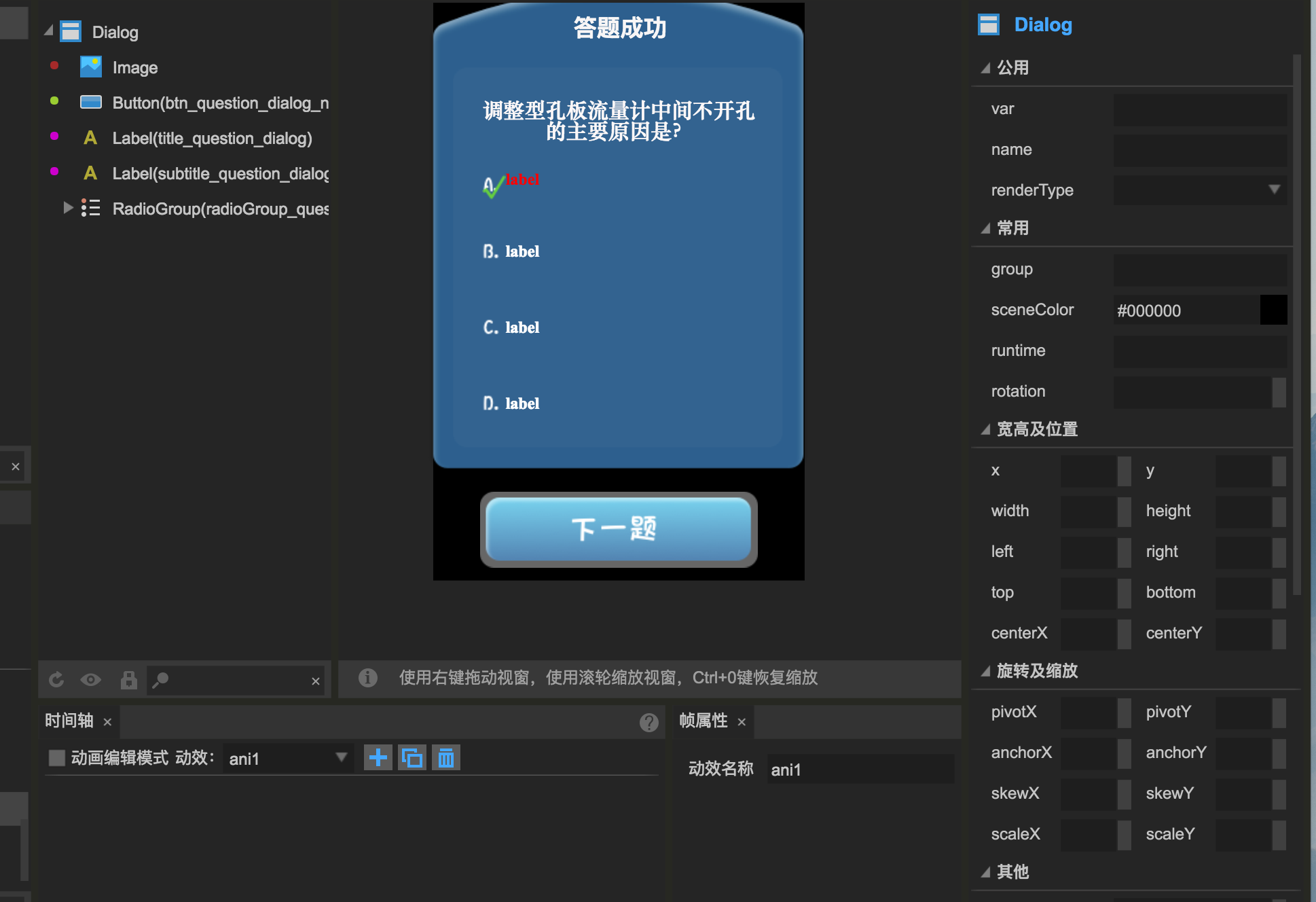
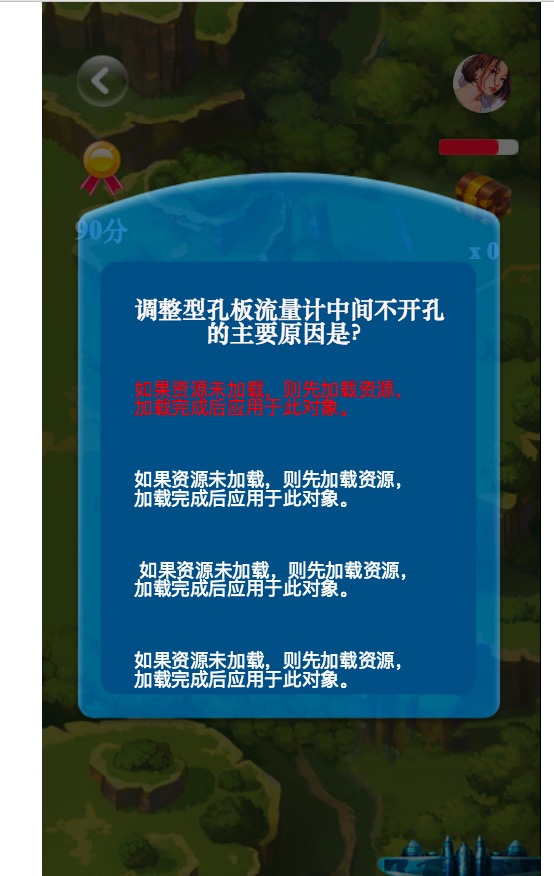
[]radioGroup设置labels后,每个radio的icon皮肤无法显示了
如图,我通过代码设置radioGroup的labels属性后,icon就没有显示了,代码如下:
在入口文件:
Laya.loader.load("res/atlas/template/QuestionDialog.atlas", Handler.create(null));
对应的场景代码里:
var dialog = new QuestionDialogUI();
Laya.stage.addChild(dialog);
dialog.popup();
dialog.btn_question_dialog_next.on(Laya.Event.CLICK, this, onNext);
dialog.radioGroup_question.labels = "如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+"如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+" 如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+"如果资源未加载,则先加载资源,\n加载完成后应用于此对象。";
dialog.radioGroup_question.labelSize = 14;
dialog.radioGroup_question.labelColors = "#ffffff";
dialog.radioGroup_question.selectHandler = new Handler(this, onRadioSelect)
没有找到相关结果
已邀请:



5 个回复
Aar0n
赞同来自: 沐风
radiogroup 获取 child再.label改
Aar0n
赞同来自:
沐风
赞同来自:
var dialog = new QuestionDialogUI();
Laya.stage.addChild(dialog);
dialog.popup();
dialog.btn_question_dialog_next.on(Laya.Event.CLICK, this, onNext);
//dialog.radioGroup_question.labels = "如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+"如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+" 如果资源未加载,则先加载资源,\n加载完成后应用于此对象。,"+"如果资源未加载,则先加载资源,\n加载完成后应用于此对象。";
dialog.radioGroup_question.labelSize = 14;
dialog.radioGroup_question.labelColors = "#ffffff";
dialog.radioGroup_question.selectHandler = new Handler(this, onRadioSelect);
但是我必须要通过动态来设置文本呀
Aar0n
赞同来自:
沐风
赞同来自: