图则复制到res路径,也可以手动修改是否打包(图集自动打包不在本篇叙述范围)。
- 图中的图片只显示了上半部分,这是因为按钮默认三态皮肤,鼠标停留和点击会切换skin状态,本例为了展示九宫格,将<属性>面板中<常用>标签中的stateNum 设置为 1,这样按钮就全部展示出来了。
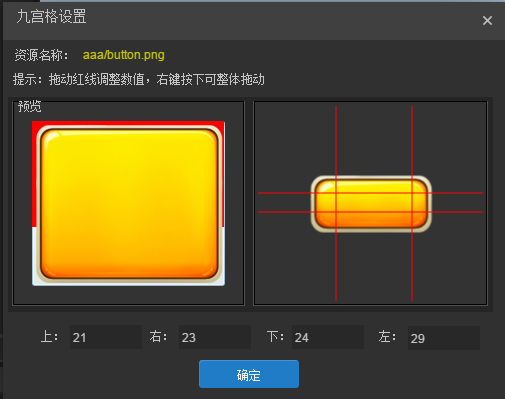
- 九宫格(俗称九妹图)我们我们将日常开发中需要调整按钮的尺寸缩放,又不希望改变按钮的边缘,按钮的尺寸放大会发现按钮的边缘像素被放大模糊了,有了马赛克效果,这时通过九宫格就能解决这个需求.点击<常用>标签下sizeGrid,用鼠标拖拽红线位置至如下图效果
- 点击确定,这时我们再拉伸图片也不会影响边缘了。
- 有很多小伙伴问按钮的lebal能否描边改变颜色,答案是可以的,方法与本篇前面讲的Label是一样的,还需要细心的读者自己发掘。
- 按钮和lebal的<共用>标签的var 属性 填入名字,就可以发布后在代码里直接用这个名字取到节点啦。快动起手来发掘IDE的细节吧!~
没有找到相关结果
已邀请:
要回复问题请先登录






1 个回复
Monica - 知识达人
赞同来自: