打字机
LayaAir2.0引擎之字幕类
LayaAir引擎2D • Laya_XS 发表了文章 • 5 个评论 • 6134 次浏览 • 2019-09-06 20:57
在实际的项目中可能有一些特殊的文字效果,比如颜色混合搭配,或者横排布局或竖排布局,或者根据布局的不同方式展现不同的打字机效果。在因为项目开发需要扩展了一个组件,可以满足一些简单的文字复制布局效果,有需要的同学可以下载了玩玩,目前字幕类是基于LayaAir2.0引擎扩展的,后面在提供基于LayaAir1.0引擎的版本。
字母类支持的功能描述:
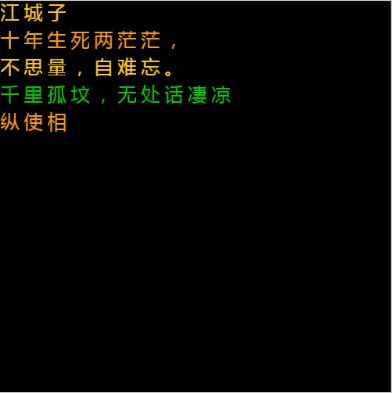
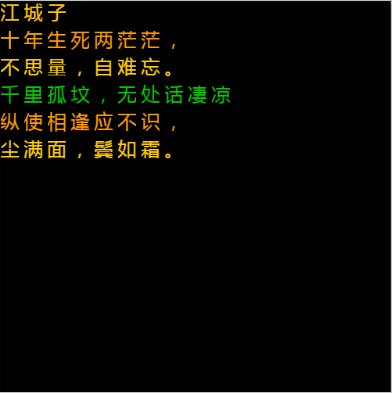
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
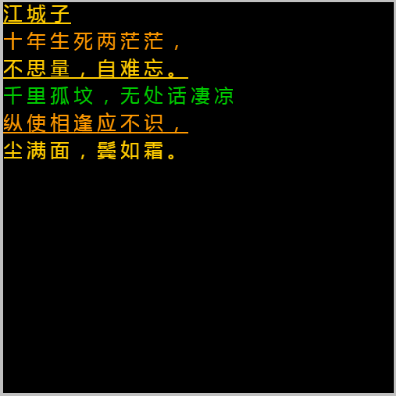
1、下划线:
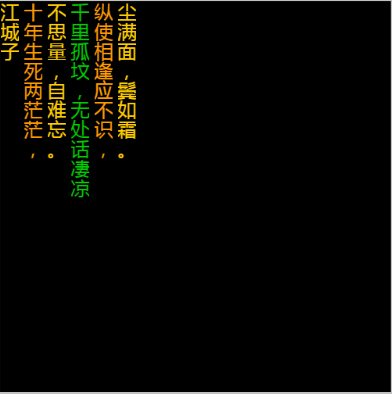
2、竖排左对齐:
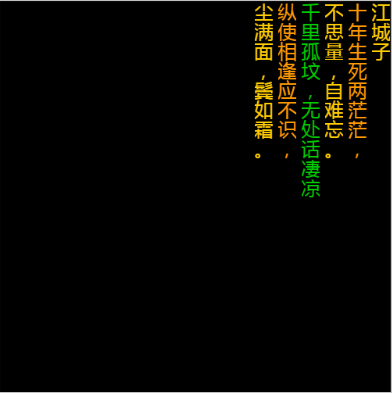
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
2、淡入接口,支持设置淡入的速度:complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言 查看全部
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
2、淡入接口,支持设置淡入的速度:complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言 查看全部
在实际的项目中可能有一些特殊的文字效果,比如颜色混合搭配,或者横排布局或竖排布局,或者根据布局的不同方式展现不同的打字机效果。在因为项目开发需要扩展了一个组件,可以满足一些简单的文字复制布局效果,有需要的同学可以下载了玩玩,目前字幕类是基于LayaAir2.0引擎扩展的,后面在提供基于LayaAir1.0引擎的版本。
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:
2、淡入接口,支持设置淡入的速度:
3、淡出接口,支持设置淡出的速度:
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:
var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"
#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:
complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);2、淡入接口,支持设置淡入的速度:
complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:
complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言
LayaAir2.0引擎之字幕类
LayaAir引擎2D • Laya_XS 发表了文章 • 5 个评论 • 6134 次浏览 • 2019-09-06 20:57
在实际的项目中可能有一些特殊的文字效果,比如颜色混合搭配,或者横排布局或竖排布局,或者根据布局的不同方式展现不同的打字机效果。在因为项目开发需要扩展了一个组件,可以满足一些简单的文字复制布局效果,有需要的同学可以下载了玩玩,目前字幕类是基于LayaAir2.0引擎扩展的,后面在提供基于LayaAir1.0引擎的版本。
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
2、淡入接口,支持设置淡入的速度:complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言 查看全部
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
2、淡入接口,支持设置淡入的速度:complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言 查看全部
在实际的项目中可能有一些特殊的文字效果,比如颜色混合搭配,或者横排布局或竖排布局,或者根据布局的不同方式展现不同的打字机效果。在因为项目开发需要扩展了一个组件,可以满足一些简单的文字复制布局效果,有需要的同学可以下载了玩玩,目前字幕类是基于LayaAir2.0引擎扩展的,后面在提供基于LayaAir1.0引擎的版本。
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:
2、淡入接口,支持设置淡入的速度:
3、淡出接口,支持设置淡出的速度:
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言
字母类支持的功能描述:
1、支持文本多种颜色混合使用,
2、横排排版(竖排排版感觉加个下划线比较怪异,暂时没支持)支持下划线使用,无需引用htmldivelement组件;
3、支持横排全部排版,包括左对齐、右对齐、居中对齐
4、支持竖排全部排版,包括左对齐、右对齐、居中对齐;
5、支持竖排左对齐第一排显示,后面每排追加,类似流行诗的效果;
6、支持竖排右对齐右侧第一排显示,后面每排追加,类似流行诗效果;
7、支持横排或竖排打字机效果;
8、支持淡入、淡出效果;
9、支持设置字间距和行间距;
10、支持横排或竖排自动排版(此效果仅限单色内容);
效果截图:
1、下划线:
2、竖排左对齐:
3、竖排右对齐:
4、打字机横排左对齐:
5、打字机竖排左对齐:
6、打字机竖排右对齐:
7、淡入淡出效果:
代码使用说明:
var complexStyleText:ComplexStyleText = new ComplexStyleText();
Laya.stage.addChild(complexStyleText);
complexStyleText.leading = 0;//设置行间距
complexStyleText.setSize(500,500);//设置字幕类的尺寸
complexStyleText.wordSpace = 5;//设置文字字间距
complexStyleText.valign = ComplexStyleText.VALIGN_TOP;//垂直居上
complexStyleText.align = ComplexStyleText.VERTICAL_LEFT;//水平居左
complexStyleText.text ="江城子,十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉,纵使相逢应不识,尘满面,鬓如霜。|#ffcc00|25|1|0|1";
这里解释下上面的文字内容结构,这里需要好好理解下,在上面的文字里存在 "=11.0pt|#ffcc00|25|1|0|1"
#ffcc00:代表当前文字设置的颜色;
25:代表文字设置的字号大小;
1:代表是否带下划线,1显示下划线;0隐藏
0:是否主动折行;1折行;0隐藏
1:代表是否显示;1显示;0隐藏
如果你要设置多种颜色的字体,需要重复上面的内容,例如:
"江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1"
几个接口使用说明:
1、打字机接口,支持设置打字机的速度:
complexStyleText.typewriter("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);2、淡入接口,支持设置淡入的速度:
complexStyleText.fadeIn("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100);
3、淡出接口,支持设置淡出的速度:
complexStyleText.fadeOut("江城子|#ffcc00|25|1|0|1|_|十年生死两茫茫,|#ff9900|25|0|1|1|_|不思量,自难忘。|#ffcc00|25|1|1|1|_|千里孤坟,无处话凄凉|#00cc00|25|0|1|1|_|纵使相逢应不识,|#ff9900|25|1|1|1|_|尘满面,鬓如霜。|#ffcc00|25|0|1|1",100); //淡出
附件是实现类,目前是基于AS3的,有其他语言的同学,可以自己翻译下,翻译代码这个应该对每个同学来说肯定是so easy!
使用过程中遇到问题的同学可以留言