[]【严重】layaAir的存图代码(htmlCanvas)在安卓微信浏览器的色差问题
我的存图代码:
var htmlCanvas:HTMLCanvas = Laya.stage.drawToCanvas(750, 4000, 0, 0);
var canvas = htmlCanvas.getCanvas();
var base64 = canvas.toDataURL("image/png");
但是在安卓微信浏览器上显示base64存在严重sec色差问题啊。
以下是PC上的base64:
以下是安卓微信浏览器的base64(有色差):
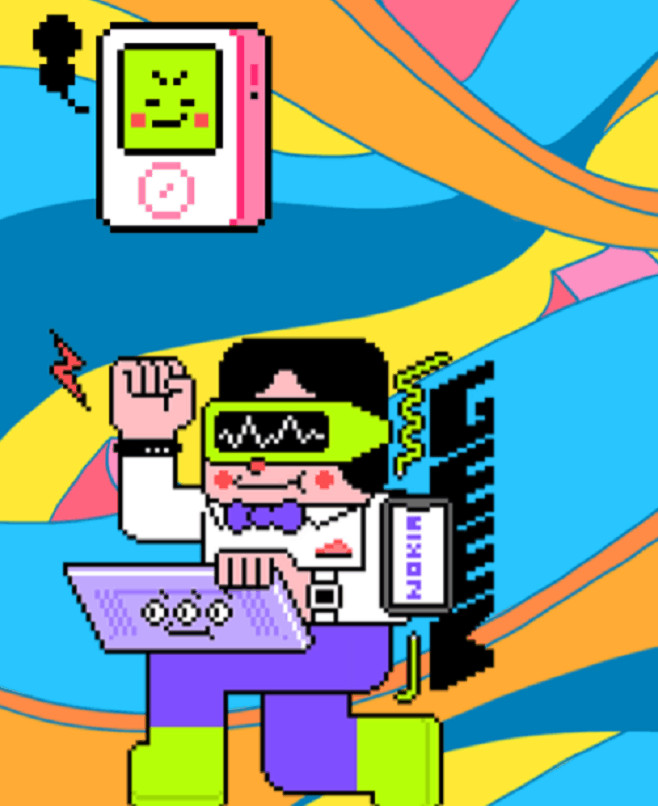
PC、苹果手机上的截图(正常色):
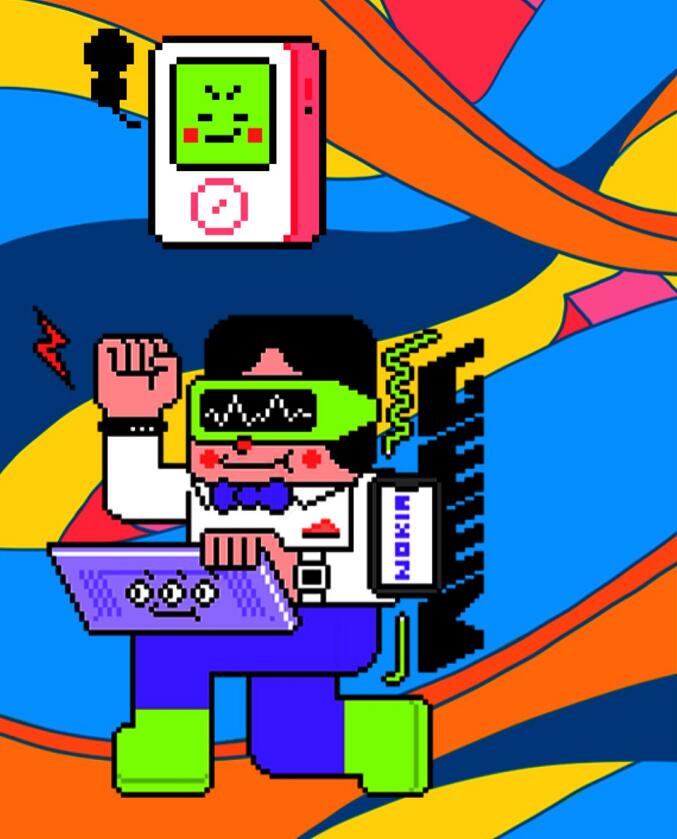
安卓微信浏览器的截图(严重色差):
layaAir,请不要因此让我放弃你,好吗?
var htmlCanvas:HTMLCanvas = Laya.stage.drawToCanvas(750, 4000, 0, 0);
var canvas = htmlCanvas.getCanvas();
var base64 = canvas.toDataURL("image/png");
但是在安卓微信浏览器上显示base64存在严重sec色差问题啊。
以下是PC上的base64:
以下是安卓微信浏览器的base64(有色差):
PC、苹果手机上的截图(正常色):
安卓微信浏览器的截图(严重色差):
layaAir,请不要因此让我放弃你,好吗?
没有找到相关结果
已邀请:
要回复问题请先登录





2 个回复
Aar0n
赞同来自:
ohkei - as3、as2、h5
赞同来自: