[]如何实现【在给定矩形内清空一个矩形】达到镂空效果
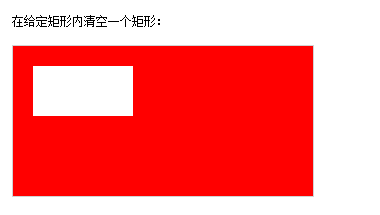
如何实现【在给定矩形内清空一个矩形】达到镂空效果,就像原生js代码实现的如下效果:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(0,0,300,150);
ctx.clearRect(20,20,100,50);
如图
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(0,0,300,150);
ctx.clearRect(20,20,100,50);
如图
没有找到相关结果
已邀请:


2 个回复
cuixueying
赞同来自: bluesky
blendMode = "destination-out"的使用,可以实现镂空效果!
bluesky
赞同来自: