[]无法对载入的材质操作。sharedMaterials的length为0
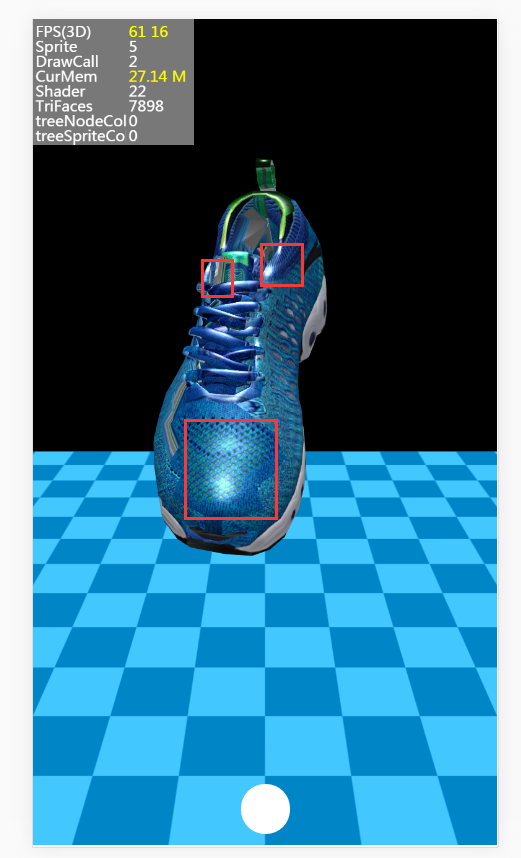
问题描述:如图
想要改变该材质的高光specularColor的颜色使得材质看起来更自然(我知道可以直接设置光源的高光颜色directionLight.specularColor= new Vector3(0,0,0);但是我想只针对这3d模型设置高光,threeJS中有类似的设置);
但是
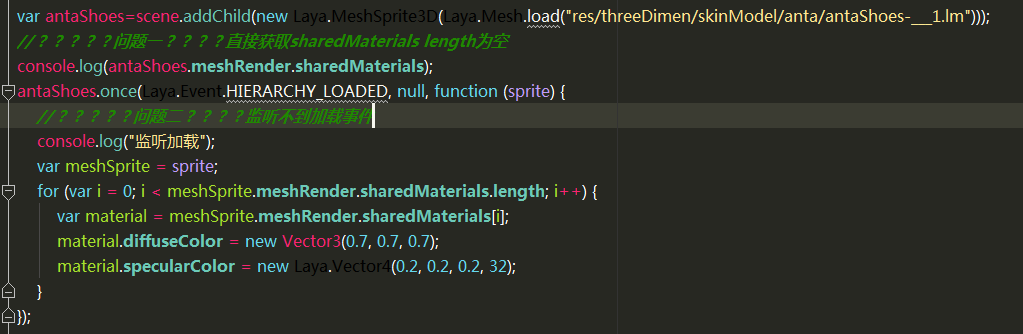
想要通过meshRender.sharedMaterials操作材质的时候,获取到的的length为0。
是不是我的api使用的不对?
完整代码如附件。
想要改变该材质的高光specularColor的颜色使得材质看起来更自然(我知道可以直接设置光源的高光颜色directionLight.specularColor= new Vector3(0,0,0);但是我想只针对这3d模型设置高光,threeJS中有类似的设置);
但是
想要通过meshRender.sharedMaterials操作材质的时候,获取到的的length为0。
是不是我的api使用的不对?
完整代码如附件。
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
183*****755
赞同来自: Sean8023
2.你加载的方式不对, antaShoes.meshFilter.sharedMesh.once(Event.LOADED,this,function(){})
你那个回调事件,是场景加载完成的回调事件。