要回复问题请先登录
发起人
相关问题
- 请问LayaAir中如何使图片以圆形的方式显示?
- 安装layaAirIDE2 ,跟着官网敲hello world 例子,为什么不显示?
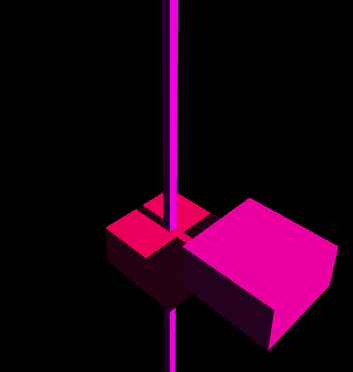
- 加载到舞台的3D模型不显示贴图
- 有什么容器能够实现当子元素达到显示上限后自动滚屏,使得新添加的元素始终保持在最底部显示?
- 求问shader中的attribute变量怎么动态修改
- 使用了u3D导出来的粒子,不停的显示移除并销毁其克隆对象,统计面板的显存和内存就会显示成负数
- 从unity导出的场景透贴和模型烘焙的灯光不显示,请问有知道是什么原因的吗?~~~~~~~~~~~~~
- unity中的模型导出后在laya中显示不正常
- spine在微信小游戏中切换动画无法显示
- Animator2D该如何判断动画是否已经播放完成?
- 1.7.15 小游戏3d 发布后在手机预览显示异常
问题状态
- 最新活动: 2018-04-04 00:00
- 浏览: 2628
- 关注: 2 人


4 个回复
qqyemingqq
赞同来自:
183*****755
赞同来自:
qqyemingqq
赞同来自:
qqyemingqq
赞同来自:
var currentCube;
var moveTimer;
var currentTexture = 0;
var prevBox;
var boxList = [];
var initBoxW = 1;
var initBoxH = 1;
var initBoxL = 0.5
function myCube(x, y, z, textureUrl, posX, posY, posZ) {
posX = posX || 0;
posY = posY || 0;
posZ = posZ || 0;
var instance = new Laya.MeshSprite3D(new Laya.BoxMesh(x, y, z));
instance.transform.rotate(new Laya.Vector3(0, 0, 0), false, false);
instance.transform.position = new Laya.Vector3(posX, posY, posZ);
var material = new Laya.StandardMaterial();
material.diffuseTexture = Laya.Texture2D.load(textureUrl);
instance.meshRender.material = material;
instance.meshRender.castShadow = true;
instance.meshRender.receiveShadow = true;
instance.volume = {
'x': x, 'y': y, 'z': z
}
prevBox = currentCube;
currentCube = instance;
return instance;
}
//初始化引擎
Laya.MiniAdpter.init();
Laya3D.init(0, 0, true);
//适配模式
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
//开启统计信息
Laya.Stat.show();
Laya.stage.on(Laya.Event.CLICK, this, mouseHandler);
//添加3D场景
var scene = Laya.stage.addChild(new Laya.Scene());
function LayaAir3D() {
//添加照相机
var camera = (scene.addChild(new Laya.Camera()));//0, 0.3, 100
camera.transform.translate(new Laya.Vector3(3, 4, 3));
camera.transform.rotate(new Laya.Vector3(-30, 45, 0), true, false);
camera.clearColor = null;
camera.orthographic = false;
//添加方向光
var directionLight = scene.addChild(new Laya.DirectionLight());
directionLight.color = new Laya.Vector3(1, 1, 1);
directionLight.direction = new Laya.Vector3(-1, -1, 0);
directionLight.shadow = true;
directionLight.shadowDistance = 45;
directionLight.shadowPSSMCount = 3;
directionLight.shadowPCFType = 1;
directionLight.shadowResolution = 2048;
// });
addFirstBox()
addTestBox();
addMoveBox();
addTest2Box();
}
function addTest2Box() {
var box = scene.addChild(new myCube(0.1, 0.1, 11.5, colorCalc(), 0, 1));
console.log(box);
}
function addTestBox() {
var box = scene.addChild(new myCube(0.1, 0.1, 11.5, colorCalc(), 0, 1));
console.log(box);
}
function addFirstBox() {
var box = scene.addChild(new myCube(1, 1, 0.5, colorCalc(), 0));
}
function addMoveBox() {
var box = scene.addChild(new myCube(1, 1, 0.5, colorCalc(), 1, 0.5));
return box;
}
function addBox() {
var box = scene.addChild(new Laya.MeshSprite3D(new Laya.BoxMesh(1, 1, 0.5)));
box.transform.rotate(new Laya.Vector3(0, 45, 0), false, false);
// box.transform.translate(new Laya.Vector3(0, 0, 0), true);
var material = new Laya.StandardMaterial();
material.diffuseTexture = Laya.Texture2D.load(colorCalc());
box.meshRender.material = material;
return box;
}
function move(box) {
}
function colorCalc() {
var max = 20;
if (currentTexture < max) {
currentTexture++;
} else {
currentTexture = 0;
}
return "res/" + currentTexture + ".png";
}
function mouseHandler() {
// console.log(currentCube);
console.log(prevBox);
var cubeScript = currentCube.getComponentByType(BoxControlScript);
cubeScript.stop(currentCube);
// addMoveBox()
}
return LayaAir3D;
}());
LayaAir3D();