[]关于laya生成的canvas定位问题导致内部事件不正确
具体需求是这样
我初始化laya之后 我讲laya的canvas对象放到页面指定的div里面 而这个div默认是有样式的 例如有margin 或者 padding 甚至position等
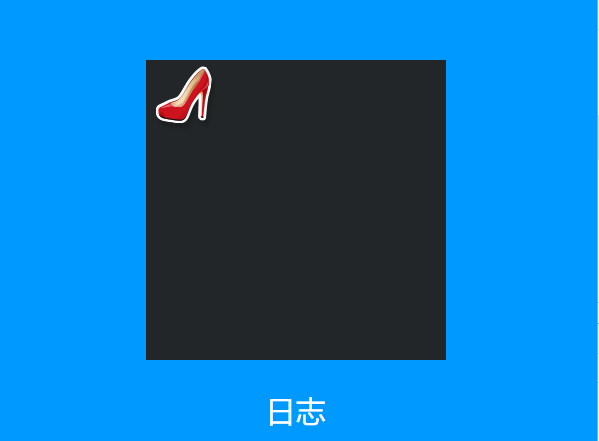
如图 黑色区域是laya生成的canvas
这双鞋子我增加了点击事件 但是没有相应到
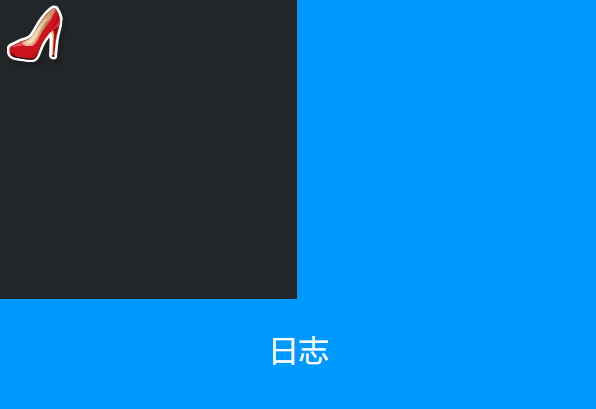
而下图这种情况 就有点击事件
问题来了 两种的区别是在与 装laya canvas的容器有一个css样式
请问这种问题怎么解决呢 我不是所有的应用都是全屏啊~~
最后附上测试的html代码
备注:里面用的js都是cdn地址 复制到本地 就可以运行
我初始化laya之后 我讲laya的canvas对象放到页面指定的div里面 而这个div默认是有样式的 例如有margin 或者 padding 甚至position等
如图 黑色区域是laya生成的canvas
这双鞋子我增加了点击事件 但是没有相应到
而下图这种情况 就有点击事件
问题来了 两种的区别是在与 装laya canvas的容器有一个css样式
margin: 10% auto 0;
请问这种问题怎么解决呢 我不是所有的应用都是全屏啊~~
最后附上测试的html代码
备注:里面用的js都是cdn地址 复制到本地 就可以运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=750, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
*{margin: 0; padding: 0;}
body{background: #0099FF;}
body,html{height: 100%;}
.layaDiv{width: 300px;height: 300px;margin: 10% auto 0;background: #ccc;position: relative;}
.msgDiv{font-size: 30px;color: #fff;text-align: center;padding-top: 30px;}
</style>
</head>
<body>
<div class="layaDiv"></div>
<div class="msgDiv">日志</div>
</body>
<script src="https://cdn.bootcss.com/jquery ... gt%3B
<script type="text/javascript" src="http://layaair.ldc.layabox.com ... ot%3B ></script>
<script>
$(function(){
var layaDiv = $('.layaDiv');
var msgDiv = $('.msgDiv');
var clickIndex = 0;
layaDiv.append(Laya.init(layaDiv.width(), layaDiv.height()));
// Laya.stage.scaleMode = Laya.Stage.NO_SCALE;
Laya.stage.scaleMode = Laya.Stage.SCALE_NOSCALE;
Laya.stage.bgColor = "#232628";
var img = new Laya.Sprite();
img.loadImage('images/item_5.png');
Laya.stage.addChild(img);
img.on(Laya.Event.MOUSE_DOWN, img, onStartDrag);
function onStartDrag(){
console.log(this);
clickIndex++;
msgDiv.html('图片选中了' + clickIndex + '次');
// img.startDrag();
}
// Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;
// Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
});
</script>
</html>
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
cuixueying
赞同来自:
Render._mainCanvas.source.style.top = "300px";
你不要手动去该layaAir canvas标签的属性,在代码里通过上面的代码调试canvas的位置试下!