[]报错!怎么解决An AudioContext in a cross origin iframe报错
将laya的h5小游戏嵌入其他网页的iframe里,报这个声音AudioContext跨域的提示,导致声音加载不出来
我用安卓远程调试的
注:1.此问题是在安卓的一些浏览器会出现,有的浏览器不会出现此问题,例如UC浏览器是必现,玩家用UC浏览器打开是没声音的。
2.h5的小游戏网址是比如https://g.com/h5/game,嵌入的网页地址为http://static.com/w/single.html,两个网页的域名不同。
请问 这个问题怎么解决呢?@laya团队了解一下这个问题
是否需要联系网址接入方处理?
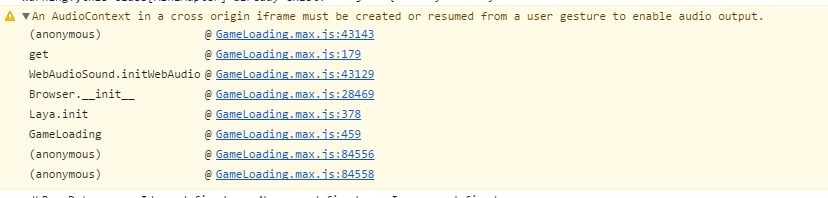
附上截图,初始化Laya.init(720,1280,WebGL);即报这个错误
我用安卓远程调试的
注:1.此问题是在安卓的一些浏览器会出现,有的浏览器不会出现此问题,例如UC浏览器是必现,玩家用UC浏览器打开是没声音的。
2.h5的小游戏网址是比如https://g.com/h5/game,嵌入的网页地址为http://static.com/w/single.html,两个网页的域名不同。
请问 这个问题怎么解决呢?@laya团队了解一下这个问题
是否需要联系网址接入方处理?
附上截图,初始化Laya.init(720,1280,WebGL);即报这个错误
没有找到相关结果
已邀请:
要回复问题请先登录


3 个回复
谢春
赞同来自:
/**
* 失去焦点后是否自动停止背景音乐。
*/
/**
* 失去焦点后是否自动停止背景音乐。
* @param v Boolean 失去焦点后是否自动停止背景音乐。
*
*/
static autoStopMusic: boolean;
在SoundManager中,设置这个值为false试试
Aar0n
赞同来自:
CXP
赞同来自: