[]Canvas模式下不报错,WebGL模式下运行时报错
我的项目在Canvas模式下不报错,但是在WebGL模式下运行时会莫名报错
报错位置:
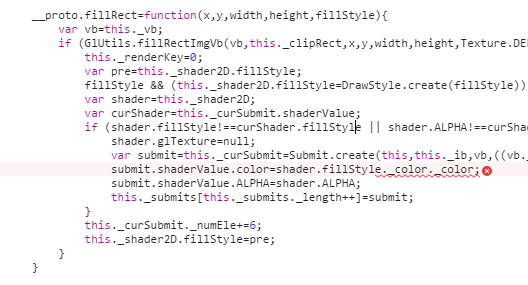
WebGLContext2D.fileRect()方法,具体行见截图
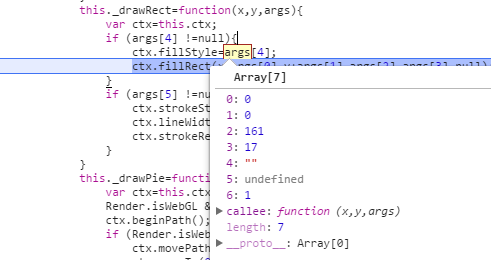
RenderContext类:this._drawRect=function(x,y,args){
var ctx=this.ctx;
if (args[4] !=null){
ctx.fillStyle=args[4];
ctx.fillRect(x+args[0],y+args[1],args[2],args[3],null);
}
if (args[5] !=null){
ctx.strokeStyle=args[5];
ctx.lineWidth=args[6];
ctx.strokeRect(x+args[0],y+args[1],args[2],args[3],args[6]);
}
}
报错原因是因为ctx.fillStyle调用的时候ctx.fillStyle为null
怀疑RenderContext的如上第三行判断有问题if (args[4] !=null){
实际上args[4] 此时的值是空字符串"",导致判断进入不了,然后因为用空字符串设置ctx.fillStyle,fillStyle会创建失败
判断改成if (args[4]){后不会报错
报错位置:
WebGLContext2D.fileRect()方法,具体行见截图
RenderContext类:this._drawRect=function(x,y,args){
var ctx=this.ctx;
if (args[4] !=null){
ctx.fillStyle=args[4];
ctx.fillRect(x+args[0],y+args[1],args[2],args[3],null);
}
if (args[5] !=null){
ctx.strokeStyle=args[5];
ctx.lineWidth=args[6];
ctx.strokeRect(x+args[0],y+args[1],args[2],args[3],args[6]);
}
}
报错原因是因为ctx.fillStyle调用的时候ctx.fillStyle为null
怀疑RenderContext的如上第三行判断有问题if (args[4] !=null){
实际上args[4] 此时的值是空字符串"",导致判断进入不了,然后因为用空字符串设置ctx.fillStyle,fillStyle会创建失败
判断改成if (args[4]){后不会报错
没有找到相关结果
已邀请:
要回复问题请先登录




1 个回复
Laya_XS
赞同来自: