[]关于适配有点疑惑
在http://layaair.ldc.layabox.com/demo/?SmartScale_Scale_SHOW_ALL
这个demo中,我修改js代码测试几种适配模式,有一些困惑
我分别用noscale, fixedwidth, fixedheight进行试验,
代码如下:
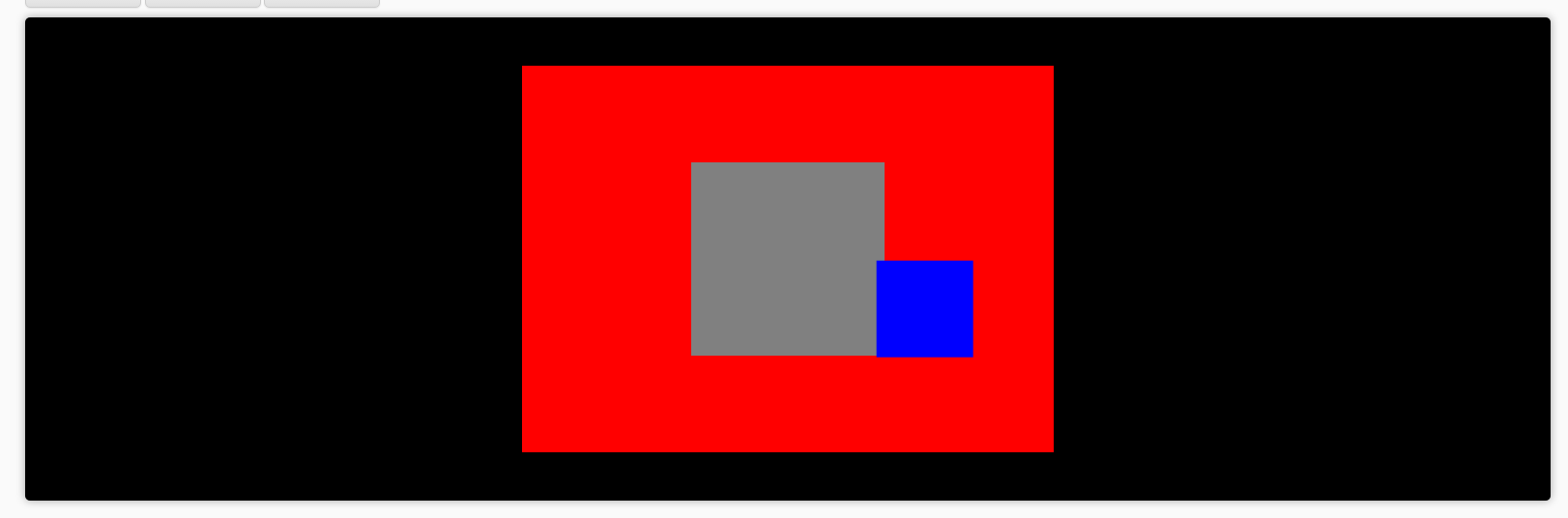
得到如图所示的结果:
我的理解是
1、noscale,不缩放,符合预期
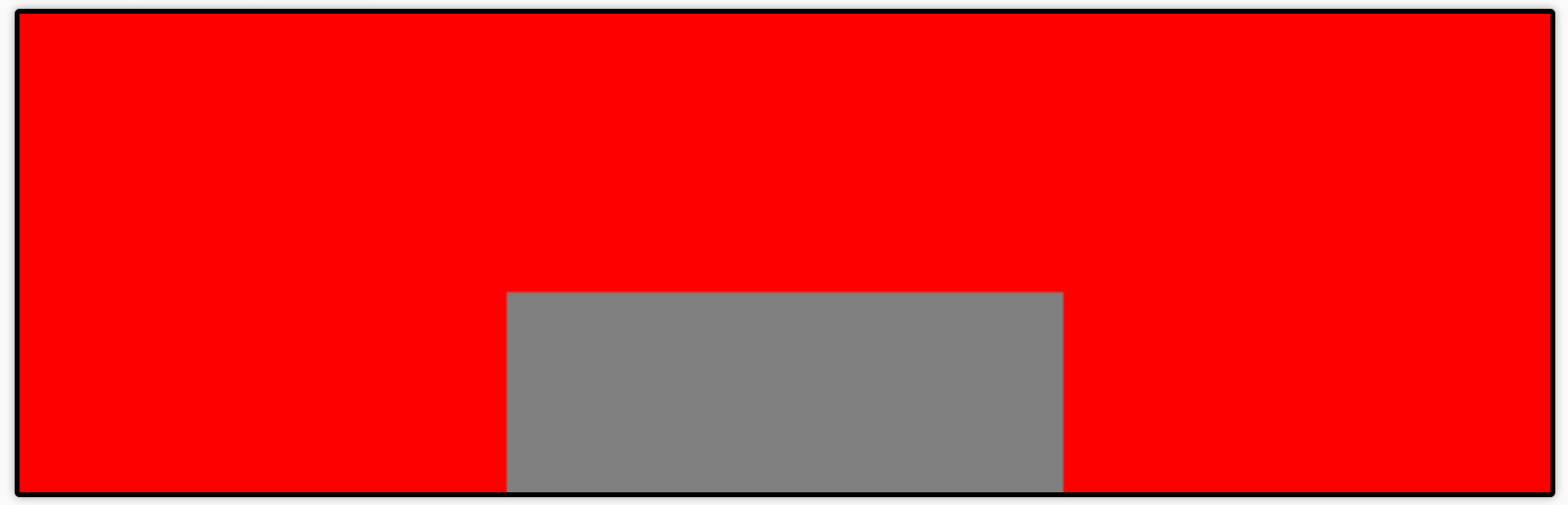
2、fixedwidth ,按屏幕和stage宽度比进行缩放?看 截图中,大小基本ok,但是stage不应该是居中的吗?
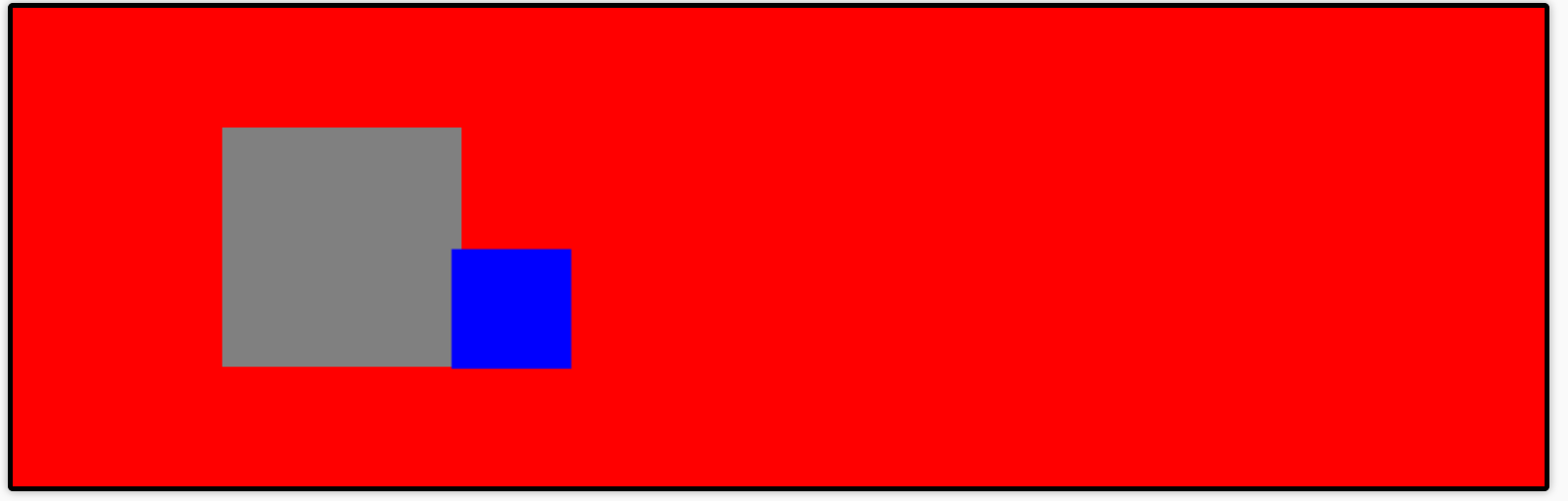
3、fixedheight,按屏幕和stage高度比进行缩放? 看代码,我想的结果应该是stage 居中,两边留空白,但实际结果是如图。为什么stage宽会 那么长?
请工人员帮忙解决一下疑问
这个demo中,我修改js代码测试几种适配模式,有一些困惑
我分别用noscale, fixedwidth, fixedheight进行试验,
代码如下:
var rect;
(function()
{
Laya.init(550, 400);
// Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
// Laya.stage.scaleMode = "noscale";
// Laya.stage.scaleMode = "fixedwidth";
Laya.stage.scaleMode = "fixedheight";
Laya.stage.bgColor = "#ff0000";
Laya.stage.alignH = "center";
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
createCantralRect();
})();
function createCantralRect()
{
rect = new Sprite();
rect.graphics.drawRect(-100, -100, 200, 200, "gray");
Laya.stage.addChild(rect);
var rect1 = new Sprite();
rect1.graphics.drawRect(Laya.stage.width / 3 * 2 , Laya.stage.height / 3 * 2 - 65, 100, 100, "blue");
// rect1.graphics.drawRect(Laya.stage.width / 2 , Laya.stage.height / 2, 100, 100, "blue");
Laya.stage.addChild(rect1);
updateRectPos();
}
function updateRectPos()
{
rect.x = Laya.stage.width / 2;
rect.y = Laya.stage.height / 2;
}
})();
得到如图所示的结果:
我的理解是
1、noscale,不缩放,符合预期
2、fixedwidth ,按屏幕和stage宽度比进行缩放?看 截图中,大小基本ok,但是stage不应该是居中的吗?
3、fixedheight,按屏幕和stage高度比进行缩放? 看代码,我想的结果应该是stage 居中,两边留空白,但实际结果是如图。为什么stage宽会 那么长?
请工人员帮忙解决一下疑问
没有找到相关结果
已邀请:
要回复问题请先登录




1 个回复
cuixueying
赞同来自:
我想的结果应该是stage 居中,两边留空白?