[]使用graphics.drawPath方法绘制带边框圆角矩形出现的问题
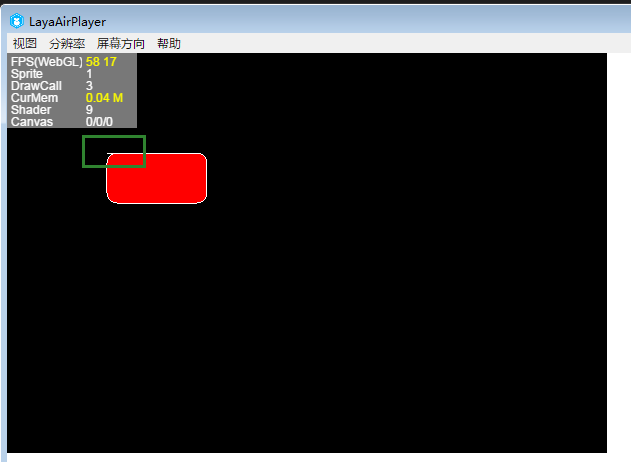
使用graphics.drawPath方法绘制带边框圆角矩形出现的如下图的问题:上边框有一条直线戳出来了,汗!
代码如下:
//自定义路径
var path:Array<any> = [
["moveTo", 0, 0],
["arcTo", 100, 0, 100, 1, 10],
["arcTo", 100, 50, 99, 50, 10],
["arcTo", 0, 50, 0, 49, 10],
["arcTo", 0, 0, 1, 0, 10],
];
//绘制圆角矩形
this.container.graphics.drawPath(100, 100, path, {fillStyle: "#ff0000"},{"strokeStyle":"#ffffff","lineWidth":"1","lineJoin":"miter","lineCap":"round","miterLimit":1});
代码如下:
//自定义路径
var path:Array<any> = [
["moveTo", 0, 0],
["arcTo", 100, 0, 100, 1, 10],
["arcTo", 100, 50, 99, 50, 10],
["arcTo", 0, 50, 0, 49, 10],
["arcTo", 0, 0, 1, 0, 10],
];
//绘制圆角矩形
this.container.graphics.drawPath(100, 100, path, {fillStyle: "#ff0000"},{"strokeStyle":"#ffffff","lineWidth":"1","lineJoin":"miter","lineCap":"round","miterLimit":1});
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
cuixueying
赞同来自:
bluesky
赞同来自: