[LayaAir 1.0]自动旋转后残影
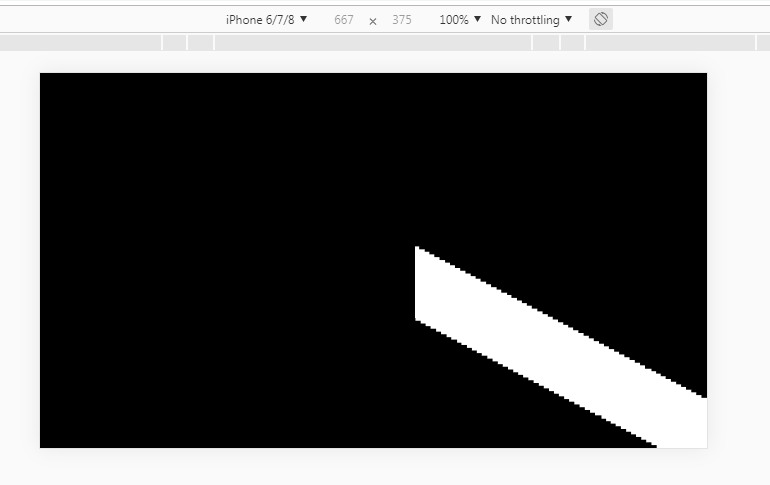
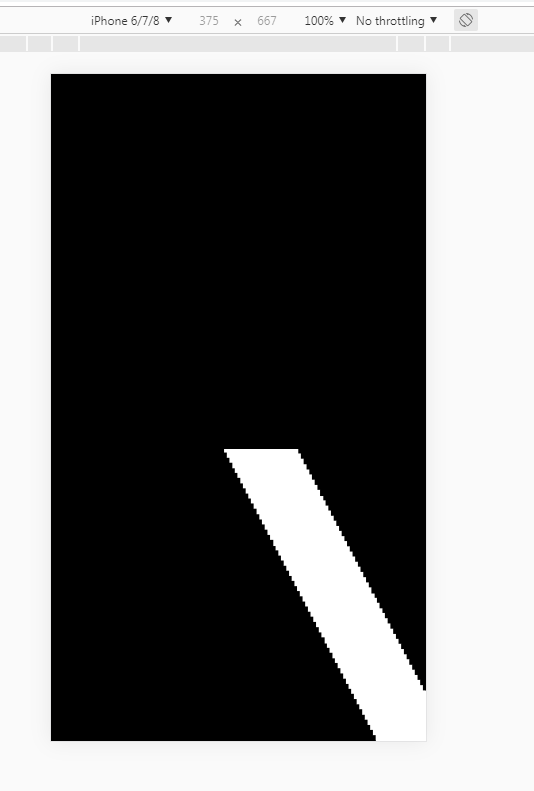
LayaAirAS3_1.7.16 做自适应会屏,翻转屏幕后会留下残影
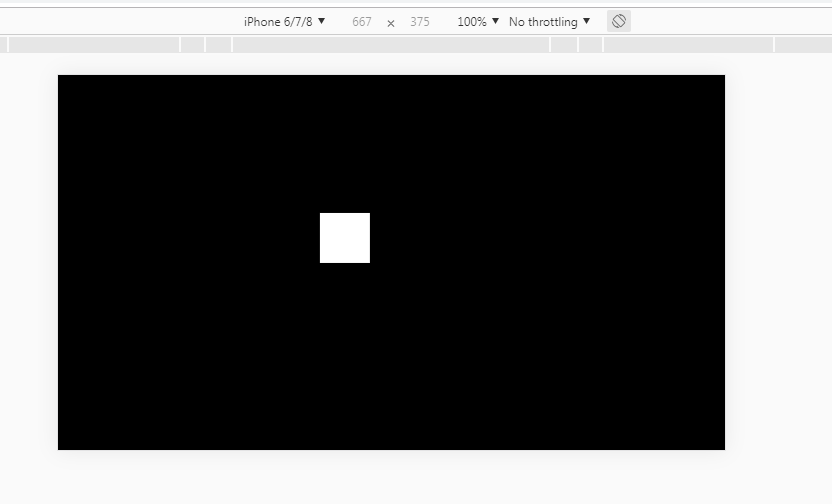
现在只是简单的色块改变位置
package
{
import laya.display.Sprite;
import laya.events.Event;
import laya.events.IEventDispatcher;
import laya.utils.Browser;
import laya.utils.Tween;
public class testVH
{
protected var _tip:Sprite;
public function testVH()
{
IEventDispatcher;
Config.isAlpha = true;
Config.isAntialias = true;
Laya.init(0, 0,true);
Laya.stage.bgColor = "#000000";
ChangeSize();
Laya.timer.once(1000,this,function start():void{
Laya.stage.on(Event.RESIZE,this,onResize);
});
}
protected function HengPing(): void {
trace("设置横屏" );
var layaCanvas:Object = Browser.getElementById("layaCanvas");
layaCanvas.width = Browser.width;
layaCanvas.height = Browser.height;
Laya.stage.size(Browser.width,Browser.height);
}
protected function ShuPing(): void {
trace("设置竖屏" );
var layaCanvas:Object = Browser.getElementById("layaCanvas");
layaCanvas.width = Browser.width;
layaCanvas.height = Browser.height;
Laya.stage.size(Browser.width,Browser.height);
}
protected function ChangeSize():void {
if (Browser.width > Browser.height)
this.HengPing();
else
this.ShuPing();
}
protected function onResize():void{
ChangeSize();
if(_tip) _tip.destroy();
_tip = new Sprite();
_tip.graphics.drawRect(0,0,100,100,"#FFFFFF");
_tip.size(100,100);
Laya.stage.addChild(_tip);
Tween.to(_tip,{y:Browser.height - _tip.height,x:Browser.width-_tip.width},2000,null);
}
}
}
现在只是简单的色块改变位置
package
{
import laya.display.Sprite;
import laya.events.Event;
import laya.events.IEventDispatcher;
import laya.utils.Browser;
import laya.utils.Tween;
public class testVH
{
protected var _tip:Sprite;
public function testVH()
{
IEventDispatcher;
Config.isAlpha = true;
Config.isAntialias = true;
Laya.init(0, 0,true);
Laya.stage.bgColor = "#000000";
ChangeSize();
Laya.timer.once(1000,this,function start():void{
Laya.stage.on(Event.RESIZE,this,onResize);
});
}
protected function HengPing(): void {
trace("设置横屏" );
var layaCanvas:Object = Browser.getElementById("layaCanvas");
layaCanvas.width = Browser.width;
layaCanvas.height = Browser.height;
Laya.stage.size(Browser.width,Browser.height);
}
protected function ShuPing(): void {
trace("设置竖屏" );
var layaCanvas:Object = Browser.getElementById("layaCanvas");
layaCanvas.width = Browser.width;
layaCanvas.height = Browser.height;
Laya.stage.size(Browser.width,Browser.height);
}
protected function ChangeSize():void {
if (Browser.width > Browser.height)
this.HengPing();
else
this.ShuPing();
}
protected function onResize():void{
ChangeSize();
if(_tip) _tip.destroy();
_tip = new Sprite();
_tip.graphics.drawRect(0,0,100,100,"#FFFFFF");
_tip.size(100,100);
Laya.stage.addChild(_tip);
Tween.to(_tip,{y:Browser.height - _tip.height,x:Browser.width-_tip.width},2000,null);
}
}
}
没有找到相关结果
已邀请:





2 个回复
teddywu
赞同来自:
xiaobai
赞同来自:
加个清理