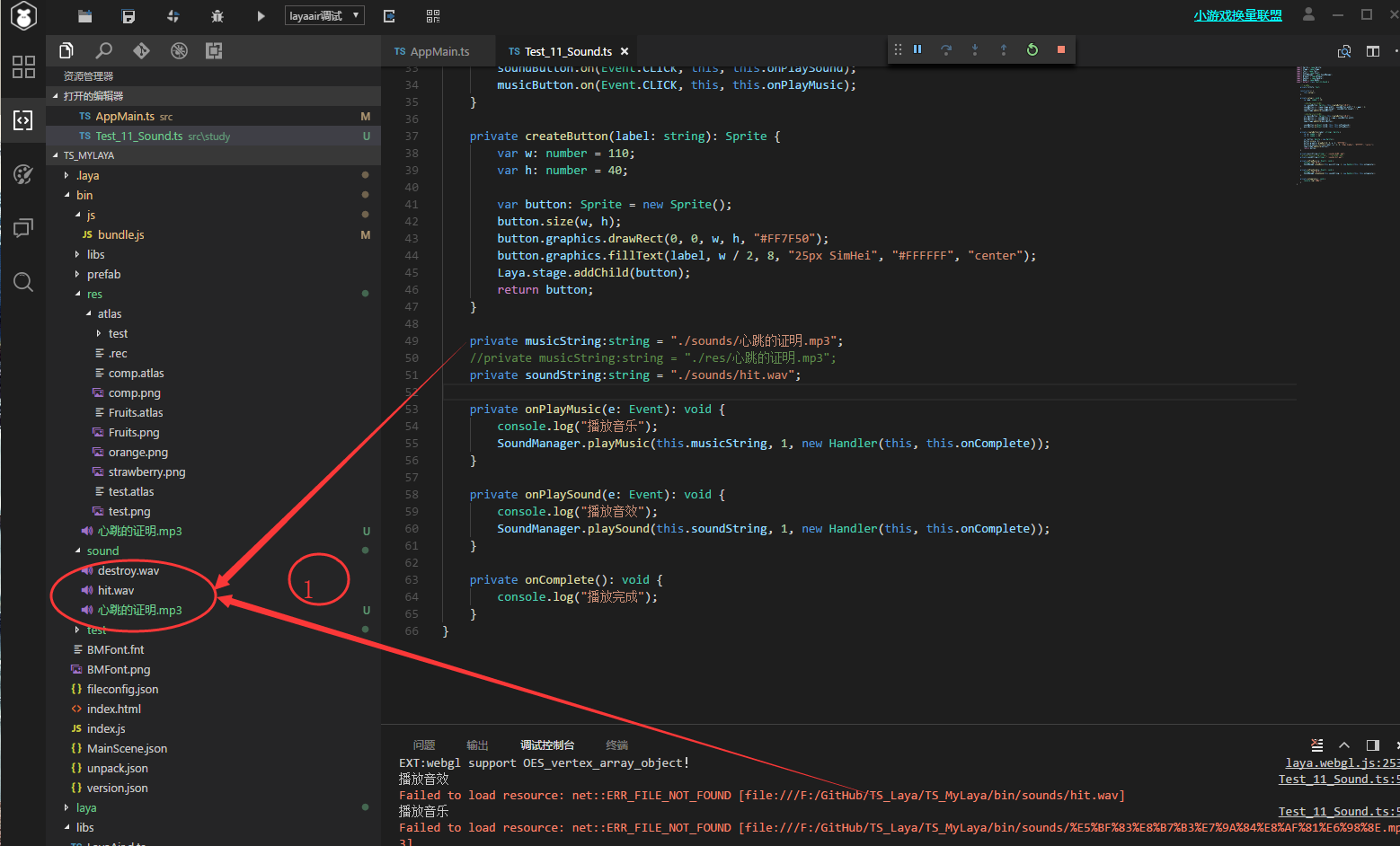
[LayaAir 2.0]版本号:2.0.2 beta, 在sound文件夹下音乐播放不了,放入到res文件夹下可播放
在sound文件夹下音乐播放不了(居然找不到文件),放入到res文件夹下可播放
错误提示:Failed to load resource: net::ERR_FILE_NOT_FOUND [file:///F:/GitHub/TS_Laya/TS_MyLaya/bin/sounds/hit.wav]
测试代码:
import Sprite = Laya.Sprite;
import Stage = Laya.Stage;
import Text = Laya.Text;
import Event = Laya.Event;
import SoundManager = Laya.SoundManager;
import Browser = Laya.Browser;
import Handler = Laya.Handler;
import WebGL = Laya.WebGL;
export default class Test_11_Sound {
//声明一个信息文本
private txtInfo: Text;
constructor() {
this.setup();
}
private setup(): void {
var gap: number = 10;
//创建一个Sprite充当音效播放按钮
var soundButton: Sprite = this.createButton("播放音效");
soundButton.x = (Laya.stage.width - soundButton.width * 2 + gap) / 2;
soundButton.y = (Laya.stage.height - soundButton.height) / 2;
Laya.stage.addChild(soundButton);
//创建一个Sprite充当音乐播放按钮
var musicButton: Sprite = this.createButton("播放音乐");
musicButton.x = soundButton.x + gap + soundButton.width;
musicButton.y = soundButton.y;
Laya.stage.addChild(musicButton);
soundButton.on(Event.CLICK, this, this.onPlaySound);
musicButton.on(Event.CLICK, this, this.onPlayMusic);
}
private createButton(label: string): Sprite {
var w: number = 110;
var h: number = 40;
var button: Sprite = new Sprite();
button.size(w, h);
button.graphics.drawRect(0, 0, w, h, "#FF7F50");
button.graphics.fillText(label, w / 2, 8, "25px SimHei", "#FFFFFF", "center");
Laya.stage.addChild(button);
return button;
}
//private musicString:string = "./sounds/心跳的证明.mp3";
private musicString:string = "./res/心跳的证明.mp3";
private soundString:string = "./sounds/hit.wav";
private onPlayMusic(e: Event): void {
console.log("播放音乐");
SoundManager.playMusic(this.musicString, 1, new Handler(this, this.onComplete));
}
private onPlaySound(e: Event): void {
console.log("播放音效");
SoundManager.playSound(this.soundString, 1, new Handler(this, this.onComplete));
}
private onComplete(): void {
console.log("播放完成");
}
}
错误提示:Failed to load resource: net::ERR_FILE_NOT_FOUND [file:///F:/GitHub/TS_Laya/TS_MyLaya/bin/sounds/hit.wav]
测试代码:
import Sprite = Laya.Sprite;
import Stage = Laya.Stage;
import Text = Laya.Text;
import Event = Laya.Event;
import SoundManager = Laya.SoundManager;
import Browser = Laya.Browser;
import Handler = Laya.Handler;
import WebGL = Laya.WebGL;
export default class Test_11_Sound {
//声明一个信息文本
private txtInfo: Text;
constructor() {
this.setup();
}
private setup(): void {
var gap: number = 10;
//创建一个Sprite充当音效播放按钮
var soundButton: Sprite = this.createButton("播放音效");
soundButton.x = (Laya.stage.width - soundButton.width * 2 + gap) / 2;
soundButton.y = (Laya.stage.height - soundButton.height) / 2;
Laya.stage.addChild(soundButton);
//创建一个Sprite充当音乐播放按钮
var musicButton: Sprite = this.createButton("播放音乐");
musicButton.x = soundButton.x + gap + soundButton.width;
musicButton.y = soundButton.y;
Laya.stage.addChild(musicButton);
soundButton.on(Event.CLICK, this, this.onPlaySound);
musicButton.on(Event.CLICK, this, this.onPlayMusic);
}
private createButton(label: string): Sprite {
var w: number = 110;
var h: number = 40;
var button: Sprite = new Sprite();
button.size(w, h);
button.graphics.drawRect(0, 0, w, h, "#FF7F50");
button.graphics.fillText(label, w / 2, 8, "25px SimHei", "#FFFFFF", "center");
Laya.stage.addChild(button);
return button;
}
//private musicString:string = "./sounds/心跳的证明.mp3";
private musicString:string = "./res/心跳的证明.mp3";
private soundString:string = "./sounds/hit.wav";
private onPlayMusic(e: Event): void {
console.log("播放音乐");
SoundManager.playMusic(this.musicString, 1, new Handler(this, this.onComplete));
}
private onPlaySound(e: Event): void {
console.log("播放音效");
SoundManager.playSound(this.soundString, 1, new Handler(this, this.onComplete));
}
private onComplete(): void {
console.log("播放完成");
}
}
没有找到相关结果
已邀请:


1 个回复
Aar0n
赞同来自: