[]如何清除sharedCanvas上一次绘制的内容
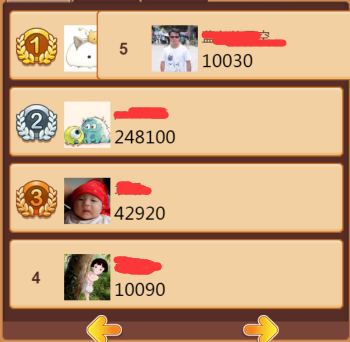
在做微信小游戏排行榜的时候,碰到一个问题,排行榜刷新的问题。如下图所示
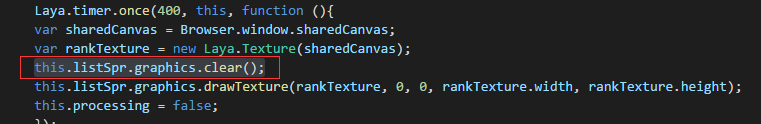
当显示下一页的时候,上一页sharedCanvas绘制的内容没有被清除,我特意将第二页的内容做了一下偏移的处理,最后的结果如第二张图所示。请问如何清除如何清除sharedCanvas上一次绘制的内容?请各位大神帮帮忙,这个问题怎么解决?另外 主域代码每次在绘制之前都做了清空的处理
当显示下一页的时候,上一页sharedCanvas绘制的内容没有被清除,我特意将第二页的内容做了一下偏移的处理,最后的结果如第二张图所示。请问如何清除如何清除sharedCanvas上一次绘制的内容?请各位大神帮帮忙,这个问题怎么解决?另外 主域代码每次在绘制之前都做了清空的处理
没有找到相关结果
已邀请:




1 个回复
Aar0n
赞同来自: 蓝色的天空
sharedCanvas 本质上也是一个离屏 Canvas,而重设 Canvas 的宽高会清空 Canvas 上的内容。所以要通知开放数据域去重绘 sharedCanvas。
// game.js
openDataContext.postMessage({
command: 'render'
})
// src/myOpenDataContext/index.js
openDataContext.onMessage(data => {
if (data.command === 'render') {
// ... 重绘 sharedCanvas
}
})