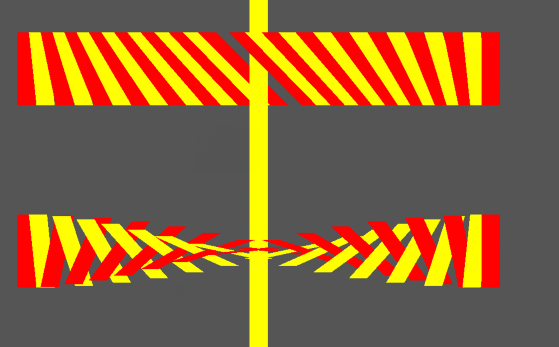
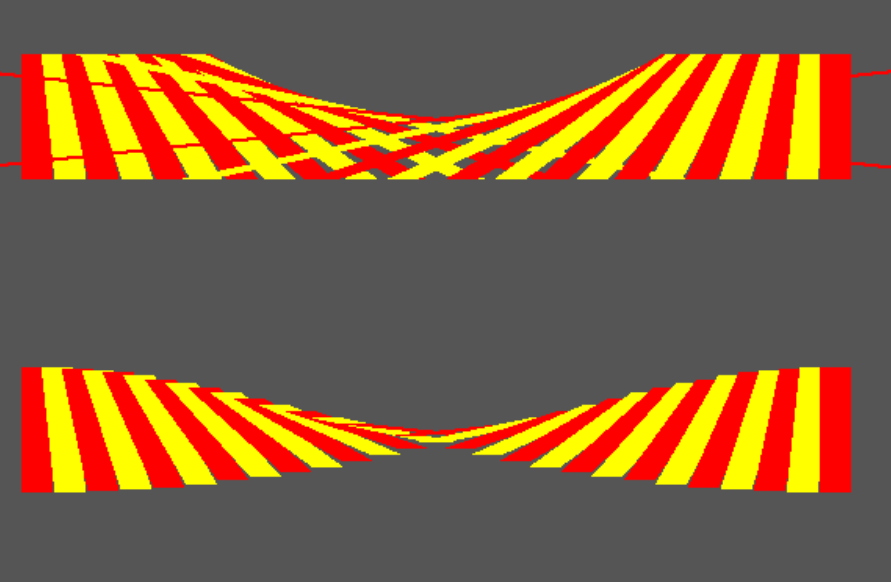
[]显示对象skew与scale同时设置时,APP与浏览器显示效果不一致
如图可看出明显区别,以下是测试代码
var i:int;
var spr:Sprite;
var colors:Array = ["#FF0000","#FFFF00"];
for (i = 0; i < 31; i++ )
{
var spr:Sprite = new Sprite();
spr.x = 30+i*17;
spr.y = 300;
spr.graphics.drawRect(-10, -40, 20, 80,colors[i%2]);
spr.skewX = i * 6;
spr.scaleY = 1 / Math.cos(Utils.toRadian(spr.skewX));
Laya.stage.addChild(spr);
}
for (i = 0; i < 31; i++ )
{
var spr:Sprite = new Sprite();
spr.x = 30+i*17;
spr.y = 500;
spr.graphics.drawRect(-10, -40, 20, 80,colors[i%2]);
spr.scaleX = i%2==0?-1:1;
spr.skewX = i*6;
Laya.stage.addChild(spr);
}
可以通过多套box的方式暂时解决,但毕竟是增加了开销
现在在用laya开发,以后会考虑发多端,不希望调试时还要更多考虑这种基础差别,希望修正,但求别改出新bug
var i:int;
var spr:Sprite;
var colors:Array = ["#FF0000","#FFFF00"];
for (i = 0; i < 31; i++ )
{
var spr:Sprite = new Sprite();
spr.x = 30+i*17;
spr.y = 300;
spr.graphics.drawRect(-10, -40, 20, 80,colors[i%2]);
spr.skewX = i * 6;
spr.scaleY = 1 / Math.cos(Utils.toRadian(spr.skewX));
Laya.stage.addChild(spr);
}
for (i = 0; i < 31; i++ )
{
var spr:Sprite = new Sprite();
spr.x = 30+i*17;
spr.y = 500;
spr.graphics.drawRect(-10, -40, 20, 80,colors[i%2]);
spr.scaleX = i%2==0?-1:1;
spr.skewX = i*6;
Laya.stage.addChild(spr);
}
可以通过多套box的方式暂时解决,但毕竟是增加了开销
现在在用laya开发,以后会考虑发多端,不希望调试时还要更多考虑这种基础差别,希望修正,但求别改出新bug
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
qian
赞同来自:
biggo
赞同来自: