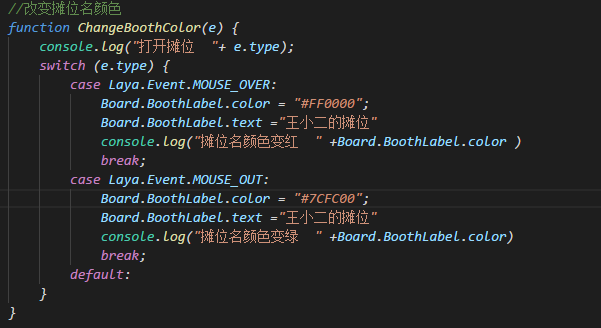
[LayaAir 2.0]2.0label不改变文本内容,label颜色无法直接改变,1.0可以
只有同时改变文本内容,且内容与上次的不同,label才会改变颜色
开启stroke就会出现这种情况
this.label = new Label();
this.label.text = "王小二的摊位";
this.label.fontSize = 15;
this.label.color = "#7CFC00";
this.label.pos(500, 400);
this.label.width = 300;
this.label.align = "center";
// this.label.stroke = 1;
this.label.strokeColor = "#000000";
this.label.zOrder=9980
Laya.stage.addChild(this.label);
this.label.visible = false;
this.OpenLabel();
}
private OpenLabel() {
this.label.visible = true;
this.label.on(Laya.Event.MOUSE_OVER, this, this.ChangeLabelColor);
this.label.on(Laya.Event.MOUSE_OUT, this, this.ChangeLabelColor);
}
开启stroke就会出现这种情况
this.label = new Label();
this.label.text = "王小二的摊位";
this.label.fontSize = 15;
this.label.color = "#7CFC00";
this.label.pos(500, 400);
this.label.width = 300;
this.label.align = "center";
// this.label.stroke = 1;
this.label.strokeColor = "#000000";
this.label.zOrder=9980
Laya.stage.addChild(this.label);
this.label.visible = false;
this.OpenLabel();
}
private OpenLabel() {
this.label.visible = true;
this.label.on(Laya.Event.MOUSE_OVER, this, this.ChangeLabelColor);
this.label.on(Laya.Event.MOUSE_OUT, this, this.ChangeLabelColor);
}
没有找到相关结果
已邀请:
要回复问题请先登录


3 个回复
Aar0n
赞同来自:
达上花火
赞同来自:
Mr.余
赞同来自:
text.color = "#ffffff";
text["_tf"]["isChanged"] = true;这样可以修改,应该是为了优化,只有isChanged为true时才会去重绘,但是颜色变了一次之后,第二次修改无效。ischanged修改为true的时机不正确的bug